标签:
看apply函数的理论知识的时候觉得很简单,但后来看到书上一段小代码,发现之前并没有深刻地理解这个函数,这里记下来做个笔记.
代码如下:
function r(x){
return x;
}
function f(x){
x[0] =x[0]+">";
return x;
}
function o(){
var temp = r;
r = function(){
return temp.apply(this,f(arguments));
}
}
function a(){
o();
document.write(r("="));
}
for (var i = 0; i <10; i++) {
a();
document.write("</br>")
}
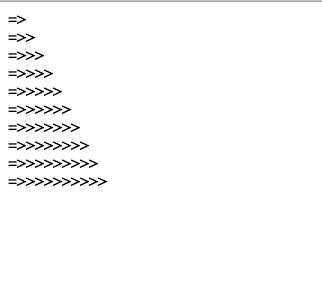
运行结果如下:

一开始没有想明白为什么是先打印=再打印>,后来对代码进行断点处理之后,才发现其中的奥妙.
function r(x){
document.write("6");
return x;
}
function f(x){
x[0] =x[0]+">";
document.write("5");
for (var i = 0; i < arguments.length; i++) {
document.write(x[i]);
};
return x;
}
function o(){
var temp = r;
document.write("1");
r = function(){
document.write("4");
return temp.apply(this,f(arguments));
}
document.write("2");
}
function a(){
//document.write(r("="));
o();
document.write("3");
document.write(r("="));
}
a();
document.write("<br><br>");
// for (var i = 0; i <10; i++) {
// a();
// document.write("</br>")
// }
按照上文的提示,代码运行顺序是这样的:
运行o()
将r函数赋值给temp;
打印1;
重写r函数,不执行;
打印2;
回到a函数,打印3;
执行r("=")函数;
r函数在o()中被改写,打印4;
返回一个temp函数
返回值中.先执行f(arguments),
打印5
由于此时的arguments为"=",故f("=")的执行结果为返回 =>
执行函数 temp(this,"=>")
打印6
返回 =>
所以最后的结果为123456=>
注意:
temp = r 是对函数的一个赋值;
r = function(){...} 只是写了一个函数并没有调用他,故此时不执行该函数;
apply函数中若第一个参数为this,即为调用他的函数,若为其他对象或函数,则执行对象为第一个参数所设置的对象,第二个参数是一个arguments数组,若为函数,则arguments是函数的返回值.
标签:
原文地址:http://www.cnblogs.com/julyys/p/4483685.html