标签:
在 JavaScript 中,有对象,没有类(但有构造函数)。
在 JavaScript 中,对象不依赖于类而存在,可以直接生成。
{key:value, key:value} 这种格式的对象,成为 json 格式的对象。
例:
<script>
var obj = {};
var obj2 = {key:1};
var obj3 = {
key:1,
key2:function(){
alert(‘hello world‘);
}}
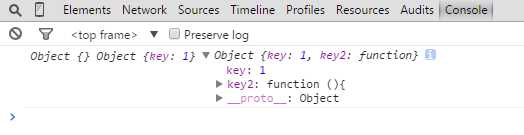
console.log(obj, obj2, obj3);
obj3.key2();
</script>
输出:

同时弹出:hello world
【js 对象的属性(或方法)也可以任意增添和删除】
① 增加对象的属性
<script>
var obj = {};
var obj2 = {key:1};
var obj3 = {
key:1,
key2:function(){
alert(‘hello world‘);
}}
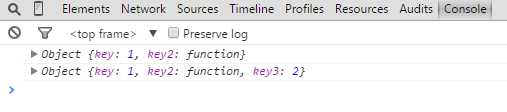
console.log(obj3);
obj3.key3 = 2;
console.log(obj3);
</script>
输出:

② 删除对象的属性(或方法)
<script>
var obj = {};
var obj2 = {key:1};
var obj3 = {
key:1,
key2:function(){
alert(‘hello world‘);
}}
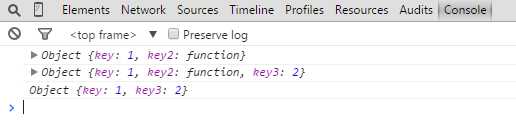
console.log(obj3);
//增加对象的属性
obj3.key3 = 2;
console.log(obj3);
//删除对象的属性
delete obj3.key2;
console.log(obj3);
</script>
输出:

【总结】
js 中的对象,就是 “ 一组属性与值的集合 ”,属性可以任意增减,方法和属性不必区分。
Javascript 笔记与总结(1-6)Javascript 面向对象
标签:
原文地址:http://www.cnblogs.com/dee0912/p/4449102.html