标签:
布局需求
(1)支持横向生成布局项即可,不需要纵向生成布局。
(2)支持布局项右侧收缩功能
(3)支持自定义布局项图标、标题,并提供动态修改布局项图片和标题的api
(4)支持JSON/html/iframe 三种数据加载方式
(5)提供动态修改请求参数(url、参数)并可以重新加载数据的api
(6)layout依赖于panel组件并支持工具栏定义(依赖工具栏)
API设计
/** * args={title:‘标题‘,iconCls:‘按钮样式‘}/args=title ***/ setTitle: function () { var args = arguments[0]; return this.each(function () { $(this).data("panels")[args.panelIdx].panel(‘setTitle‘, args); }); }, /** *args={ panelIdx:面板的索引、对应items里面的数据下标, content: null,//url地址 dataType:‘html/json/iframe‘, title:‘设置该项会改变标题,可是不设置‘, iconCls:‘设置新的图标,可是不设置‘ } **/ load: function () { var args = arguments[0]; return this.each(function () { var $p=$(this).data("panels")[args.panelIdx]; $p.panel(‘load‘, args); if (typeof args.title != ‘undefined‘) { var as={title:args.title}; if (typeof args.iconCls != ‘undefined‘) as.iconCls = args.iconCls; $p.panel(‘setTitle‘, as); } }); }
面板配置JSON
$(function () { $layout = $("#main_body").layout({ items: [ { width: 220, //宽度 dragable: true, //是否可以拖拉改变大小 title: ‘系统面板‘, iconCls: ‘myaccount‘, content: ‘我的菜单面板内容‘ }, { width: ‘auto‘, //宽度 title: ‘模块2‘, iconCls: ‘outbox‘, dataType: ‘html‘,//html/json/iframe content: ‘data/html.html‘, onLoaded: function (pr) { if (idx == 2) $(this).html(JSON.stringify(pr)); console.log("html onLoaded fire! " + JSON.stringify(pr)); } } ,{ width: 200, //宽度 title: ‘右侧模块‘, iconCls: ‘settings‘, dataType: ‘json‘,//html/json/iframe content: ‘data/test.ashx?flag=panel‘, onLoaded: function (pr) { console.log("onLoaded fire! " + JSON.stringify(pr)); $(this).html(JSON.stringify(pr)); }, toolbar: [{ iconCls: ‘‘, text: ‘确认‘, click: function (pr) { alert(‘确认‘); } }, { iconCls: ‘‘, statu: false, text: ‘取消‘, click: function (pr) { alert(‘取消‘); } }] } ], expand: function (pr) {//展开,收缩 pr=max/min console.log("expand:" +pr); }, onDragStop: function (pr) {//拖动结束事件 console.log("onDragStop:" +JSON.stringify(pr)); } }); });
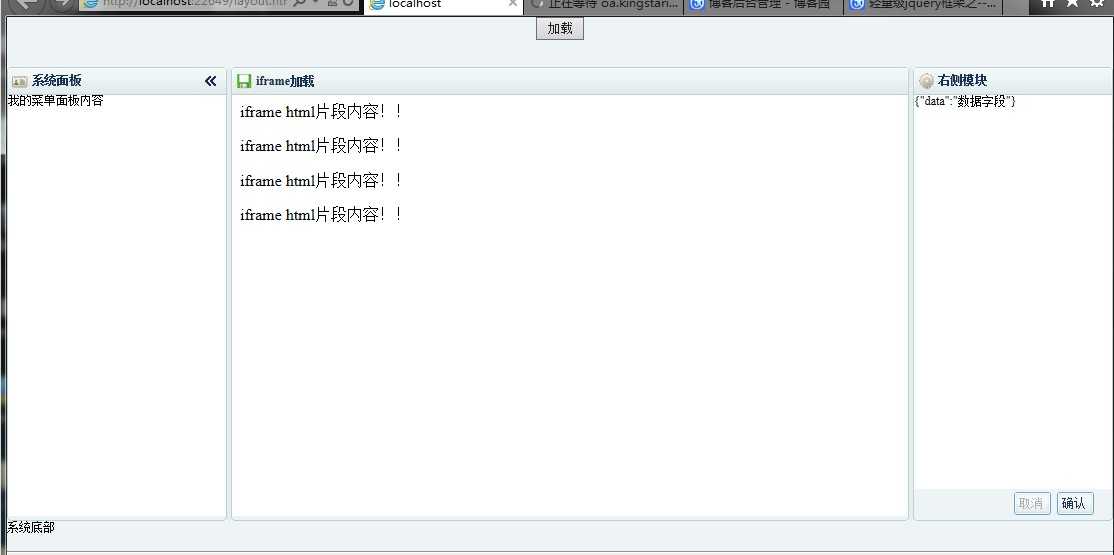
布局预览

代码下载:
https://code.csdn.net/hjwen/open-ui/tree/master
标签:
原文地址:http://www.cnblogs.com/hjwen/p/4489137.html