标签:
php初学者,有什么不对的还请指正。
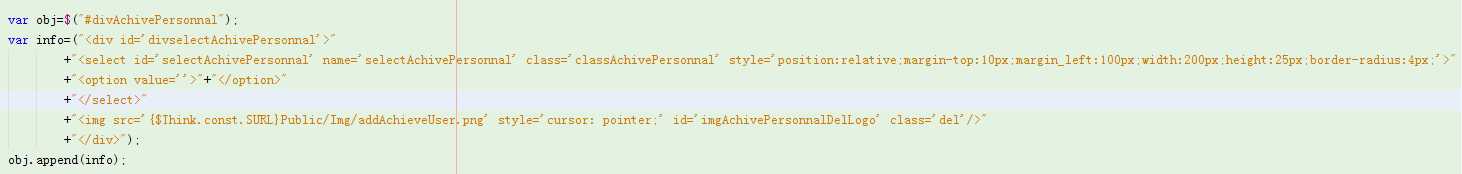
首先是在html页面中用jq实现添加标签:divAchivePersonnal是select所在的div的外层div,divselectAchivePersonnal是select的最近一层div,info内是字符串拼接,jq标签插入用append方法。接下来是调整css样式,使div会随着标签增加而加大,这里要用一个css属性overflow(亲自查),这里直接在divselectAchivePersonnal使用时不会达到你想要的效果,所以至少要有两个嵌套的div,在直接关联div的外层div的css属性加overflow:hidden;,要写在divAchivePersonnal中,这样就会有div随之变大,而下面的内容也会随之往下走,注意,要把div的position:relative;

ThinkPHP框架下,jq实现在div中添加标签并且div的大小会随之变化
标签:
原文地址:http://www.cnblogs.com/hello-word1/p/4493022.html