标签:style blog class code java ext javascript width color get 2014
在canvas中使用颜色和透明度,通过context的strokeStyle和fillStyle属性设置,strokeStyle和fillStyle的值可以是任意有效的css颜色字串。可以用RGB、RGBA、HSL、HSLA以及十六进制RGB标注来指定颜色,也可以通过 “yellow”、“silver”、“teal”这样的颜色名称来指定。除此之外,还可以使用SVG1.0规范中的颜色名称,比如“goldenrod”、“darksalmon”、“chocolate”。
在http://dev.w3.org/csswg/css-color/上可以找到一份完整的规范书!
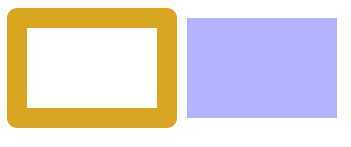
下面使用strokeStyle和fillStyle重画矩形
<script>
var canvas = document.getElementById(‘canvas‘),
context = canvas.getContext(‘2d‘);
context.lineJoin = ‘round‘;
context.lineWidth = 20;
context.strokeStyle = ‘goldenrod‘;
context.fillStyle = ‘rgba(0, 0, 255, 0.3)‘;
context.strokeRect(10, 10, 150, 100);
context.fillRect(180, 10, 150, 100);
</script>

[HTML5 Canvas学习]使用颜色和透明度,布布扣,bubuko.com
标签:style blog class code java ext javascript width color get 2014
原文地址:http://www.cnblogs.com/jerry19890622/p/3702769.html