标签:
一、盒子模型
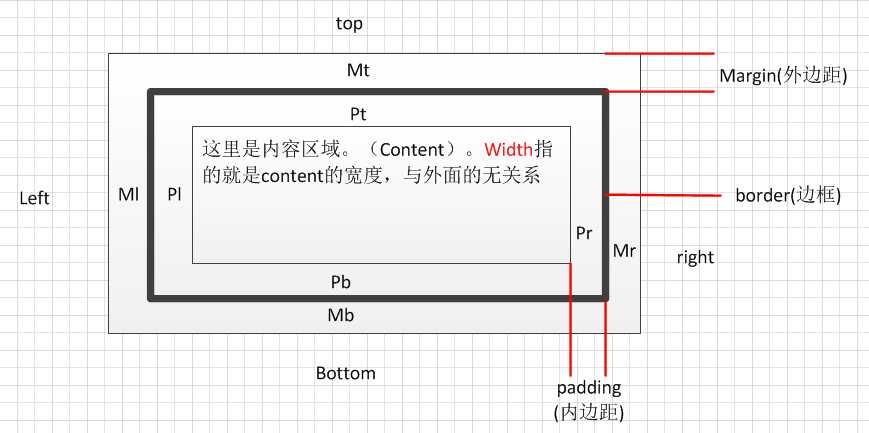
模型如下:

如图:盒子模型包括:margin、padding、border、content四部分。
margin:外边距,透明,能够显示父级的背景颜色等。
padding:内边距,显示当前元素本身的背景颜色。
border:边框。
content:显示内容的区域,对于CSS的width设置的宽度就是该区域的宽度。不过 IE 认为width是 border_left + border_right + paddiing_left + paddiing_right + content .
二、元素的分类:
块级(block-level)元素和内联(inline)元素.
每一个都单独显示一行,即显示前后均有换行符。高度,行高以及顶和底边距都可控制;宽度缺省是它的容器的100%,也可自行设置。
依附其他块级元素存在, 是基于语义级的基本元素。不换行。 和其他元素都在一行上;高、行高及顶和底边距不可改变;宽度就是它的文字或图片的宽度,不可改变。其行高只能通过line-height来设置。
http://zhidao.baidu.com/link?url=bm6LggMhY7tfe6OMdva3UPDNEjv6AELojFHMwnSn4nGK3A0re28FMQRQGjWa8jXrruiIxac9nHpmyKwT1zhkua
可以通过 display 修改其默认属性。 如 利用 inline元素做导航条时,可以先设为块级元素再设宽度。
另外还有一种可变元素:根据上下文语境决定该元素为块元素或者内联元素。包括 applet、 button 、 iframe 、 map 、 object、 script 等,一旦有上下文确定为块级元素或者内联元素,就按照其显示。
列表:http://blog.csdn.net/yuyanqiao/article/details/8554598
标签:
原文地址:http://www.cnblogs.com/SunBlog/p/4492520.html