标签:style blog http com width strong
上一遍博文中(基于HTML5的PACS--HTML5图像处理(7)实现客户端JS调整窗宽窗位)中介绍了如何用后台解析出来的DICOM像素数据来生成要显示的图像及在JS端调整窗宽窗位。其中碰到几个问题:
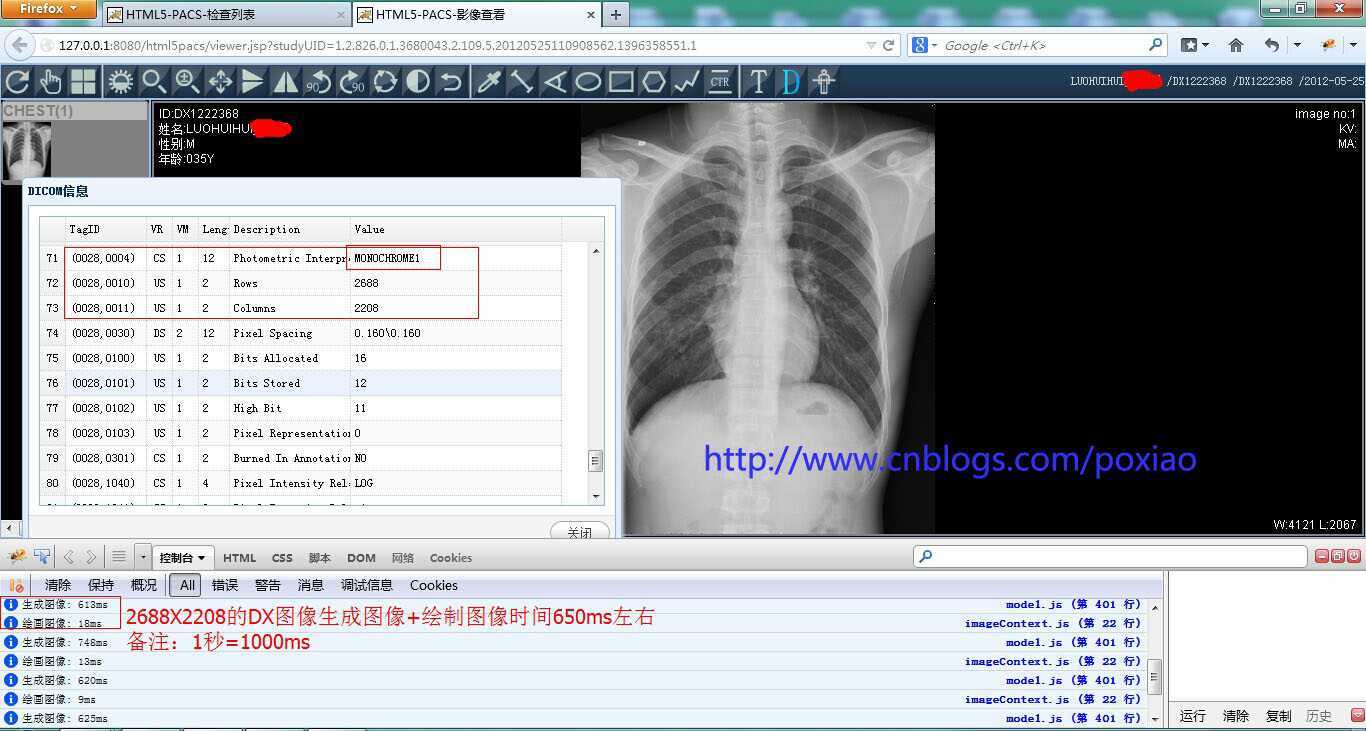
1.对于(2050,0020)Presentation LUT Shape等于INVERSE 或者(0028,0004)Photometric
Interpretation等于MONOCHROME1的灰度图像,使用文中的查找表算法,出来的图像其实是反色的图像。要对查找表进行修改增加是否反色的标记,生成像素的时候根据此标记修改。
2.
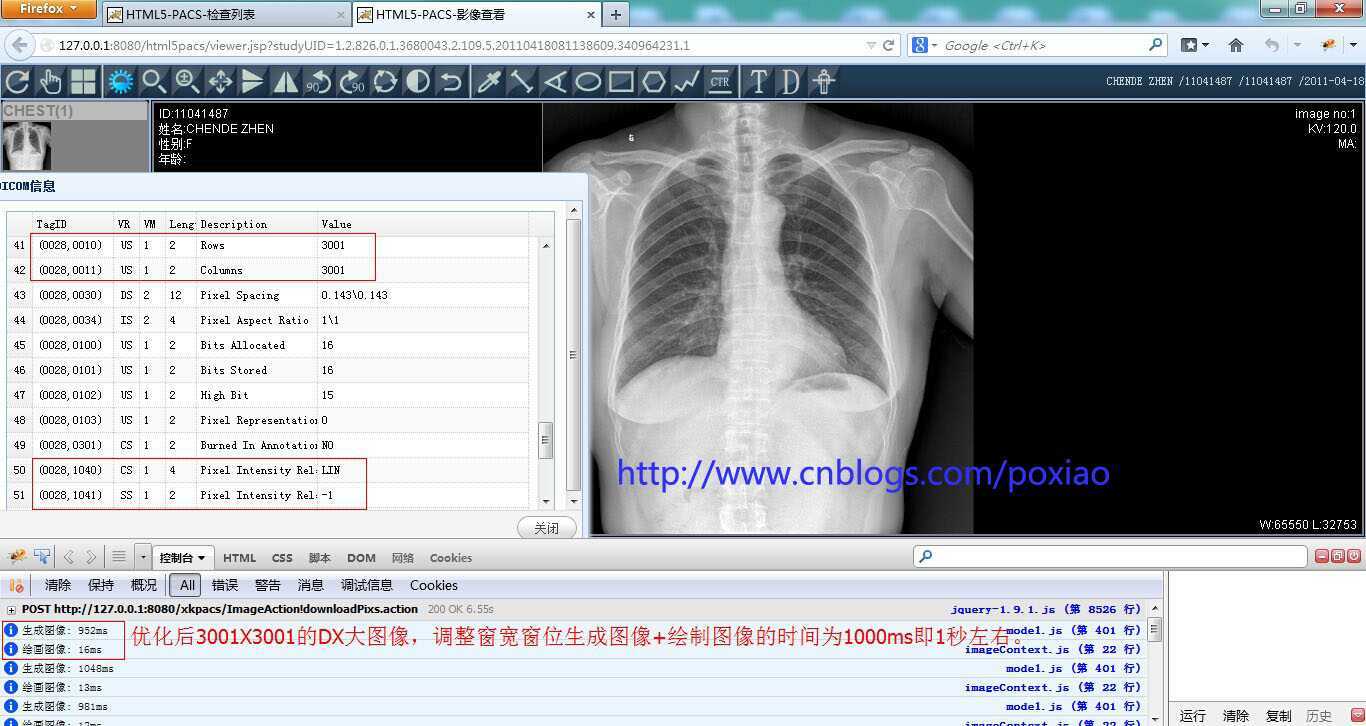
对于(0028,1040)Pixel Intensity Relationship等于LIN 并且(0028,1041)Pixel Intensity
Relationship
Sign等于-1的灰度图像,要对像素数据进行预处理,否则出来的图像可能完全错误的。可参考DICOM标准C.8.11.3.1.2说明。
3.第2个问题出来的粗糙图像,曾经照成我错误的认为DX的大图像要用非线性的窗宽窗位调整算法,中途向一友人请教和对几个开源的dicom看看工具研究,发现用的都是线性的窗宽窗位算法。
4. JS中对大数组的寻址查找速度是有瓶颈的,可在此下功夫来提高生成图像的速度。
暂且在此记录下,先上图。。。


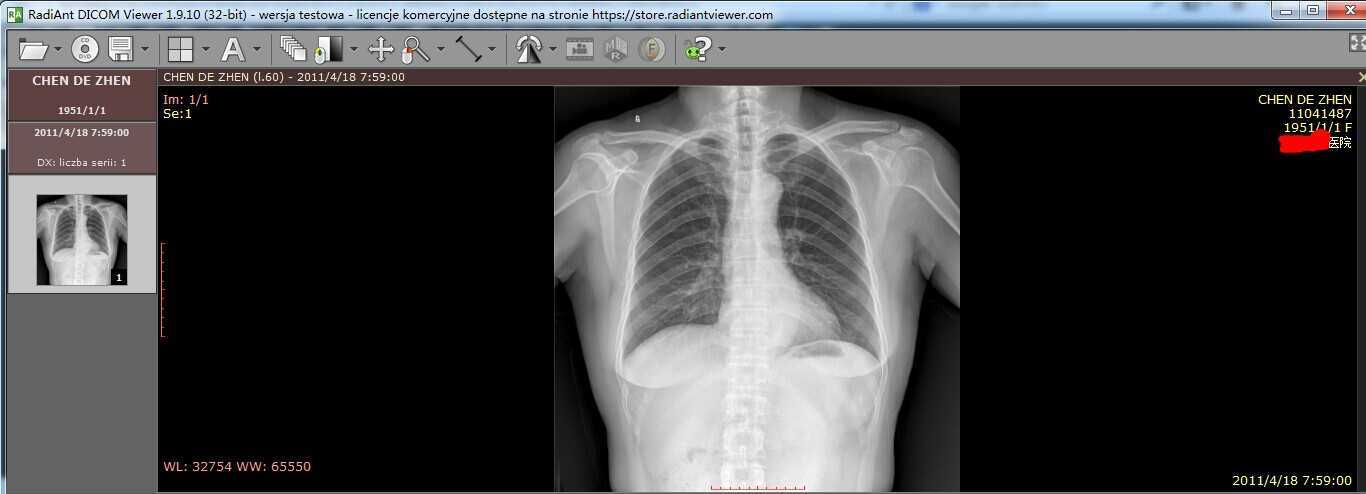
用RadiAnd DICOM VIEW来查看上面这DX图像,并调节到相同的窗宽窗位(图像效果一样的有没有)。

基于HTML5的PACS---JS调整窗宽窗位续,布布扣,bubuko.com
标签:style blog http com width strong
原文地址:http://www.cnblogs.com/poxiao/p/3783834.html