标签:
首先要有一些定义后的CSS文件,本例是用Bootstrap作为前端框架,可以从http://bootswatch.com/网站上下载一些主题文件,也就是一些定义好的Bootstap.css的文件。
然后将这些文件放到网站中Content文件夹Themes 下,目录组织结构如图:

二、然后在网站根目录新建一个文件夹为Helper,在下面建立一个Bootstrap.cs文件。
public class Bootstrap
{
public const string BundleBase = "~/Content/css";
//类作为一个类的成员。
public class Theme
{
public const string Cerulean = "Cerulean";
public const string Darkly = "Darkly";
public const string Flatly = "Flatly";
public const string Spacelab = "Spacelab";
public const string Stock = "Stock";
public const string Superhero = "Superhero";
}
public static HashSet<string> Themes = new HashSet<string>
{
Theme.Cerulean,
Theme.Darkly,
Theme.Flatly,
Theme.Spacelab,
Theme.Stock,
Theme.Superhero
};
public static string Bundle(string themename)
{
return BundleBase + themename;
}
}
}
三、打开app-start文件夹下BundleConfig文件,修改如下:将每个主题都捆绑
foreach (var theme in Bootstrap.Themes)
{
var stylePath=string.Format("~/Content/Themes/{0}/bootstrap.css",theme);
bundles.Add(new StyleBundle(Bootstrap.Bundle(theme)).Include( //创建捆绑 ,"~/Content/css+themename"
stylePath,
"~/Content/site.css"));
四、要更改主题,可以把主题的名字字符串放在session 当中,也可以放在数据库中。都有缺点。session["ThemeName"]易丢失,跟客户端浏览器有关,如果存放在数据库中,可以与用户相关联。但我们这里的需求是通过后台更改前台的显示样式,所有可以把主题的名字字符串放在Application 或cache当中,这是应用程序全局共享的。
打开全局应用程序配置文件Global.asax.cs,
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
Application["CssTheme"] = Bootstrap.Theme.Stock; //增加应用程序状态集合。
}
}
五、更改布局页_Layout 。因为如果布局页引入了主题样式文件,更改了布局页,全站的样式都更改了。
@using MajorConstruction.Helpers;
@{
var theme = System.Web.HttpContext.Current.Application["CssTheme"] as string ?? Bootstrap.Theme.Stock; //当前请求上下文的应用程序状态。 //通过应用程序上下文对象的当前请求调用 Application对象。??为空值合并运算符,如果为空,就为默认的Stock 主题。
}
@Styles.Render(Bootstrap.Bundle(theme))
@Scripts.Render("~/bundles/modernizr")
六、更改主题了。定义一个ThemeContoller的控制器。get返回View,Post执行更改。
public class ThemeController : Controller
{
// GET: Admin/Theme
public ActionResult ChangeTheme()
{
return View();
}
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult ChangeTheme(string theme)
{
HttpContext.Application["CssTheme"] = theme;
return View();
}
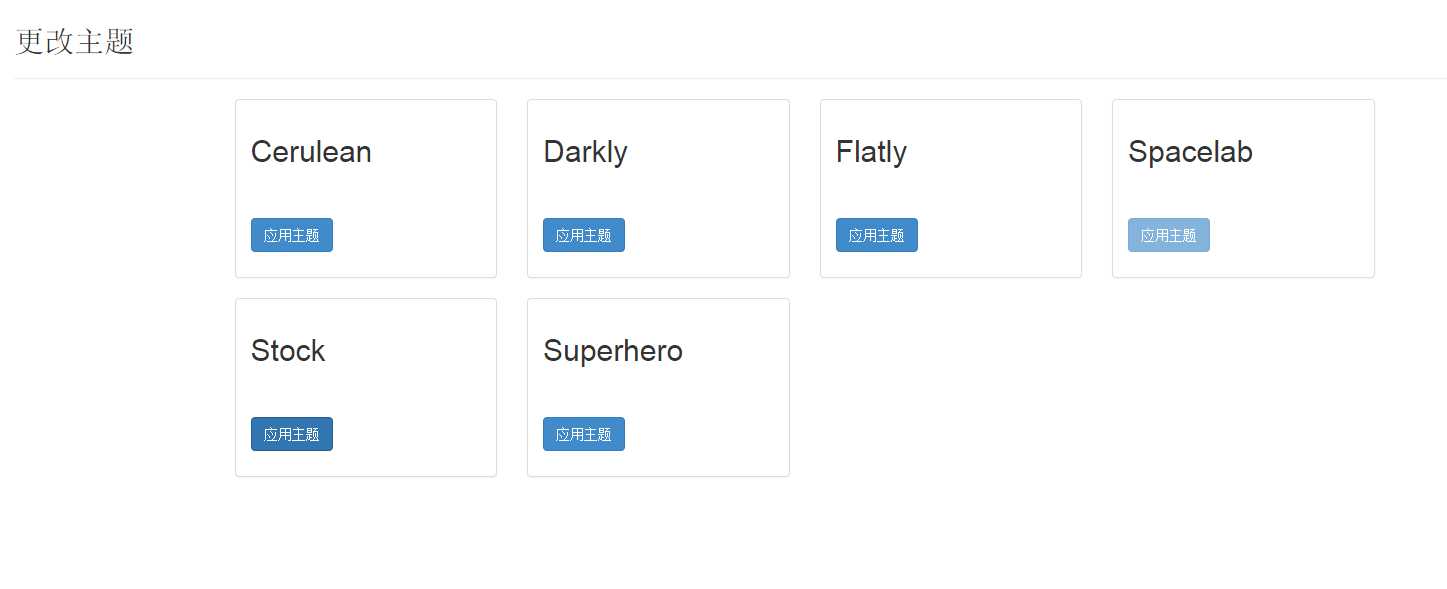
七、定义 更改视图,显示出全部的主题,供选择。因为这个页面只需要提交一个主题名字字符串到控制器就可以了,所有我们使用了一个表单里面有一个隐藏字段,通过AJax的方式提交。
@using MajorConstruction.Helpers;
@{
ViewBag.Title = "更改主题";
}
<h2>@ViewBag.Title</h2>
<hr />
<div class="container">
<div class="row">
@foreach (var theme in Bootstrap.Themes)
{
<div class="col-md-3">
<div class="panel panel-default"> //使用Bootstrap的面板 ,不要标题。因为只是为了加一个边框,所以只使用了panel-body
<div class="panel-body">
<h2>@theme</h2>
<br />
<br />
<p>
@{
bool IsCurrent = theme == HttpContext.Current.Application["CssTheme"].ToString(); //判定当前遍历的主题是不是正在使用的,如果是正在使用的,更改按钮就变灰。把主题绑定在链接的上JavaScript函数
string btnDisabled = IsCurrent ? "disabled" : null;
}
//下面是一个按钮形式的链接,执行Javascript脚本 ,绑定主题名字值。主题名字必须加引号。不然,会提示 Uncaught ReferenceError: XX 未定义 is not defined.
<a class="btn btn-success @btnDisabled" href="javascript:SetActive(‘@theme‘)">应用主题</a> <!--把主题绑定在JavaScript函数上,通过调用Javascript函数提交隐藏表彰。-->
<!--还需要特别注意,调用 javascript 函数的参数@theme必须加引号,如果不加引号,总是谷哥浏览器总是提示 Uncaught ReferenceError: XX 未定义 is not defined,因为@theme变量本来就不是值类型,而是HashSet类型-->
以前就是没加引号,搞了半天,都提交不起,什么方法都试过了,还以为是服务端代码有问题。
</p>
</div>
</div>
</div>
}
</div>
</div>
@using (Html.BeginForm("ChangeTheme", "Theme", FormMethod.Post, new { id = "themeForm" }))
{
@Html.AntiForgeryToken()
<input type="hidden" name="theme" id="themeInput" />
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
<script type="text/javascript">
var changeThemeUrl = ‘@Url.Action("ChangeTheme")‘;
function SetActive(themename) {
$("#themeInput").val(themename); //将参数值传递给隐藏表单。
$("#themeForm").submit(); //提交表单,将 theme=themename 发送至控制器POST 方法中。
}
</script>



标签:
原文地址:http://www.cnblogs.com/liuyuanhao/p/4483659.html