标签:
功能描述:
1.简单的require.js的运用
2.BaseUrl运用(加载不同文件夹下的路径)
3.shim运用(依赖:比如jquery-ui 需要依赖jquery)
4.require方法调用(包括回调方法使用)
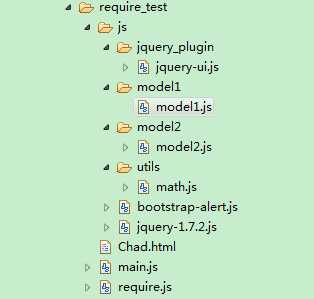
1.文件的目录结构

main.js代码
require.config({ baseUrl:"js", paths: { jquery: ‘jquery-1.7.2‘, bootstrap_alert:‘bootstrap-alert‘, model1:‘model1/model1‘, model2:‘model2/model2‘, math:‘utils/math‘, jquery_ui:‘jquery_plugin/jquery-ui‘, }, shim:{ ‘jquery_ui‘:{ deps: [‘jquery‘],//jquery_ui依赖jquery exports:"jquery_ui" } } }); //js文件加载完成后,执行的代码 require([‘jquery‘,‘bootstrap_alert‘,‘model1‘,‘model2‘,‘jquery_ui‘], function($,bootstrap_alert,model1,model2,jquery_ui) { alert($.ui.version); }); var math = require([‘math‘],function(math){ math.add(1,3); });
Chad.html代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script data-main="main" src="require.js"></script> </head> <body> <script type="text/javascript"> </script> </body> </html>
model1.js代码
alert("model1文件夹 -->model1.js加载成功");
define("model1",[],function(){
//变量
var param1 = 1;
var param2 = "params";
//添加
function add(){
alert("add");
}
//删除
function del(){
alert("delete");
}
//编辑
function edit(){
alert("edit");
}
//查询
function find(){
alert("find");
}
return {
add:add,
del:del,
edit:edit,
find:find,
param1:param1,
param2:param2
};
});
model2.js代码 --->>
alert("model2文件夹 --> model2.js加载成功");
define("model2",["model1"],function(model1){
model1.del();
alert(model1.param1);
function page(){
alert("page");
}
return {
page:page
};
});
标签:
原文地址:http://www.cnblogs.com/huangwenyi/p/4485754.html