标签:
除去五一三天,我已经和《JavaScript Dom编程艺术》磨合了六天,第一印象很好。慢慢的,我发现这是一块排骨,除了肉还有骨头。遇到不解的地方就会多看几遍,实在不懂的先跳过,毕竟,初次接触JS,没有必要花费过多时间去钻死胡同,先混个脸熟,以后再来拜访也未尝不可嘛。就这样,踉踉跄跄、囫囵吞枣似的已经过五关斩六将,到达第十一章。
书中有几个章节并没有从语法、技术等层面介绍JavaScript,而是站在一个全局的角度,立足编程原则和习惯道破了我们该如何看待和使用这门语言,主要有以下几点:
有了这些隐形的规范,更加有助于编码的规范。
下面介绍一些常用的方法,用于动态操控HTML元素:
document.write():
该方法能够方便快捷地把字符串插入到文档中。
该方法最大的缺点就是它违背了上面提到的JavaScript分离原则,即使把document.write语句挪到外部函数里,也还是需要在HTML文档的<body>部分使用<script>标签才能使用这个方法,也就是说它的存在很大程度的依赖于HTML中的标签和位置。
innerHTML:
该属性用来读、写某给定元素里的HTML内容。
该属性与document.write()方法功能类似,但是其能够有效实现JavaScript代码从HTML文档中分离出来,而不需要在HMTL文档的<body>部分插入<script>标签。
举例:
1 <html> 2 <head> 3 <meta http-equiv="content-type" content="text/html; charset=utf-8"/> 4 <title>innerHTML</title> 5 <script> 6 window.onload = function(){ 7 vartestdiv = document.getElementById("testdiv"); 8 alert(testdiv.innerHTML); 9 } 10 </script> 11 </head> 12 <body> 13 <div id = "testdiv"> 14 <p>This is <em>my</em> content.</p> 15 </div> 16 </body> 17 </html>

appendChild():
该方法在指定元素的最后一个子节点之后添加节点。
举例(借用W3C上的案例):
1 <!DOCTYPE html> 2 <html> 3 <body> 4 <ul id="myList1"><li>Coffee</li><li>Tea</li></ul> 5 <ul id="myList2"><li>Water</li><li>Milk</li></ul> 6 <p id="demo">请点击按钮把项目从一个列表移动到另一个列表中。</p> 7 <button onclick="myFunction()">亲自试一试</button> 8 <script> 9 functionmyFunction() 10 { 11 var node=document.getElementById("myList2").lastChild; 12 document.getElementById("myList1").appendChild(node); 13 } 14 </script> 15 </body> 16 </html>
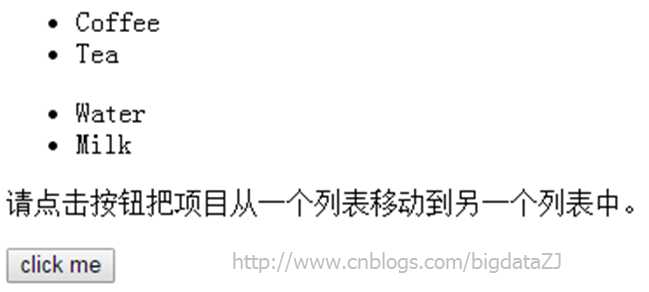
执行前界面:

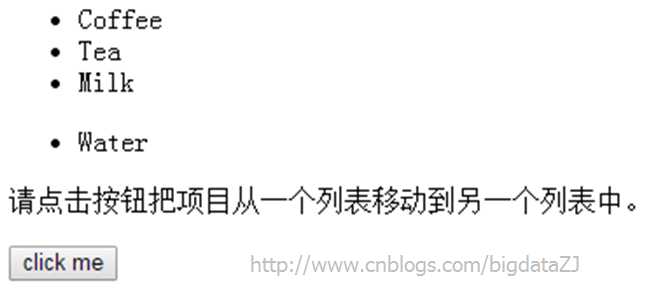
点击按钮后:

从两幅图可以看出,在Milk被append到myList1中时,其也会从myList2中消失。
insertBefore(newElement,targetElement):
该方法把一个新元素插入到一个现有元素的前面。
举例:
1 <html> 2 <head> 3 <meta http-equiv="content-type" content="text/html; charset=utf-8"/> 4 <title>document write</title> 5 <script> 6 window.onload = function(){ 7 var target = document.getElementById("p2"); 8 var para = document.createElement("p"); 9 para.innerHTML = "我是插队的" 10 vartestdiv = document.getElementById("testdiv"); 11 testdiv.insertBefore(para,target); 12 } 13 </script> 14 </head> 15 <body> 16 <div id = "testdiv"> 17 <p id = "p1">我是第一</p> 18 <p id = "p2">我是第二</p> 19 <p id = "p3">我是第三</p> 20 </div> 21 </body> 22 </html>
执行后:

appendChild方法是在父级节点中的子节点的末尾添加新的节点(相对于父级节点来说)。
insertBefore方法是在已有的节点前添加新的节点(相对于子节点来说的)。
本文链接:《初探JavaScript(二)——JS如何动态操控HTML》
如果对你有用,欢迎点赞哦,也欢迎加群讨论。
标签:
原文地址:http://www.cnblogs.com/bigdataZJ/p/JSReading2.html