标签:
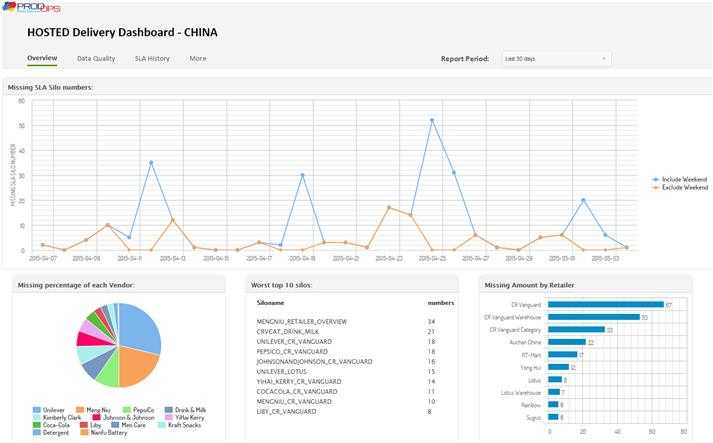
Another small project with django/Ajax/Mysql/Highcharts. 看下效果图 - delivery dashboard .嘿嘿 是不是还蛮好看的。

废话不多说。在过程中遇到的问题总结:
1. Ajax URL 请求403 错误:
是由于CSRF(Cross-site request forgery跨站请求伪造请求保护)的原因。目前有三种方法
1.1 我使用的是@csrf_exempt加在相应的view前,但是这样不安全,是关闭csrf保护功能。
(view里引入包,setting里加入MIDDLEWARE_CLASSES
view.py: from django.views.decorators.csrf import csrf_exempt setting.py: ‘django.middleware.csrf.CsrfViewMiddleware‘,
1.2 好像是在模板提交区域里加{% csrf_token %}?不是特别明白,我先建起来,这个以后再研究,pending
1.3 略
2. MYSQL/JSON 日期格式的问题
因为django从mysql里读取出来的日期格式为datetime.date(2015, 4, 28),对于转换成JSON到前台或者其他操作都是有问题的
def date_handler(obj): return obj.isoformat() if hasattr(obj, ‘isoformat‘) else obj #hasattr()方法是查找是否包含该属性,返回为boolean类型
simplejson.dumps(数组,default=date_handler)
simplejson.loads(数组)
上面date.isoformat()的意思是 返回格式如‘YYYY-MM-DD‘ 的字符串。 因为Python没有像R一样的apply功能,目前暂时使用json里function将数组里的数据转换成
‘YYYY-MM-DD‘ 的字符串
3. 使用2个不一样的数据库:
在setting中设置,比如加一个新的other(使用的是test数据库):在view里运行raw_query时,
<table_name>.objects.using(‘other‘).raw(raw_sql_line)
DATABASES = { ‘default‘: { ‘ENGINE‘: ‘django.db.backends.mysql‘, ‘NAME‘: ‘alert‘, ‘USER‘: ‘root‘, ‘PASSWORD‘: ‘1234‘, ‘HOST‘: ‘‘, ‘PORT‘: ‘3306‘, }, ‘other‘: { ‘ENGINE‘: ‘django.db.backends.mysql‘, ‘NAME‘: ‘test‘, ‘USER‘: ‘root‘, ‘PASSWORD‘: ‘1234‘, ‘HOST‘: ‘‘, ‘PORT‘: ‘3306‘, } }
4.Highcharts/AJAX的数据传输问题
1. 除了字符串,但似乎带结构的比如数组,字典都无法传到前台,唯独JSON数据结构。所以没办法后台view使用json.dump先把数据结构化。
然后在前台使用{{变量|safe}}的方式可以将其传入前端。
2. Ajax/highcharts动态刷新
因为render_to_response 只能返回html的数据对于Javascript框架的hcharts不好操作。这里我们可以使用 HttpResponse
from django.http import HttpResponse
return HttpResponse(<JSON_DATA>,content_type=‘application/json‘)
觉得比较神奇的事情是highcharts里传入的居然直接是JSON数据格式的,之前我用jsonstrify来转换成string一直不行,最后直接传入居!然!可!以!
前台js/ajax:
$.post("/cn_aj_res/",{"p":p},function(data){ $(‘#container-top‘).highcharts(data); });
后台view.py:
cn_json={‘title‘: {‘text‘: ‘‘,},‘xAxis‘: {‘categories‘: 变量,‘tickInterval‘: 1 },‘yAxis‘: {‘title‘: {‘text‘: ‘Missing SLA Silo number‘},‘min‘:0,‘max‘:60,‘plotLines‘: [{‘value‘: 0,‘width‘: 1,‘color‘: ‘#808080‘,}]},‘legend‘: {‘layout‘: ‘vertical‘,‘align‘: ‘right‘,‘verticalAlign‘: ‘middle‘,‘borderWidth‘: 0},‘series‘: [{‘name‘: ‘Include Weekend‘,‘data‘: 变量},{‘name‘: ‘Exclude Weekend‘,‘data‘: 变量}]}
#注意此处的变量不可以是JSON格式的,否则之后的整个cn_json转成json时,会有问题,如果变量之前是json,先json.loads成普通
cn_json = simplejson.dumps(cn_json)
return HttpResponse(cn_json,content_type=‘application/json‘)
Django ajax MYSQL Highcharts<1>
标签:
原文地址:http://www.cnblogs.com/kiddy/p/4485757.html