标签:
function Person(name , age){
this.name = name;
this.age = age;
}
Person.prototype.hi = function(){
console.log("hi my neame is "+this.name+" , I‘m "+ this.age+" years old!");
}
Person.prototype.LEG_NUM = 2;
Person.prototype.ARAMS_NUM = 2;
Person.prototype.walk = function(){
console.log(this.name + "is working!");
}
function Student(name , age , className){
Person.call(this , name , age);
this.className = className;
}
Student.prototype = Object.create(Person.prototype);
Student.prototype.constructor = Student;
Student.prototype.hi = function(){
console.log("hi my name is "+ this.name +" , I‘m "+ this.age+" years old and from "+ this.className);
}
Student.prototype.learn = function(subject){
console.log(this.name + " is learning " + subject +" at " + this.className);
}
//test
var bbedword = new Student("bbedword" , 25 , "××大学,计算机科学与技术(4)班");
bbedword.hi();
bbedword.LEG_NUM;
bbedword.ARAMS_NUM;
bbedword.walk();
bbedword.learn("前端开发JS");
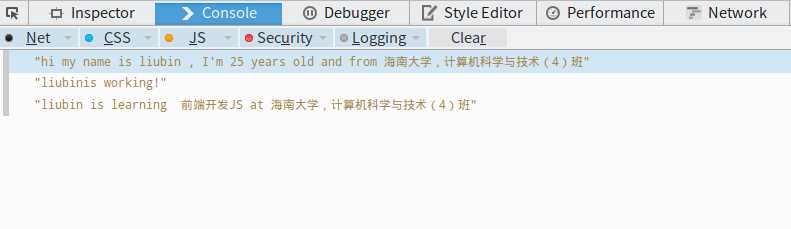
运行结果如下:

来源于慕课网学习!!!
标签:
原文地址:http://www.cnblogs.com/bbedword/p/4493389.html