标签:
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。
一,简介
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。下面就介绍一下 Bootstrap 栅格系统的工作原理:
- “行(row)”必须包含在
.container (固定宽度)或 .container-fluid (100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。
- 通过“行(row)”在水平方向创建一组“列(column)”。
- 你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)”的直接子元素。
- 类似
.row 和 .col-xs-4 这种预定义的类,可以用来快速创建栅格布局。Bootstrap 源码中定义的 mixin 也可以用来创建语义化的布局。
- 通过为“列(column)”设置
padding 属性,从而创建列与列之间的间隔(gutter)。通过为 .row 元素设置负值margin 从而抵消掉为 .container 元素设置的 padding,也就间接为“行(row)”所包含的“列(column)”抵消掉了padding。
- 负值的 margin就是下面的示例为什么是向外突出的原因。在栅格列中的内容排成一行。
- 栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个
.col-xs-4 来创建。
- 如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列。
- 栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何
.col-md-* 栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何 .col-lg-* 不存在, 也影响大屏幕设备。
二,栅格参数
可以通过下表了解栅格系统的参数

三,实例
(1)从堆叠到水平排列
使用单一的一组 .col-md-* 栅格类,就可以创建一个基本的栅格系统,在手机和平板设备上一开始是堆叠在一起的(超小屏幕到小屏幕这一范围),在桌面(中等)屏幕设备上变为水平排列。所有“列(column)必须放在 ” .row 内。

 Code
Code
<div class="container">
<div class="row">
<div class="row">
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
</div>
</div>
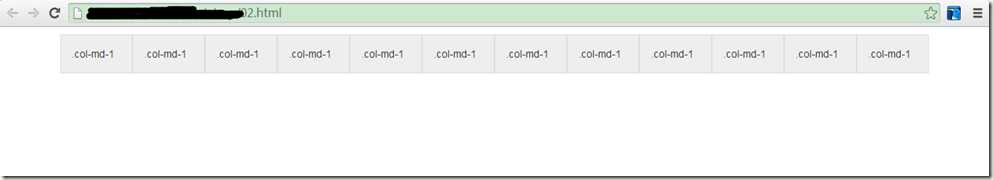
运行的结果如下所示

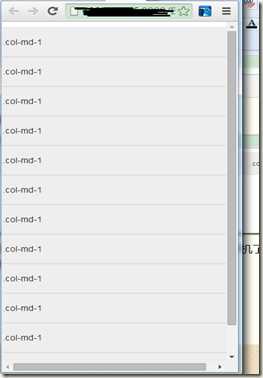
当然在手机里看到的会是另一种效果,这里就不使用手机了,最简单的测试方式,就是将浏览器窗口缩小到手机屏幕大小,就可以实现手机浏览相同的效果,如图

使用这种方式一行最多只能显示12列,多的列将会在下一行显示,如下面的例子

 Code
Code
<div class="container">
<div class="row">
<div class="row">
<div class="col-md-1">1</div>
<div class="col-md-1">2</div>
<div class="col-md-1">3</div>
<div class="col-md-1">4</div>
<div class="col-md-1">5</div>
<div class="col-md-1">6</div>
<div class="col-md-1">7</div>
<div class="col-md-1">8</div>
<div class="col-md-1">9</div>
<div class="col-md-1">10</div>
<div class="col-md-1">11</div>
<div class="col-md-1">12</div>
<div class="col-md-1">13</div>
</div>
</div>
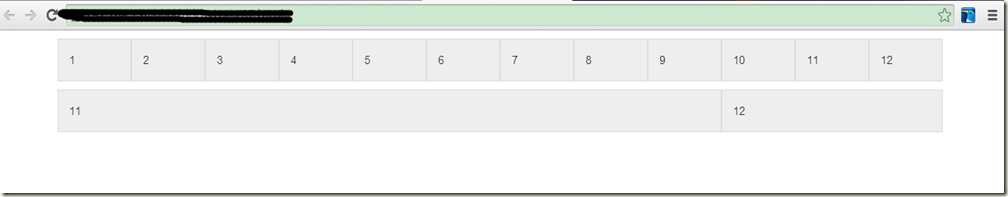
结果
![O)]D63QJMW}1_SUJ_7A$Y9Q 技术分享](http://image.mamicode.com/info/201505/20181007094759351576.png)
当我们使用 .col-md-*属性的时候,后面的数字代表了我们想要这1列相对于12列中占几列,如下例子:

 Code
Code
<div class="row">
<div class="col-md-9">11</div>
<div class="col-md-3">12</div>
</div>

(2)移动设备与桌面屏幕不同显示
当我们想让移动设备和我们使用计算机屏幕显示的结果不同时,我们可以使用适合移动屏幕的属性来设置。
例如我想让一行在计算机浏览器中看到的是 1:1的比例,而在手机屏幕看到的是 9:3的比例,如下所示:

 Code
Code
<div class="row">
<div class="col-xs-9 col-md-6">1</div>
<div class="col-xs-3 col-md-6">2</div>
</div>
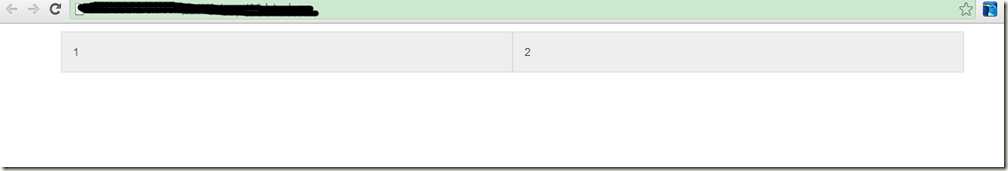
运行以上代码,我们在计算机浏览器中看到的是

在手机中看到的应该是这个样子的

上面我们设置了手机和计算机的浏览效果,平板的效果可以通过col-sm-*来设置,这个在这里就不写了。
(3)列偏移
使用 .col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。例如,.col-md-offset-4 类将 .col-md-4 元素向右侧偏移了4个列(column)的宽度。
这里将给出官网给的列子,我自己就不再写例子了,大家可以试一下,

 Code
Code
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
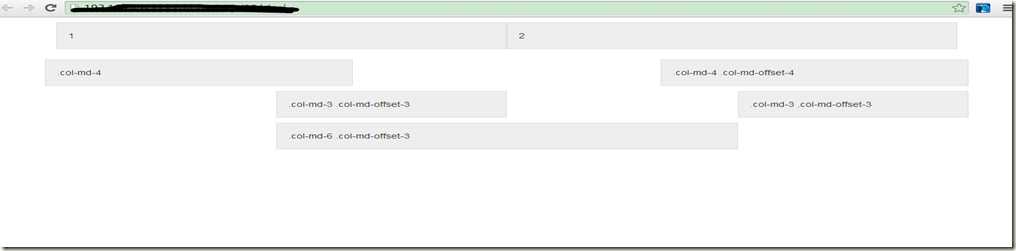
运行的结果

(4)嵌套列
为了使用内置的栅格系统将内容再次嵌套,可以通过添加一个新的 .row 元素和一系列 .col-sm-* 元素到已经存在的.col-sm-* 元素内。被嵌套的行(row)所包含的列(column)的个数不能超过12(其实,没有要求你必须占满12列)。

 Code
Code
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-xs-8 col-sm-6">
Level 2: .col-xs-8 .col-sm-6
</div>
<div class="col-xs-4 col-sm-6">
Level 2: .col-xs-4 .col-sm-6
</div>
</div>
</div>
运行结果

(5)列排序
通过使用 .col-md-push-* 和 .col-md-pull-* 类就可以很容易的改变列(column)的顺序。

 Code
Code
<div class="row">
<div class="col-md-9 col-md-push-3">.col-md-9 .col-md-push-3</div>
<div class="col-md-3 col-md-pull-9">.col-md-3 .col-md-pull-9</div>
</div>
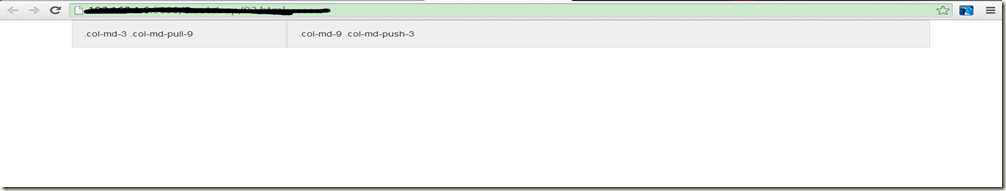
运行结果:

以上的内容只是基本的一些小知识点,需要学习更多,大家可以到查看官方文档。谢谢
Bootstrap--全局CSS样式之栅格系统
标签:
原文地址:http://www.cnblogs.com/yuanking/p/4492381.html