标签:
web页面常用记量单位:px、em、rem;
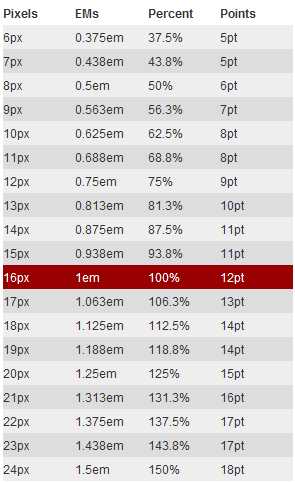
任意浏览器的默认字体都是16px。所有未经调整的浏览器都符合: 16px = 1em = 1rem。
==》在一个CSS选择器被写入时,浏览器就有了一个“16px”大小的默认渲染字体。此时我们Web页面中的<body>就继承了这个“font-size:16px;”,除非你在CSS样式中显式的设置<body>的“font-size”值,来改变其继承的值。
1、px / em / rem 区别、优缺点
px:相对长度单位 -- 绝对值,是相对于显示器屏幕分辨率而言的。(引自CSS2.0手册);页面按精确像素展示(方便、一致、稳定、精确)。
存在问题:IE6不支持字体缩放。(字体以px为单位的网站没有反应)
描述:当用户对页面进行 按Ctrl滚页面的时候(ctrl+、ctrl-)(缩放浏览页面),页面结构产生了不可预知的错乱;
当用户在浏览器中浏览我们制作的Web页面时,他改变了浏览器的字体大小,这时会使用我们的Web页面布局被打破。
em:相对长度单位 -- 相对值,相对于当前对象内文本的字体尺寸(基准点为父节点字体的大小)。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。(引自CSS2.0手册)。
特点:em的值并不是固定的;
em会继承父级元素的字体大小。(相对于其父元素来设置字体大小)。
(缺点)重新计算那些被放大的字体的em数值。避免字体大小的重复声明。
存在问题:(重复声明)-- 在进行任何元素设置,都有可能需要知道他父元素的大小,在我们多次使用时,就会带来无法预知的错误风险。
描述:(例如)在#content中声明了字体大小为1.2em(12px),则 p 中字体大小就只能是12px(1em),而不是1.2em, 因为此em非彼em,它因继承#content的字体高而变为了1em=12px。
rem:既绝对又相对 -- 本身绝对,html相对 。(CSS3属性)。
特点:CSS3属性,font size of the root element;
rem 是相对于根元素<html>,既 只需 根元素确定一个参考值。
存在问题:CSS3属性,存在兼容性问题。
2、px / em / rem 兼容
px、em:CSS2属性 所有
rem:CSS3属性 支持主流Mozilla Firefox 3.6+、Apple Safari 5+、Google Chrome、IE9+和Opera11+。 IE6-8不支持
3、px / em / rem 用法
em用法:
1. body选择器中声明Font-size=62.5%;(Font-size=63%;用于ie6兼容)
2. 将你的原来的px数值除以10,然后换上em作为单位;
3. 重新计算那些被放大的字体的em数值。避免字体大小的重复声明。
换算公式: 1 ÷ 父元素的font-size × 需要转换的像素值 = em值
ie问题(诡异的12px汉字):在完成em转换时还会发现一个诡异的现象,得到的12px(1.2em)大小的汉字在IE中并不等于直接用12px定义的字体大小,而是稍大一点。这个问题 Jorux已经解决,只需在body选择器中把62.5%换成63%就能正常显示了。原因可能是IE处理汉字时,对于浮点的取值精确度有限。
em是相对单位,网页中的文字能放大和缩小。将行距(line-height),和纵向高度的单位都用em。保证缩放时候的整体性。
弹性布局样例:在<body>中设置一个正文文本所需的字体大小,或者设置为“10px”,相当于(“0.625em或62.5%”),这样为了方便其子元素计算。这两种都是可取的。但是我们都知道,<body>的默认字体是“16px”,同时我们也很清楚了,我们改变了他的默认值,要让弹性布局不被打破,就需要重新进行计算,重新进行调整。所以完美的设置是: body {font-size:1em;}
可是在那个没人爱的IE底下,“em”会有一个问题存在。调整字体大小的时候,同样会打破我们的弹性布局,不过还好,有一个方法可以解决: html {font-size: 100%;}
弹性布局写法:
html {font-size: 100%;}
body {font-size: 1em;}
#wrap {
width: 46.25em;/*740px ÷ 16 = 46.25em */
margin: 1.5em auto;/*24px ÷ 16 = 1.5em*/
border: 0.0625em solid #ccc;/*1px ÷ 16 = 0.0625em*/
}
rem用法:
在根元素html 定义基本字体大小为62.5%(即10px。设置这个值主要方便计算,如果没有设置,将是以“16px”为基准)。
html { font-size: 62.5%;/*10 ÷ 16 × 100% = 62.5%*/ }
body { font-size: 1.4rem;/*1.4 × 10px = 14px */ }
h1 { font-size: 2.4rem;/*2.4 × 10px = 24px*/ }
p {font-size:14px; font-size:1.4rem;} /*解决兼容 : IE8及之前版本的IE浏览器使用14像素 */
兼容问题:对于不支持它的浏览器,就是多写一个绝对单位的声明。这些浏览器会忽略用rem设定的字体大小。
p { font-size:14px; font-size:.875rem; } // 顺序书写
其他:可引入 CSS 预处理工具(Sass、LESS 、Stylus等)自动计算 rem 值。
选择使用什么字体单位主要由你的项目来决定,如果你的用户群都使用最新版的浏览器,那推荐使用rem,如果要考虑兼容性,那就使用px,或者两者同时使用。

5、移动实例:css3中单位px,em,rem,vh,vw,vmin,vmax的区别及浏览器支持情况
rem在移动端应用可参考淘宝的页面 http://m.taobao.com (html的font-size通过动态计算获取)
页面基准320px(20px),html font-size值的计算:
var ele=document.getElementsByTagName("html")[0],
size=document.body.clientWidth/320*20;
ele.style.fontSize=size+"px"
注:需设置meta缩放比1:1
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no" />
标签:
原文地址:http://www.cnblogs.com/libinblog/p/4487848.html