标签:
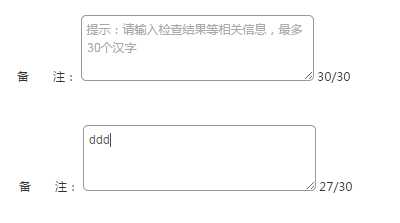
效果:

html代码:
<textarea id="assayInfo" name="assayInfo" rows="3" cols="34" maxlength="30" placeholder="提示:请输入检查结果等相关信息,最多30个汉字"></textarea> <span id="wordCount">30</span>/30
jquery代码:
$(document).ready(function() { var counter = $("#assayInfo").val().length; //获取文本域的字符串长度 $("#wordCount").text(30 - counter); $(document).keyup(function() { var text = $("#assayInfo").val(); var counter = text.length; $("#wordCount").text(30 - counter); //每次减去字符长度 }); });
标签:
原文地址:http://www.cnblogs.com/yimiyan/p/4493867.html