标签:
1、border-color 描述
border-color(边框颜色)在CSS2、CSS3中区别:
==》css2中,唯一色(即一个边框只有一种)
合写:
border-color: <color> /*其中可以上一个值,也可以是多个值;*/ 拆分写: border-top-color: <color> border-right-color: <color> border-bottom-color:<color> border-left-color: <color>
==》css3中,多色(即一个边框可有多种)
CSS3中写法规则:
-moz-border-top-colors: <color> <color> <color>*; /*顶边边框*/ -moz-border-right-colors:<color> <color> <color>*; /*右边边框*/ -moz-border-bottom-colors: <color> <color> <color>*; /*底边边框*/ -moz-border-left-colors: <color> <color> <color>*; /*左边边框*/
合写错误:(不能合写 -- 无效果)
-moz-border-colors: <color> <color> <color> <color>*;/*这样缩写能行吗?-- 不行*/
2、border-color 兼容
目前只有 Firefox 3.0+ 的浏览器支持;有必要在前面加上其前缀“-moz-”。
3、border-color 用法
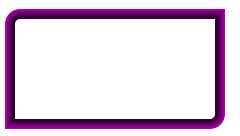
CSS3中 可制作渐变的边框效果
.demo1 {
width: 200px;
height: 100px;
border: 10px solid transparent;
border-radius: 15px 0 15px 0;
-moz-border-top-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
-moz-border-right-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
-moz-border-bottom-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
-moz-border-left-colors:#a0a #909 #808 #707 #606 #505 #404 #303;
}

提示:
使用css3的border-color属性时,如果你的boder宽度设置了n px,那么你可以在这个边框上使用n种颜色,此时每一个颜色就是一个px。
如果你的border宽度设置了10px,而你只运用了三四个颜色,那么最后一个颜色将会填充到后面的宽度上。
整理自:(W3CPlus)CSS3 Border-color
标签:
原文地址:http://www.cnblogs.com/libinblog/p/4494788.html