标签:
iOS平台一直是封闭的生态圈,iOS开发者要缴纳年费加入开发者计划才可进行iOS平台的APP开发测试,所开发的APP需要上传到App Store经过苹果审核以后才可对外发布。如果要开发企业内部应用,则要缴纳更高的费用购买企业账户才可以。
对于现在火如荼的HTML5应用,我们可以借助PhoneGap对其打包,然后像原生APP一样发布它们;或者要求用户直接通过浏览器访问。前一种方式的优点是用户体验好,用户可以像使用原生APP那样使用它们,缺点是发布很繁琐,而且要等待苹果审核。后一种方式则完全不用考虑发布的问题,但是用户体验比较差,毕竟让用户打开浏览器,自行输入网址对用户操作水平要求较高。今天我们通过采用Hightopo的HT for Web组件,介绍另外一种方式,这种方式综合了前面两种方式的优点,特别适合部署企业内部应用。
手边有iPhone或iPad的同学可以先按照下面的方式实验:
1、用iPhone或iPad上的Safari浏览器打开链接:http://pattern.dk/sun/,点击底部的发送按钮

2、 点击发送到主屏幕

3、确认添加

4、查看主屏上新增加的APP图标

大家可以看到我们的主屏幕上已经多了一个”APP”,如果细心优化,用户完全无法区分这是一个原生应用还是HTML5应用,极大提升了用户体验。
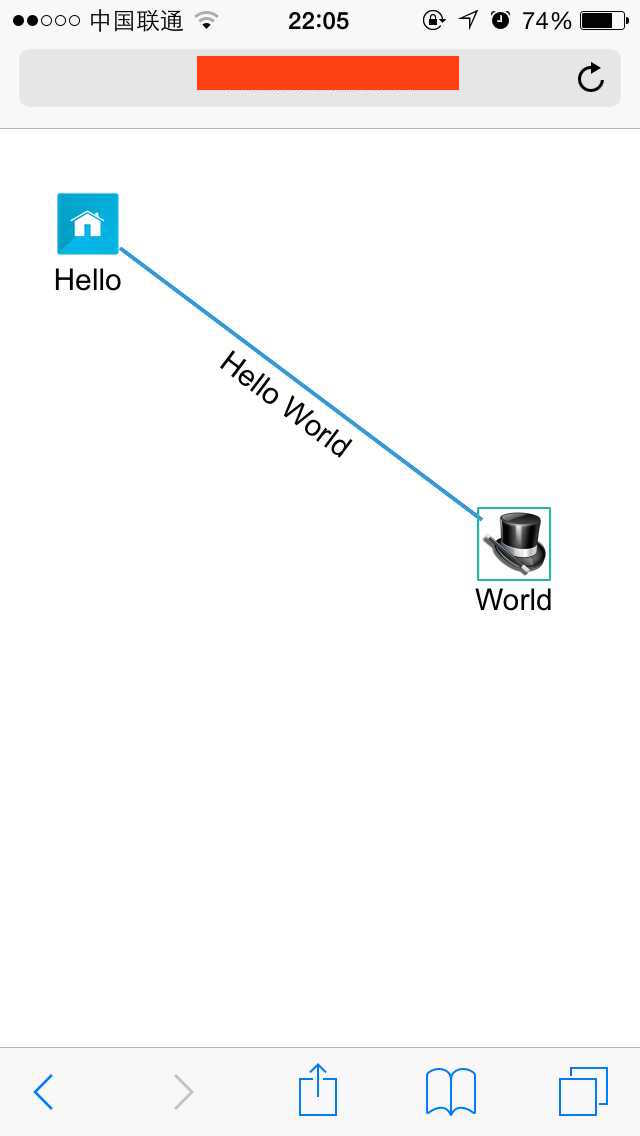
是不是很神奇?接下来我们以HT for Web的拓扑应用为例,试着实现这样一个”高仿”的APP,先看一下我们的页面在iPhone浏览器中的效果:

为了使这个页面看起来像原生APP,我们需要在HTML页面中加入一些特殊标记:
<!--页面缩放方式--> <meta name="viewport" content="user-scalable=0, initial-scale=1.0”> <!--是否全屏显示-->? <meta name="apple-mobile-web-app-capable" content=“yes"> <!--状态栏透明-->? <meta name="apple-mobile-web-app-status-bar-style" content=“black-translucent"> <!--APP在主屏上显示的名字--> ?<meta name="apple-mobile-web-app-title" content="ht" />? <!--App在主屏上显示的图标--> ?<link rel="apple-touch-icon" href="res/icon.png"> ?<!--启动画面-->? <!-- iPhone5--> ?<link rel="apple-touch-startup-image" href="res/girl_iphone5.png">? <!-- iPhone6-->? <link rel="apple-touch-startup-image" href="res/girl_iphone6.png" media="screen and (device-width: 375px) and (device-height: 667px) and (-webkit-device-pixel-ratio: 2)" />
viewport的设置可以参考苹果的官方文档,写的非常棒。
其它meta标签的用法也有很好的参考文档,推荐大家仔细阅读:
还有一个细节需要注意,如果页面中的资源(JS脚本,图片等)非常多,每次打开重新加载也会影响到用户体验,这时我们可以将一些资源缓存起来:
<!--指定缓存控制文件--> <html manifest="cache.manifest">
这个文件的内容如下:
CACHE MANIFEST CACHE: ht.js res/girl_iphone5.png res/girl_iphone6.png res/1.png res/2.png res/icon.png
在这个文件中,我们缓存ht.js和一堆图片文件,这些资源只会加载一次,第二次打开页面时不会重复从网络加载,所以显示非常快,这样我们的页面看起来就非常像一个原生应用了!
缓存的用法也有两篇很好的文档:
2、在客户端存储数据
最后上一段操作视频,看一下最终效果,优酷链接:http://v.youku.com/v_show/id_XOTUyODA1NjQ0.html?firsttime=0&from=y1.4-2
标签:
原文地址:http://my.oschina.net/xhload3d/blog/413086