标签:
冰冻三尺非一日之寒。对技术的学习尤其得遵循这么一个理。在《SpringMVC一路总结(一)》中,清楚的总结了SpringMVC的入门案例,对于这类入门demo,理清套路,整理思绪是最为重要的。能够从案例中了解到SpringMVC在框架技术中的特点和应用,就是第一部分的主要作用。
从上部分可以看出,每个Controller中只能写一个方法,这个Controller是实现Controller中的方法handleRequest。然而对于这种形式的分布和配置,一旦项目中的功能增多,很难准确的定位方法的请求,而且维护也很麻烦,因此,这样的实际应用特点并不明显。今天的这部分就是主要解决这样的问题的。本博文为本人学习的总结,请尊重劳动成果。欢迎转载,请保留博文出处:http://www.cnblogs.com/itred ;本人邮箱: it_red@sina.com 。
那么,问题来了!如何在一个Controller中写入多个方法呢?
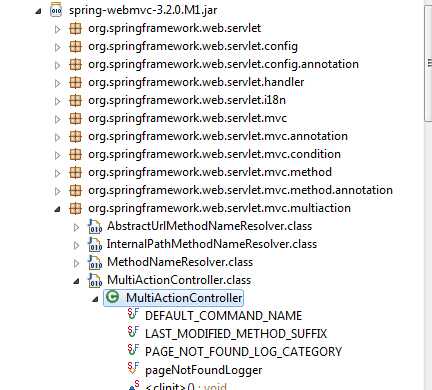
其实在SpringMVC中已经写好了,只需要继承其中的MultiActionController,这个的具体类在org.springframework.web.servlet.mvc.multiaction目录下。在spring的JAR包中,可以清楚的找到这个类。

还是从案例上来说吧,要实现这么一个多方法的Controller,基本原理和第一部分的案例相同。只是需要简单修改一些配置文件和重新写Controller就行了。
SpringMVC-servlet.xml的配置为:
<bean id="paramMethodResolver" class="org.springframework.web.servlet.mvc.multiaction.ParameterMethodNameResolver"> <property name="paramName" value="action"></property> </bean> <bean name="/test" class="com.red.controller.MultiController"> <property name="methodNameResolver"> <ref bean="paramMethodResolver" /> </property> </bean>
上面的bean 中id为paramMethodResolver 就是配置一个Controller类中实现多个方法的重点。
在Controller中继承MultiActionController的源码如下:
package com.red.controller; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import org.springframework.web.servlet.ModelAndView; import org.springframework.web.servlet.mvc.multiaction.MultiActionController; public class MultiController extends MultiActionController { public ModelAndView First(HttpServletRequest request, HttpServletResponse response) { String method = "First"; System.out.println("using First method::" + method); return new ModelAndView("/test", "param", method); } public ModelAndView Second(HttpServletRequest request, HttpServletResponse response) { String method = "Second"; System.out.println("using Second method::" + method); return new ModelAndView("/test", "param", method); } }
浏览器中输入地址:http://localhost:8080/20150507_SpringMVC01/test?action=First
实现效果如下:

浏览器中输入地址:http://localhost:8080/20150507_SpringMVC01/test?action=Second
实现效果如下:

控制台中输出的结果:

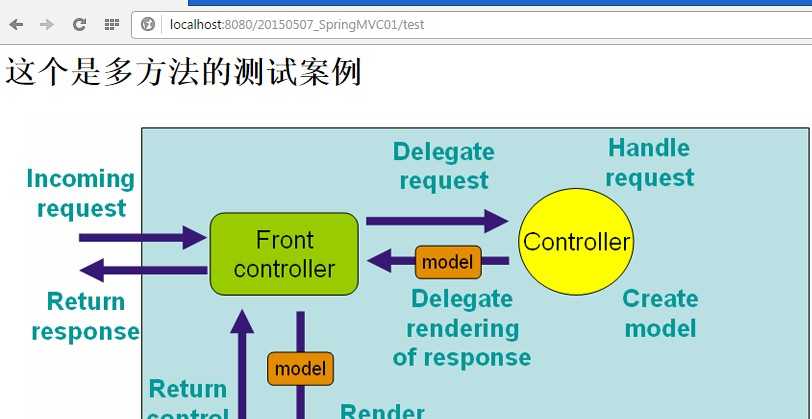
其实在开发过程中遇到最多的问题,往往不是这些技术性问题。需要注意一点细节的地方,很多人在刚接触SpringMVC的时候,图片,js以及css类的文件基本都会出问题,在页面上不能正常的在浏览器中显示理想的效果。然而,实际上是因为在配置文件中少了一些配置,或者配置的时候没有配置正确。
即,需要在SpringMVC-servlet.xml中加入以下源码:
<mvc:resources location="/img/" mapping="/img/**" />
Location中是文件的实际存放路径,mapping是指的是映射图片文件 夹。对于其他的如css和js类的文件用同样的方法就可以。
实际效果如下:

===================================================================
在这部分以及上一部分都是通过xml的形式来配置实现的,然而xml并不是实现SpingMVC的最佳方式,其实注解才是其特点。如果利用注解的形式来实现就可以清楚的看到SpringMVC框架的优点,简单,而且还适用。关于注解的形式会在后续的总结中给出案例。
Demo下载
感谢奋斗中的自己!
邮箱:it_red@sina.com
个人博客: http://itred.cnblogs.com
版权声明:本文版权归作者和博客园共有,欢迎转载,但请在文章显眼位置标明文章出处。未经本人书面同意,将其作为他用,本人保留追究责任的所有权利。
标签:
原文地址:http://www.cnblogs.com/itred/p/4486240.html