标签:
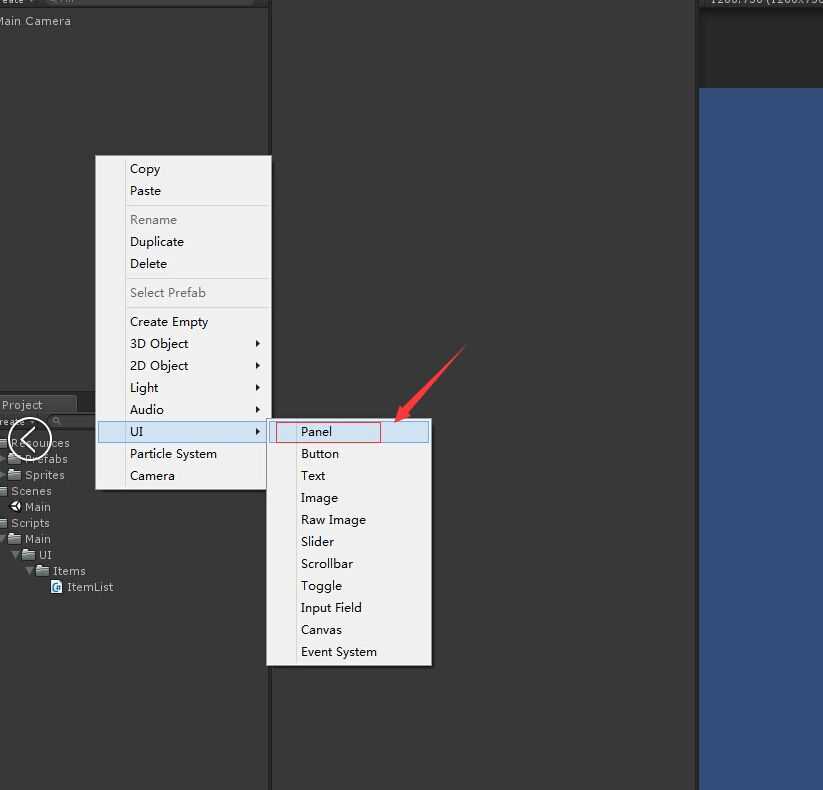
1.首先创建一个容器,用于存放列表项的内容。
这里使用 Panel 来做为容器。
这里要注意!
“Grid Layout Group”是要增加在容器的游戏对象里。
同时,只有容器对象的子对象才有排列效果。
即:
节点如下:
Root => Child1 => Child3
Root => Child2
Root 是容器
则排列效果只对 Child1 和 Child2 有效。

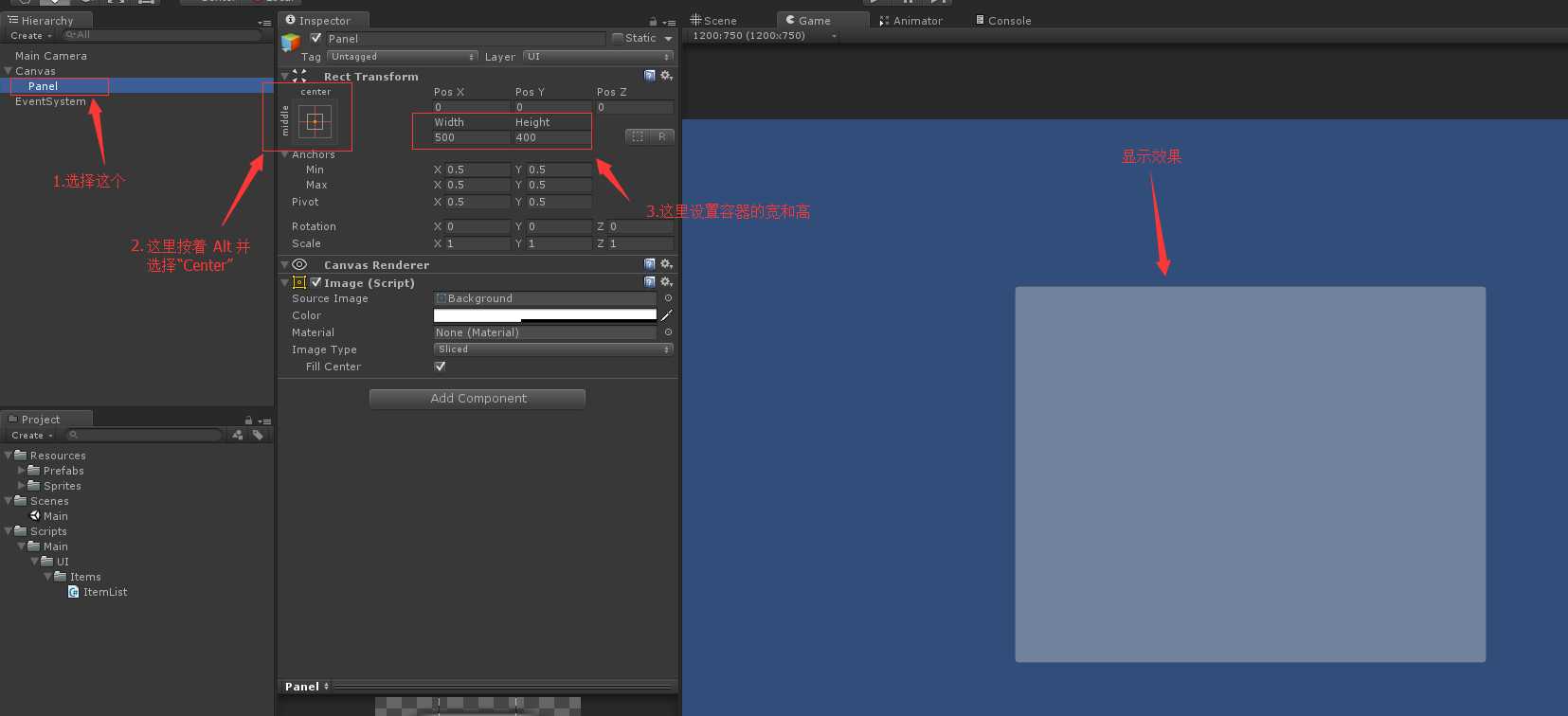
2.在 Hierarchy 窗口选中 Panel 对象,位置选择“Center”,宽设置 500, 高设置 400。

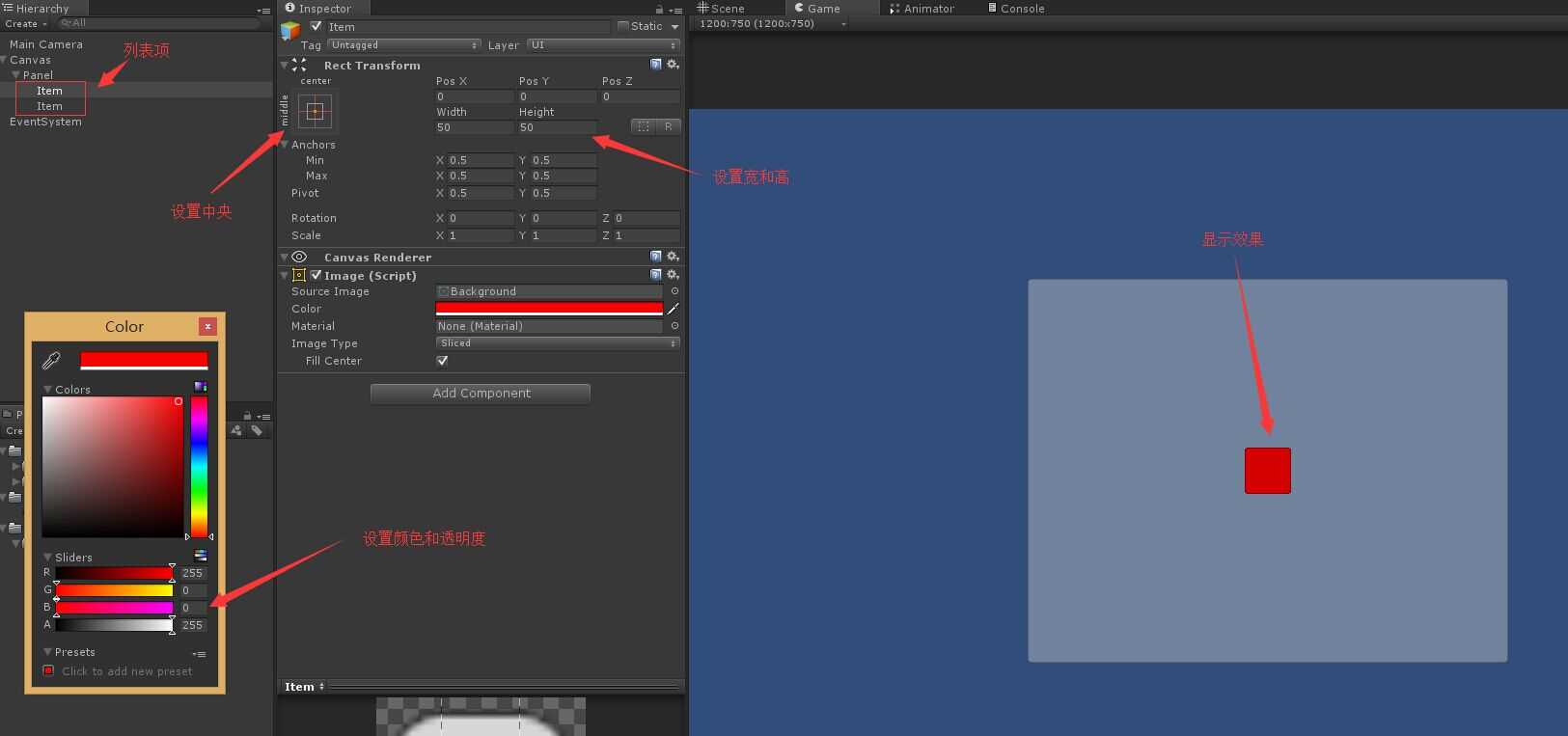
3.在 Hierarchy 窗口选中 Panel 对象,创建 Panel 对象的两个子对象,这里同样使用 Panel 组件,位置设置“Center”,宽和高设置成 50,颜色选择红色,调整好透明度。
并重命名“Item”。

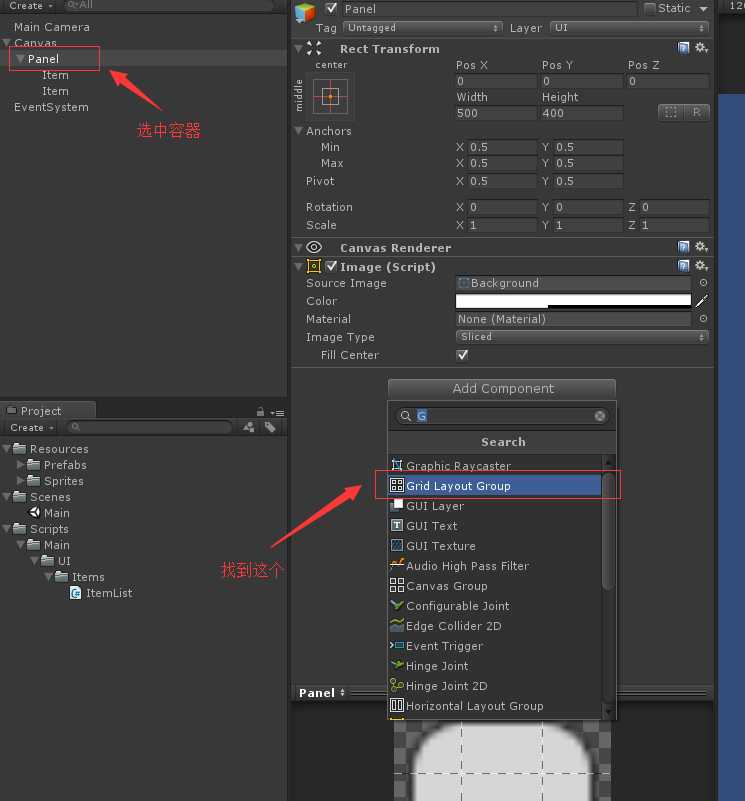
4.给 Panel 对象增加 Grid Layout Group 组件。

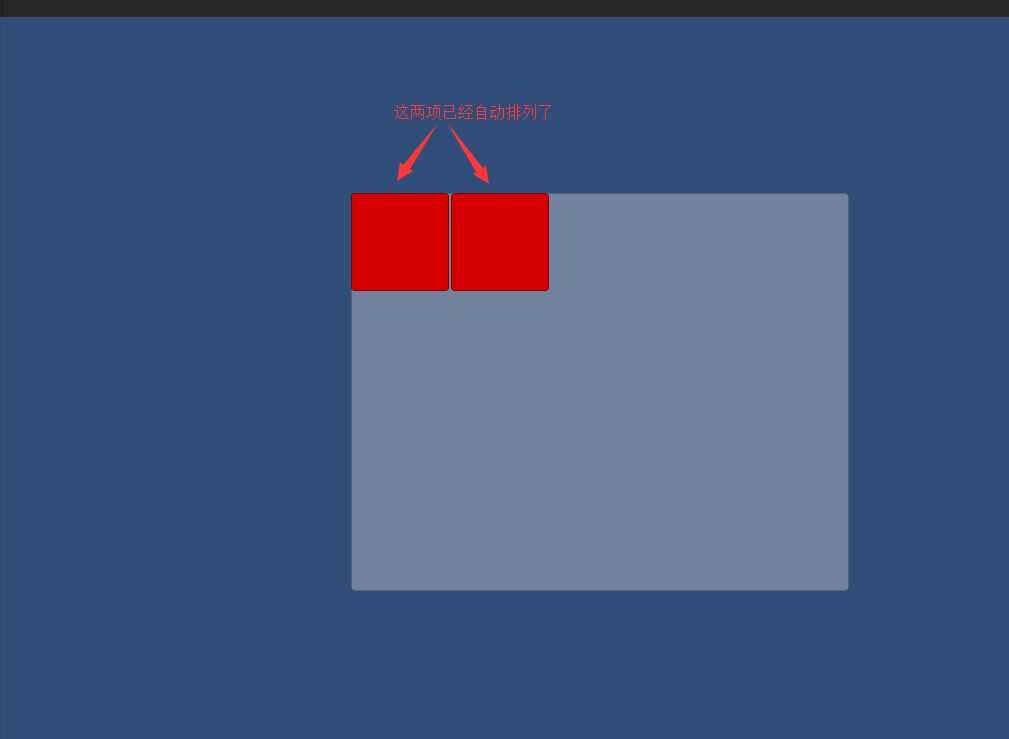
增加完后的效果:

Unity3D 使用 UI 的 Grid Layout Group 组件。
标签:
原文地址:http://www.cnblogs.com/cjnmy36723/p/4483439.html