标签:
前几天,一个小伙伴说叫我帮他写一个移动端上的一个轮播图,个人一般是不接私活的,毕竟平时工作也是单双休,时间也不很多。
可能大部分程序员,多余的时间都是看看新闻,打游戏,或者学习新的知识,缺少运动吧。
所以,个人感觉接私活那点时间,你可以去锻炼身体,或者学习新的知识,当然这些都是看法,完全不代表你跟我有一样的看法,好吧,不过既然是朋友,以前也是同学,而且不就是一个轮播图吗,自己也写过一些移动端里,轮播图是移动端上最常见的一个广告展示功能。
但是,当小伙伴把大致的需求高速了我以后,完全跟轮播图没有,不对,只有一毛钱关系,因为他的需求就是要我帮他写个小小的游戏。
游戏内容大致是,用户注册,选择,然后进入到选择题目类别,然后给用户提示,然后进入题目的预览,用户预览5个题目,题目是一个英文单词,有3个汉字让用户滑动选择答案,然后看完预览题目后则可以通过 按钮 进入答题模式。并且用户答一题就做一个统计用户的对错,因为用户答题完,会有统计用户答题哪些错了还是全对了。也就是公布正确答案。并且给用户积分后回到初始页面,继续开始游戏。
需求说完了,是不是感觉干轮播图有啥关系,有,每次到下一个页面是轮播到下个页面去的 0 0 !嘿,这算不算呢。
接下来对游戏进行了DOM的结构搭建,搭建完就开始写JS了。
这里用到的是一个依赖与Jquery.js的轻量级手势库,可能大家问为什么不用zepto,我这里不做解释了,总之坑听多的。这个Hammer.js支持以下手势特点,并且做简单介绍:
tap 手指单击不超过250m
Press 手指长按超过500m
pan 手指的按下到滑动到抬起,包括按下的滑动开始,跟滑动取消,前3着像原生的 ontouchstart ontoumove ontouchend;
swipe 快速滑动,里面包括 swipeleft 快速滑动 swiperight 快速右滑动等
Pinch 2个手指的放大缩小手势
Rotate 2个手指旋转
使用它需要先通过new 它的构造函数,如: var $obj = new Hammer( element );
element就是你要传进去的DOM对象,但是Hammer.js有个缺点就是你不能一次给多个DOM元素绑定事件,也就是说每次new出来的DOM对象只能是一个,所以 element 只能是一个DOM元素,不能是一组,比如: $(‘#obj‘)[0]
然后可以用它自身封装好的事件绑定函数,on,off等,更多属性方法可以new出来一个对象后,console.log( $obj );就能全部显示出来了。
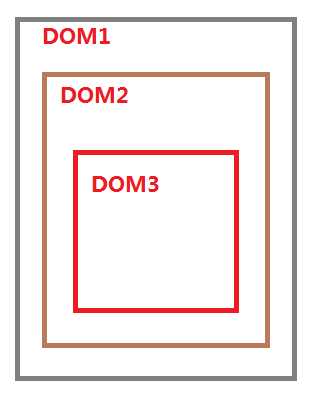
下面说说DOM的结构,如图:

比如,当前滑动是要DOM3进行位移,transform:translate(x,y,z);
一般我们可能会给DOM3绑定事件,但是当你绑定以后,对其进行位移如-1000px,那么现在你的手指位置就不是按照当前屏幕的位置来计算的了,是按照元素当前的位置进行计算的,这样可能会有点小麻烦。你可能会说那给DOM1绑定事件就行了,获取到数值以后给DOM3进行位移,然后你的手指在DOM1上怎么操作也是原始的位置。没错,我也是这样做的,但恰恰这样做给自己带来了麻烦,很多时候事件不被触发,或者要操作2次才能触发,why?
这里可能就是往往移动端的事件机制的不同吧,元素并不能及时的冒泡到父级上去。对于这个问题,由于设备限制,跟chrome的模拟器这样做触发不了事件,暂时下次另外想办法测试调试。但是上面的问题在微信内置浏览器里没有任何问题,在其他浏览器上都有问题,包括chrome的APP跟苹果自带的浏览器
所以我们平时尽可能的还是把事件绑定到最内层的DOM里去,减少自己掉坑的几率。
再吐槽一下一些知名APP的支持情况很差的问题,如火狐桌面浏览器很好这个作为一个Web程序员都是知道的,但是到的APP支持的东西很少,连可能获取屏幕的尺寸都会做错,所以我基本上测试的浏览器只有 苹果各个版本的自带浏览器,QQ内置浏览器,微信内置浏览器,跟UC浏览器,多一个QQ浏览器了。
不过相信很多app能慢慢的支持更多,只是希望脚步能快一点。
文采不好,文章只当交流与自己的记录。谢谢
标签:
原文地址:http://www.cnblogs.com/lukunlin/p/4490642.html