标签:
1.什么是闭包,闭包如何工作
2.闭包的优点
3.怎样使用闭包
4.总结闭包
1.什么是闭包?
闭包是指有权访问另一个函数作用域中的变量的函数。
我们在作用域那篇随笔中讲过,函数执行完毕局部活动对象被销毁。但是,在闭包中,外部函数执行完毕后,其活动对象也不会被销毁,因为匿名函数的作用域链仍然在引用这个活动对象,而执行环境的作用域链会被销毁。这是理解闭包非常非常重要的一点哦~~
2.闭包的优点
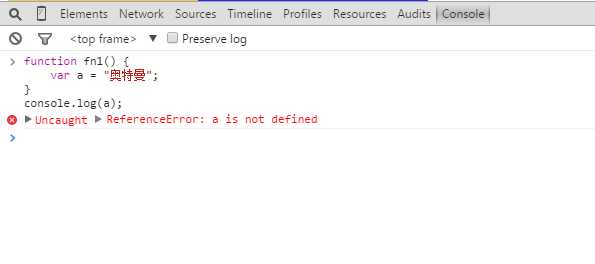
之前在讲作用域时我们说过由上至下,由内而外。所以在全局是无法访问函数内部的变量的

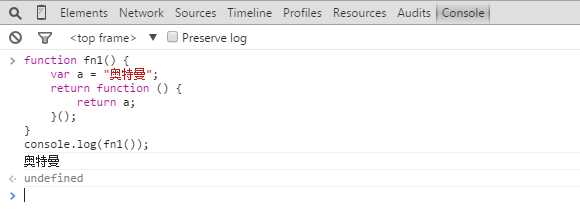
但是使用闭包我们就可以访问到函数内变量a啦
1 function fn1() { 2 var a = "奥特曼"; 3 return function () { 4 return a; 5 }(); 6 } 7 console.log(fn1());
duang!duang!duang!

现在呢闭包的优点很明显啦~~
就是有权访问另一个函数作用域中的变量啦。
3.怎样使用闭包
常见的两种使用闭包的情况:
我们上面的fn1去掉改一下就是典型的一个函数作为返回值的闭包
function fn1() { var a = "奥特曼"; return function () { return a; }; } console.log(fn1()());
模仿块级作用域(1)创建并立即调用函数,这样既可以执行其中的代码,又不会在内存中留下对该函数的引用。
(2)结果就是函数内部的所有变量都会被立即销毁——除非将某些变量赋值给了包含作用域中的变量。
4.总结
闭包的原理
未完待续
标签:
原文地址:http://www.cnblogs.com/kikiwu/p/4480107.html