标签:android style class blog code java
之前写过一篇 关于android native 开发,调试的文章(http://www.cnblogs.com/yaozhongxiao/archive/2012/03/13/2393959.html)
最近参与项目也涉及到这部分内容,发现随着不断的发展,开发调试变得越来越简单,应证了科学技术是第一生产力啊,你阅读完后发现调试native渐渐变得不是问题的问题了
ndk : android-ndk-r9n
eclipse: android 官网下载集成包,已经包含了adt等所需的完整环境
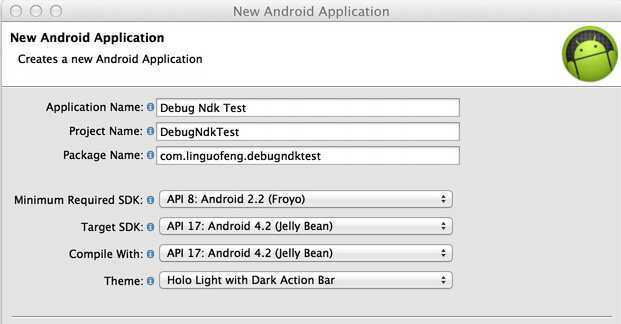
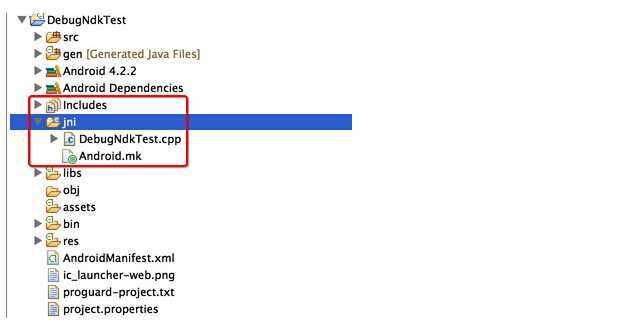
在eclipse中设置好ndk的路径,然后开始创建工程,并调试



一目了然,简单的操作整个工程就建立完毕了。

1. 修改activity_main.xml布局文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:text="@string/hello_world" android:textSize="@dimen/font_size" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:onClick="call_jni" android:text="@string/call_jni" /> </RelativeLayout>
2. 修改MainActivity.java
public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } public void call_jni(View v) { ((TextView) findViewById(R.id.textView1)).setText(jni_call()); } private native String jni_call(); static { System.loadLibrary("DebugNdkTest"); } }
3. 获取jni_call的jni头文件
$ cd $DebugNdkTest/jni
$ javah -classpath ../bin/classes com.linguofeng.debugndktest.MainActivity
4. 修改DebugNdkTest.cpp
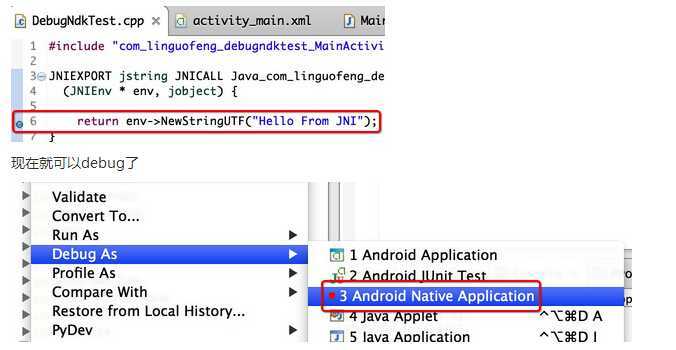
#include "com_linguofeng_debugndktest_MainActivity.h" JNIEXPORT jstring JNICALL Java_com_linguofeng_debugndktest_MainActivity_jni_1call (JNIEnv * env, jobject) { return env->NewStringUTF("Hello From JNI"); }
六、运行



当点击访问JNI按钮的时候就会停在断点处了,现在就可以像java的debug一样调试了,很方便。
ndk-gdb 对java/native code联合调试(升级版),布布扣,bubuko.com
ndk-gdb 对java/native code联合调试(升级版)
标签:android style class blog code java
原文地址:http://www.cnblogs.com/yaozhongxiao/p/3784743.html