标签:class blog code java http tar
目前仅支持URL的CRUD。不需要的话可以却掉相关代码,把treegrid的data直接赋值给viewModel,然后用ko提交整个data
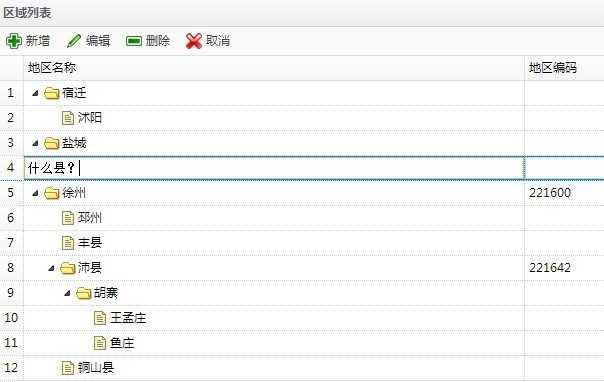
1、支持双击编辑
2、单击Cell,自动保存编辑。
3、4个功能按钮。

插件源码:
使用示例:
HTML:
Javascript:
knockoutjs + easyui.treegrid 可编辑的自定义绑定插件【转】,布布扣,bubuko.com
knockoutjs + easyui.treegrid 可编辑的自定义绑定插件【转】
标签:class blog code java http tar
原文地址:http://www.cnblogs.com/yangzhx/p/3784434.html