标签:
有些讨厌JQuery,但工作中总有项目会需要使用它。这次,有个网站首页右下角要做浮动层,在网上找了几个例子,试着实现,总是出错。最后,选择了一个简单的参考示例。为避免忘记,在这里做些记录。
参考示例链接:http://www.17sucai.com/preview/1/2013-05-05/右下角浮动提示弹出框/demo.html
代码:

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <title>jquery浮动层制作右下角float浮动提示框向上滑动提示</title>
6 <meta name="description" content="jquery浮动层提示框制作右下角float div提示框向上滑动提示,类似MSN/QQ、阿里旺旺的浮动层提示框特效。jquery下载。" />
7 </head>
8 <body>
9 <style type="text/css">
10 *
11 {
12 margin: 0;
13 padding: 0;
14 list-style-type: none;
15 }
16 a, img
17 {
18 border: 0;
19 }
20 body
21 {
22 font: 12px/180% Arial,Lucida,Verdana, "宋体" ,Helvetica,sans-serif;
23 color: #333;
24 background: #fff;
25 }
26 /* tipfloat */
27 .tipfloat, .tipfloat .close
28 {
29 background: url(images/tipright.png) no-repeat;
30 }
31 .tipfloat
32 {
33 display: none;
34 z-index: 999;
35 position: fixed;
36 _position: absolute;
37 right: 0px;
38 bottom: 0;
39 width: 236px;
40 height: 196px;
41 overflow: hidden;
42 }
43 .tipfloat .tiphead
44 {
45 height: 28px;
46 line-height: 28px;
47 overflow: hidden;
48 padding: 0 5px;
49 }
50 .tipfloat .tiphead strong
51 {
52 float: left;
53 color: #fff;
54 font-size: 14px;
55 }
56 .tipfloat .tiphead .close
57 {
58 display: block;
59 float: right;
60 margin: 5px 0 0 0;
61 width: 18px;
62 height: 18px;
63 line-height: 999em;
64 overflow: hidden;
65 cursor: pointer;
66 background-position: -236px 0;
67 }
68 /* ranklist */
69 .ranklist
70 {
71 border: solid 1px #ddd;
72 padding: 10px 10px 0 10px;
73 }
74 .ranklist li
75 {
76 height: 16px;
77 line-height: 16px;
78 overflow: hidden;
79 position: relative;
80 padding: 0 70px 0 30px;
81 margin: 0 0 10px 0;
82 vertical-align: bottom;
83 }
84 .ranklist li em
85 {
86 background: url(http://www.jsfoot.com/css3/demo/2012-04-06/images/mun.gif) no-repeat;
87 width: 20px;
88 height: 16px;
89 overflow: hidden;
90 display: block;
91 position: absolute;
92 left: 0;
93 top: 0;
94 text-align: center;
95 font-style: normal;
96 color: #333;
97 }
98 .ranklist li em
99 {
100 background-position: 0 -16px;
101 }
102 .ranklist li.top em
103 {
104 background-position: 0 0;
105 color: #fff;
106 }
107 .ranklist li .num
108 {
109 position: absolute;
110 right: 0;
111 top: 0;
112 color: #999;
113 }
114 </style>
115 <script type="text/javascript" src="js/jquery-1.4.2.min.js"></script>
116 <script type="text/javascript">
117 $(function () {
118 var titHeight = $(".tiphead").height();
119 $(".tipfloat").animate({ height: "show" }, 400);
120 $(".close").click(function () {
121 $(".tipfloat").animate({ height: titHeight - 50 }, 1000, function () {
122 $(".tipfloat").hide();
123 });
124 });
125 });
126 </script>
127 <div class="tipfloat">
128 <h2 class="tiphead">
129 <strong>右下角浮动提示框</strong><span title="关闭" class="close">关闭</span></h2>
130 <div class="ranklist">
131 <ol>
132 <li class="top"><em>01</em><p>
133 <a href="http://www.17sucai.com/" target="_blank">js树形导航菜单制作垂直js导航条特效</a></p>
134 <span class="num">32万下载</span> </li>
135 <li class="top"><em>02</em><p>
136 <a href="http://www.17sucai.com/" target="_blank">js导航菜单制作一个二级滑动导航菜单</a></p>
137 <span class="num">32万下载</span> </li>
138 <li class="top"><em>03</em><p>
139 <a href="http://www.17sucai.com/" target="_blank">js横向二级导航菜单slide往下滑动动画效果js代码下载</a></p>
140 <span class="num">32万下载</span> </li>
141 <li><em>04</em><p>
142 <a href="http://www.17sucai.com/" target="_blank">js导航菜单左侧竖纵向二级导航菜单可点击展开与收缩子菜单</a></p>
143 <span class="num">32万下载</span> </li>
144 <li><em>05</em><p>
145 <a href="http://www.17sucai.com/" target="_blank">3D flash动画图片滚动,图标导航菜单3D flash动画滚动效果</a></p>
146 <span class="num">32万下载</span> </li>
147 <li><em>06</em><p>
148 <a href="http://www.17sucai.com/" target="_blank">flash导航条制作鼠标滑过显示二级菜单目录</a></p>
149 <span class="num">32万下载</span> </li>
150 </ol>
151 </div>
152 </div>
153 </body>
154 </html>
实现代码
(1)HTML代码

1 <!-- 首页浮动新闻 -->
2 <div class="tipfloat" data="1">
3 <h2 class="tiphead">
4 <strong>最新消息</strong><span title="关闭" class="close">关闭</span></h2>
5 <div class="ranklist">
6 <div class="title">
7 <!-- 首页浮动新闻标题 -->
8 <h4>
9 不要挂念更容易的命运</h4>
10 </div>
11 <div class="content">
12 <!-- 首页浮动新闻链接 -->
13 <a href="http://www.xinli001.com/user/article/17705588/" target="_blank">
14 <span id="likeQQContent">
15 <!-- 首页浮动新闻简介 -->
16 <p style="text-indent: 2em;">
17 我只是想让你明白,在所有被生活辜负了的人中,如果你没有努力将这果子酿成酒,那绝对是你的错。你胆怯和恐惧的错。</p>
18 </span></a>
19 </div>
20 </div>
21 </div>
(2)JQuery代码,控制隐藏与显示,以及随滚动条滚动而滚动

1 <script type="text/javascript">
2 $(function () {
3 var tipfloatShow = $(".tipfloat").attr("data");
4 if (tipfloatShow != undefined && tipfloatShow == ‘1‘) {
5 $(".tipfloat").show();
6 showFloatMessage();
7 }
8 else {
9 $(".tipfloat").hide();
10 }
11 });
12
13 /********* 显示底部浮动窗口 *********/
14 function showFloatMessage() {
15 var titHeight = $(".tiphead").height();
16 $(".tipfloat").animate({ height: "show" }, 400);
17 $(".close").click(function () {
18 $(".tipfloat").animate({ height: titHeight - 50 }, 1000, function () {
19 $(".tipfloat").hide();
20 });
21 });
22 }
23 </script>
(3)样式文件

1 *
2 {
3 margin: 0;
4 padding: 0;
5 list-style-type: none;
6 }
7 a, img
8 {
9 border: 0;
10 }
11 body
12 {
13 font: 12px/180% Arial,Lucida,Verdana, "宋体" ,Helvetica,sans-serif;
14 color: #333;
15 background: #fff;
16 }
17
18 /* tipfloat */
19
20 .tipfloat
21 {
22 font: 12px/180% Arial,Lucida,Verdana, "宋体" ,Helvetica,sans-serif;
23 color: #333;
24 background: #fff;
25 display: none;
26 z-index: 999;
27 position: fixed;
28 _position: absolute;
29 right: 0px;
30 bottom: 0;
31 width: 236px;
32 height: 196px;
33 overflow: hidden;
34 }
35 .tipfloat,
36 .tipfloat .close
37 {
38 background: url(images/tipright.png) no-repeat;
39 }
40 .tipfloat .tiphead
41 {
42 height: 28px;
43 line-height: 28px;
44 overflow: hidden;
45 padding: 0 5px;
46 }
47 .tipfloat .tiphead strong
48 {
49 float: left;
50 color: #fff;
51 font-size: 14px;
52 }
53 .tipfloat .tiphead .close
54 {
55 display: block;
56 float: right;
57 margin: 5px 0 0 0;
58 width: 18px;
59 height: 18px;
60 line-height: 999em;
61 overflow: hidden;
62 cursor: pointer;
63 background-position: -236px 0;
64 }
65 /* ranklist */
66 .ranklist
67 {
68 border: solid 1px #ddd;
69 padding: 10px 10px 0 10px;
70 }
71 .title
72 {
73 min-height: 16px;
74 line-height: 16px;
75 overflow: hidden;
76 position: relative;
77 padding: 0 10px 0 10px;
78 margin: 0 0 10px 0;
79 }
80 .content
81 {
82 min-height: 100px;
83 line-height: 16px;
84 overflow: hidden;
85 position: relative;
86 padding: 0 10px 0 10px;
87 margin: 0 0 10px 0;
88 vertical-align: bottom;
89 }
90 .content a:link,
91 .content a:visited,
92 .content a:active
93 {
94 color: rgb(0,0,238);
95 }
96 .content p
97 {
98 text-align: left;
99 font-size: 12px;
100 }
样式文件中牵涉的图片文件

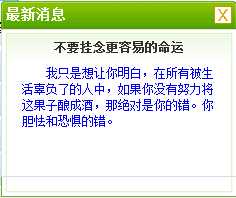
最终效果图

标签:
原文地址:http://www.cnblogs.com/lybohe0807/p/4483168.html