标签:
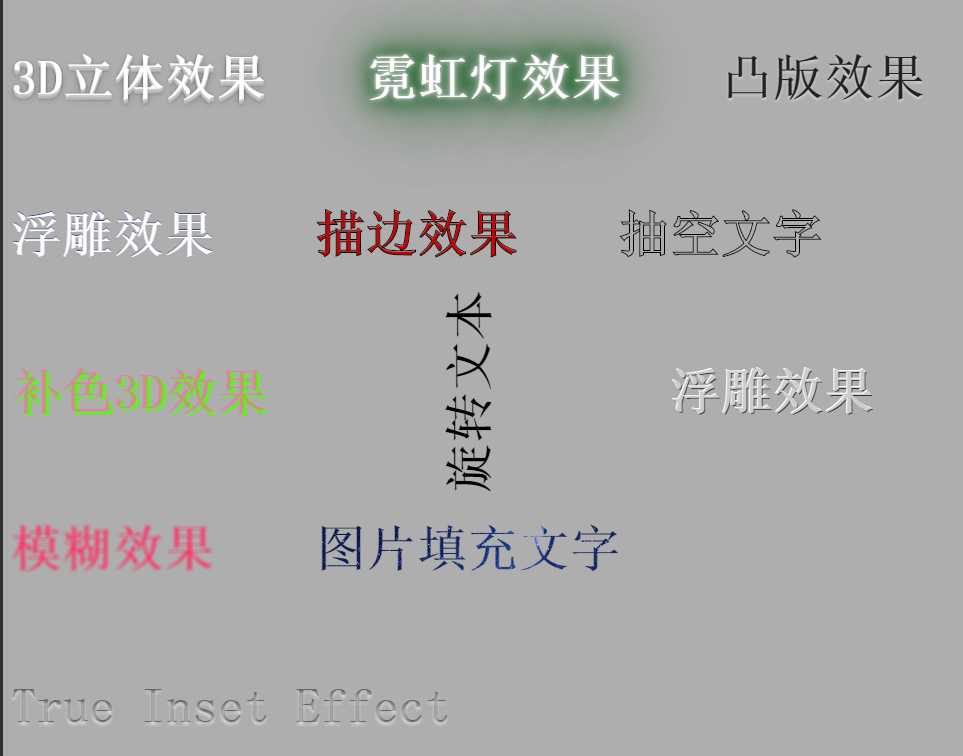
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{background-color: #AEAEAE;} p{font-size: 50px;float: left;margin-right: 2em;font-weight: bold;} .p1{ color: #fff; text-shadow: 0 1px 0 #ccc, 0 2px 0 #c9c9c9, 0 3px 0 #bbb, 0 4px 0 #b9b9b9, 0 5px 0 #aaa, 0 6px 1px rgba(0,0,0,0.1), 0 0 5px rgba(0,0,0,0.1),0 1px 3px rgba(0,0,0,0.3),0 3px 5px rgba(0,0,0,0.2),0 5px 10px rgba(0,0,0,0.25); } .p2{ color: #fff; text-shadow:0 0 5px #CCCCCC, 0 0 10px #CCCCCC, 0 0 15px #CCCCCC, 0 0 20px #095816, 0 0 25px #095816, 0 0 30px #095816, 0 0 50px #095816, 0 0 80px #095816, 0 0 100px #095816, 0 0 150px #095816 } .p3{ color: #222; text-shadow: 0px 2px 3px #D6D6D6; } .p4{ color: #FFFFFF; text-shadow: 0 -1px 0 #374683; } .p5{color: #c00; -webkit-text-stroke: 1px #000; } .p6{color: #c00; -webkit-text-stroke: 1px #000; -webkit-text-fill-color: transparent; } .p7{ color: rgba(255, 100, 140,0.5); text-shadow: 3px 3px 0 rgba(80,255,0,0.8); } .p8{ -webkit-transform: rotate(-90deg); -moz-transform: rotate(-90deg); -o-transform: rotate(-90deg); -ms-transform: rotate(-90deg); transform: rotate(-90deg); filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3); } .p9{ color: #ccc; text-shadow: -1px -1px #fff, 1px 1px #333; } .p10{ color: transparent; text-shadow: 0 0 4px #f36; } .p11{ background:url("http://d.hiphotos.baidu.com/image/w%3D310/sign=c81c81f5dec451daf6f60aea86fc52a5/8326cffc1e178a826ac8660bf503738da877e8a1.jpg") no-repeat left top; -webkit-background-clip: text; -webkit-text-fill-color: transparent; } .p12{ background: #666; -webkit-background-clip: text; -moz-background-clip: text; background-clip: text; color: transparent; text-shadow: 0 3px 3px rgba(255,255,255,0.5); } </style> </head> <body> <p class="p1">3D立体效果</p> <p class="p2">霓虹灯效果</p> <p class="p3">凸版效果</p> <p class="p4">浮雕效果</p> <p class="p5">描边效果</p> <p class="p6">抽空文字</p> <p class="p7">补色3D效果</p> <p class="p8">旋转文本</p> <p class="p9">浮雕效果</p> <p class="p10">模糊效果</p> <p class="p11">图片填充文字</p> <p class="p12">True Inset Effect</p> </body> </html>

标签:
原文地址:http://www.cnblogs.com/baixc/p/4490575.html