标签:
Unity3D网络基础课程-石头剪刀布
Asp.net服务器开发

通过http://localhost:5019/api.php或者http://localhost:5019/api.do
再或者http://localhost:5019/api.html
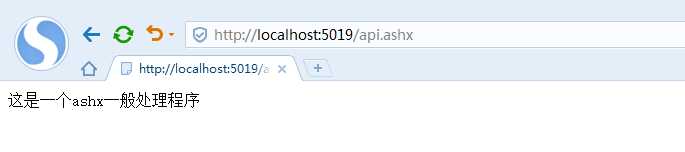
来访问真实地址http://localhost:5019/api.ashx同时又不让api.ashx被访问到。
真实访问地址api.ashx 截图如下

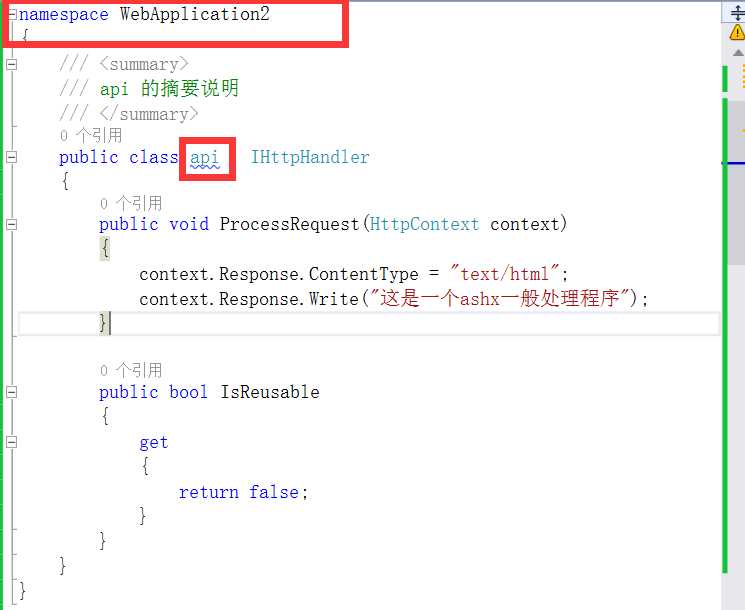
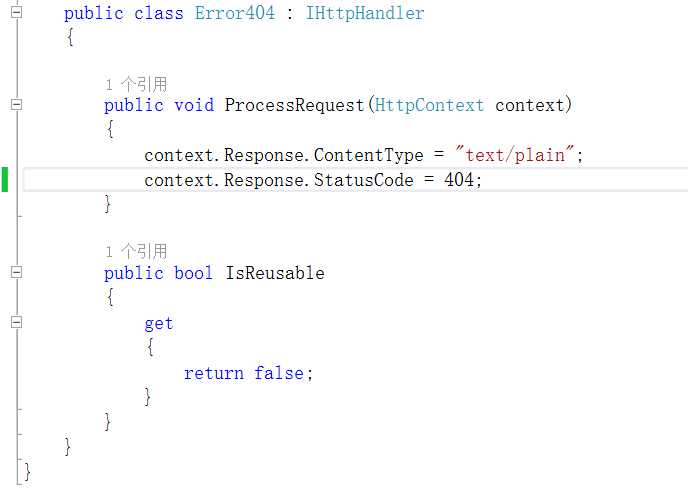
新建一个空的asp.net空项目,新建一个一般处理程序起名字api.ashx 代码如下图。图中红框1命名空间,红框2类名这两个值后面会用到。

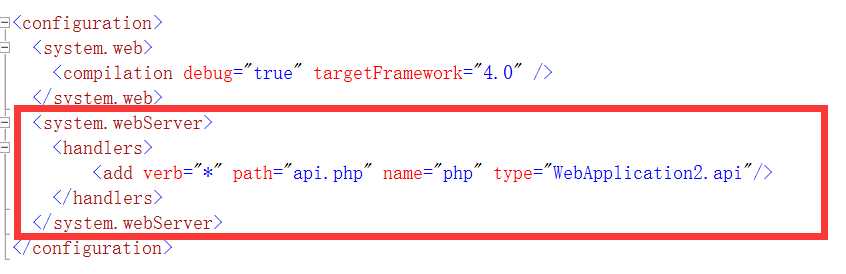
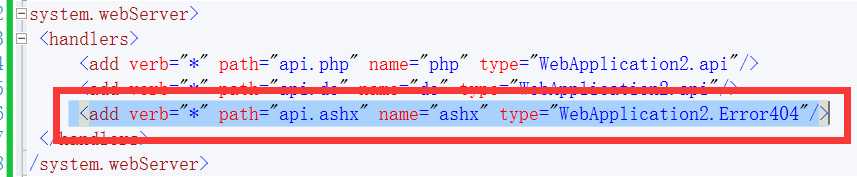
添加如下图节点,这样就实现了在访问api.php时候交给WebApplication2.api来处理了。

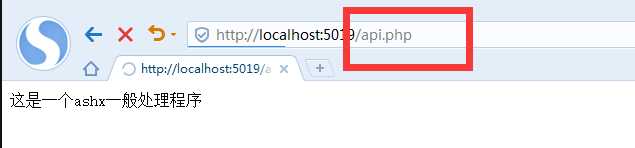
效果图如下

同理<add verb="*" path="api.do" name="do" type="WebApplication2.api"/>

就是在访问api.ashx的时候返回404错误。
再弄出个Error404.ashx。配置Web.config 如下图

一般处理程序里面返回404错误码如下图。

运行结果如下图

Q“这有什么用?
A“装逼
Q“也就是没用咯?
A“嗯
1“iBitch(苹果表)有啥用?
2“装逼
1”也就是没用咯?
2“能装逼
标签:
原文地址:http://www.cnblogs.com/unity2d/p/4491598.html