标签:
戏说
虽然公司再如何如何,咱程序员在干好课外学习的情况下也是要努力做好本职工作的。
工作中的lua也写多了,深入了解Cocos2d-x当然还是要倒腾倒腾C++,对于一个C#用了这么多年,工作用lua的小菜来说,C++还真是不习惯。
Cocos2d-x不知不觉的更新到了3.6版本,真是万人大吐槽,2d还没做清楚又开始弄3d了,触控大神们就不能专心做好一件事情吗,多少大坑没填好,又是各种改命名,每次更新都向学习新库一样。。。Orz。。。。吐槽完毕还是要好好工作的。
演义
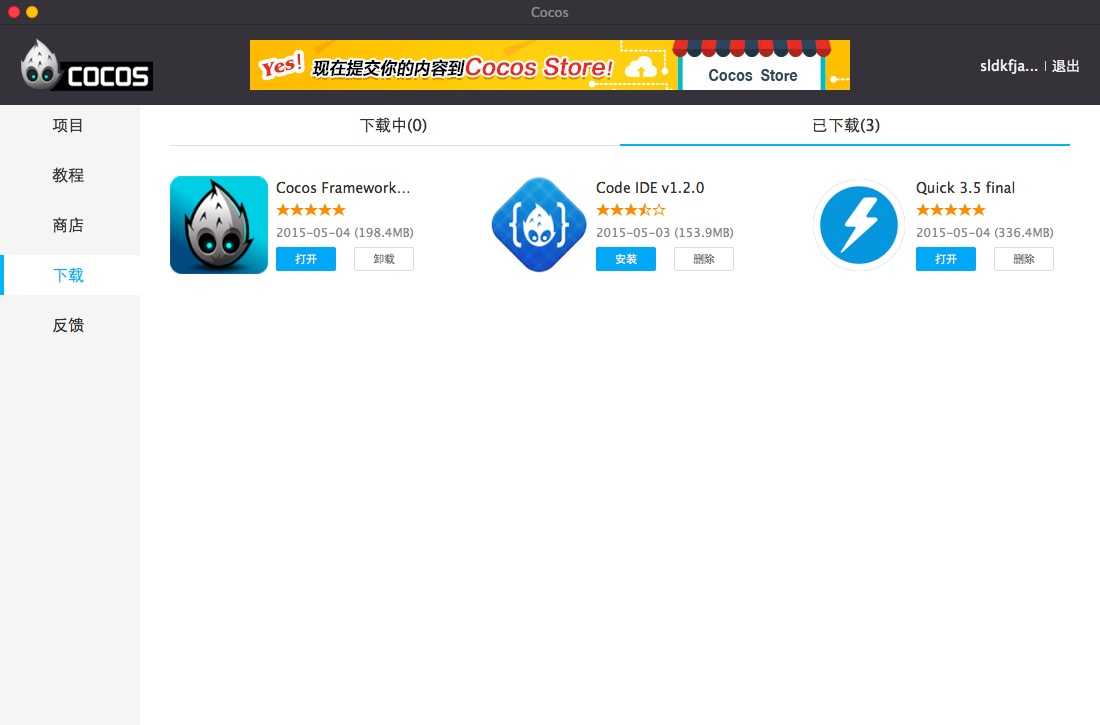
3.6中引入了Frame架构概念(不要说没有学习Unity,商店真是赤果果的抄袭- -),要先下好Cocos,再从商店下载各种东西,不过说实话对于超级懒的博主来说还是挺方便的,在Mac几乎是一路鼠标右键完成,再也不用东奔西跑找资源了。安装好后它是长这样滴。。

试用了下CodeIDE,不是太习惯,还是用Xcode比较习惯,对于eclipse系的编辑器长期无爱呀。但是考虑到多平台开发的情况的,推荐大家还是试用CodeIDE,这方面还是不错的(坐等微软编辑器,哈哈哈)。
废话不多说,切入代码部分。
神话
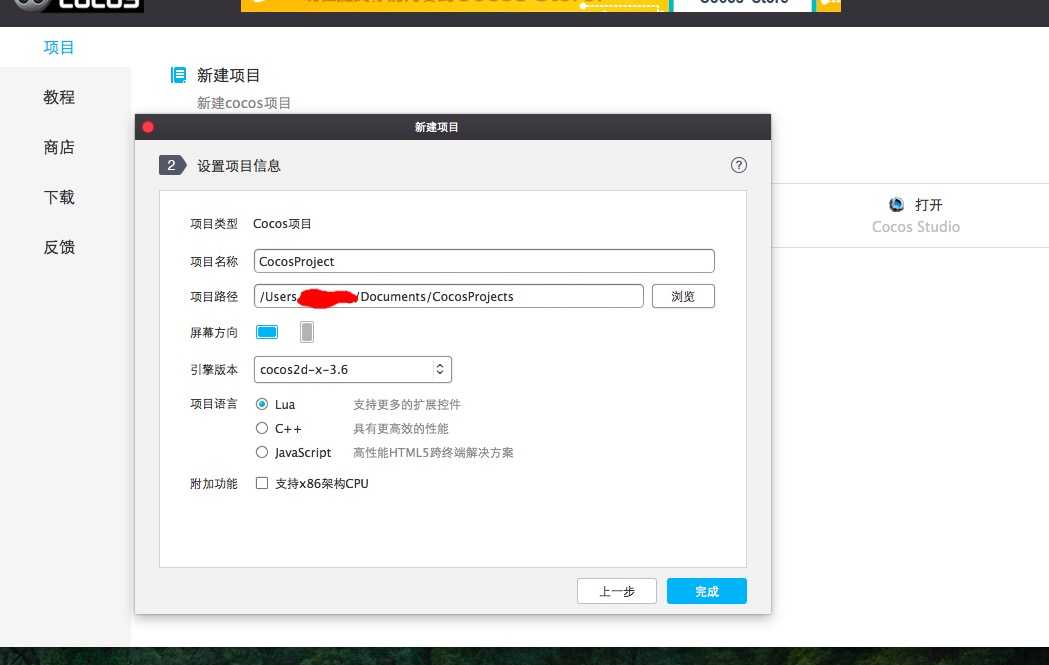
在Cocos中新建项目比当年的命令行人性化了不少,建立之后就可以在CocosStudio中打开项目。

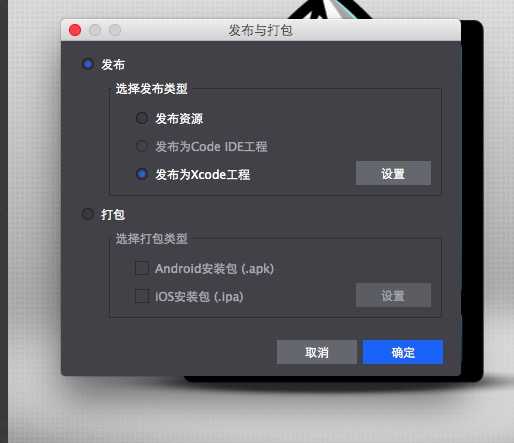
然后在CocosStuido中发布到Xcode的就可以了。

很方便有木有!!大家快来一起做游戏吧~
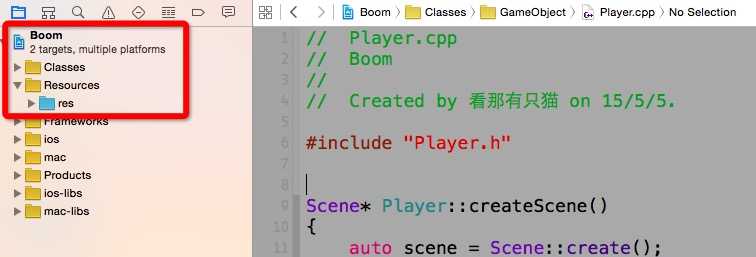
发布完毕后会直接打开Xcode,Resources/res是cocos2d-x默认存放资源的文件夹,Classes中存放了代码,发布后可以直接运行,AppDelegate.cpp中的内容我就不老生常谈啦!!不懂的朋友请百度,或者点推荐我!我一对一辅导!!嘿嘿。

Cocos2d中的Director,Scene,各个Layer的关系,一张图+一句话弄明白:全场只有一个导演,他可以更换Scene,剩下的Layer全归Scene了。(是不是更不明白了- =)

换Scene就是导演一句话的事情。
auto scene = Player::createScene(); Director::getInstance()->replaceScene(scene);
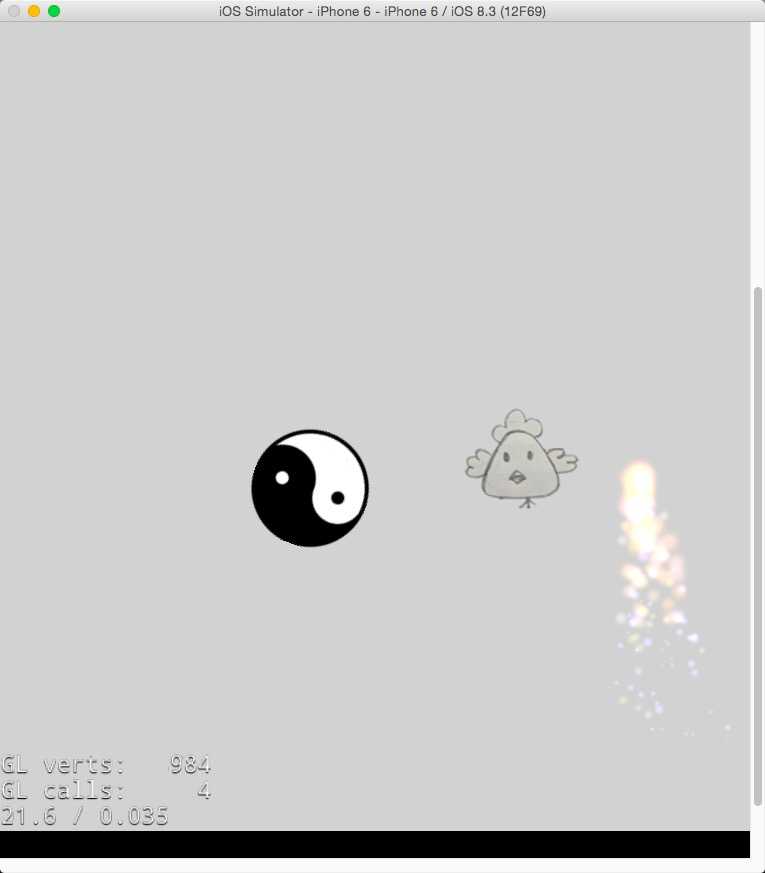
下面的代码创建了一个小鸡的图片(不要问我图片哪里来的。。。百分百原创有木有。。。),点击小鸡,小鸡就开始奔跑了,额,勉强理解为奔跑。。。
Touch事件采用了_eventDispatcher进行管理,这货貌似是3.0后冒出来的,lua中反正我都是用addTouchListener的飘过。
OnTouchBegin可用用CC_CALLBACK的方式设置回调,也可以用简单的也可以直接labmda匿名函数直接处理。
#include "Player.h"
Scene* Player::createScene()
{
auto scene = Scene::create();
auto layer = Player::create();
scene->addChild(layer);
return scene;
}
bool Player::init()
{
if ( !Layer::init() )
{
return false;
}
//获得当前屏幕尺寸
Size visibleSize = Director::getInstance()->getVisibleSize();
//获得可视屏幕原点坐标
Vec2 origin = Director::getInstance()->getVisibleOrigin();
//创建背景图层
background = ImageView::create();
background->loadTexture("background.png");
background->setPosition(Vect(origin.x+visibleSize.width/2,origin.y+visibleSize.height/2));
this->addChild(background);
//创建小鸡
ImageView* chicken = ImageView::create();
background->addChild(chicken);
chicken->setPosition(Vec2(500,500));
chicken->setName("Chicken");
ChickenRun();
//创建监听
auto myListener = EventListenerTouchOneByOne::create();
myListener ->setSwallowTouches(true);
myListener->onTouchBegan = CC_CALLBACK_2(Player::onTouchBegan,this);
//绑定监听
_eventDispatcher->addEventListenerWithSceneGraphPriority(myListener, chicken);
return true;
}
//小鸡快跑
void Player::ChickenRun()
{
ImageView* chicken = static_cast<ImageView*>(background->getChildByName("Chicken"));
if (chickenState == 1) {
chicken->loadTexture("left.png");
}
else
{
chicken->loadTexture("right.png");
}
}
//触摸开始事件
bool Player::onTouchBegan(Touch* touch, Event* event)
{
event->getCurrentTarget();
auto target = static_cast<Sprite*>(event->getCurrentTarget());
//获取当前触控点相对与按钮的位置
Point locationInNode = target->convertToNodeSpace(touch->getLocation());
Size s = target->getContentSize();
Rect rect = Rect(0, 0, s.width, s.height);
//检测点击区域
if (rect.containsPoint(locationInNode))
{
chickenState = chickenState * (-1);
ChickenRun();
return true;
}
return false;
}
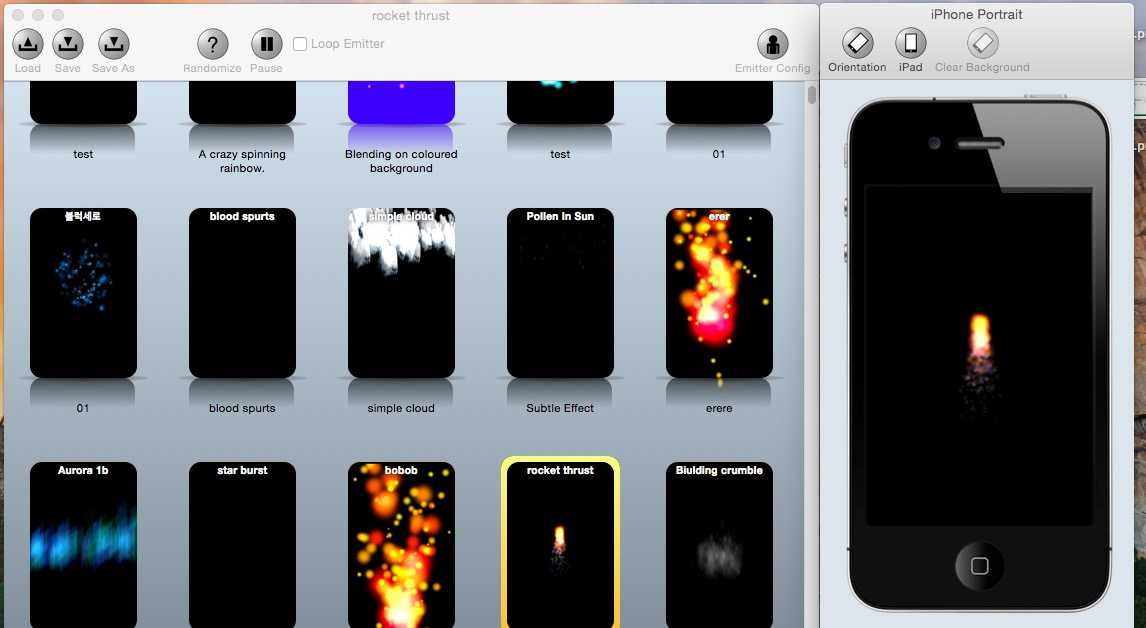
很多游戏中使用到了粒子系统,cocos2d有自带的一些粒子,但是效果比较单一,淡出用代码写粒子很难看出效果,在mac下有ParticleDesigner,可以可视化编写粒子,然后导出Plist文件,Cocos2d可以直接在代码中进行调用。

使用下面代码将粒子导入Cocos2d,轻松快捷:
//创建粒子
void Player::CreateFire()
{
ParticleSystemQuad *particle = ParticleSystemQuad::create("Particle/Fire.plist");
background->addChild(particle);
particle->setPosition(Vec2(600,500));
particle->setTag(11);
}

源文件有点大就提供下载了,东西也比较简单,也是漏洞百出啊,发现错误一定要告诉我啊,又是大半夜的,为了多活几年,还是早点睡觉吧。
博客地址: http://www.cnblogs.com/nightcat/
博客版权: 本文以学习、研究和分享为主,欢迎转载,但必须在文章页面明显位置给出原文连接。
如文中有不妥或者错误的地方还望高手的指出,以免误人子弟。如果觉得本文对您有所帮助请【推荐】一下!如果你有更好的建议,不妨留言一起讨论,共同进步! 再次感谢您耐心的读完本篇文章。
cocos2d-x 3.6 mac下的试用(粒子,触摸事件,图片)
标签:
原文地址:http://www.cnblogs.com/nightcat/p/cocos2d_001.html