标签:
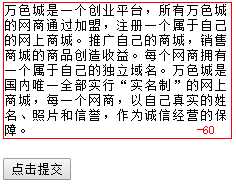
先上效果图:


样式可以自行调整 ,它的功能提供文本框的实时计数,并作出对应的操作,比如现在超出了,点击下面的按钮后,文本框会闪动两下,阻止提交。具体例子可以点击demo:http://www.lovewebgames.com/jsmodule/word-count.html,它的源文件托管在github上:https://github.com/tianxiangbing/word-count
<div class="txt-count-container">
<div class="counter"><em>30</em></div>
<textarea name="txt" id="txt" cols="30" rows="10" class="txt">万色城是一个创业平台,所有万色城的网商通过加盟,注册一个属于自己的网上商城。推广自己的商城,销售商城的商品创造收益。每个网商拥有一个属于自己的独立域名。万色城是国内唯一全部实行“实名制”的网上商城,每一个网商,以自己真实的姓名、照片和信誉,作为诚信经营的保障。</textarea>
</div>
<p><input type="button" value="点击提交" class="click"></p>
<script type="text/javascript" src="../src/zepto.js"></script>
<script type="text/javascript" src="../src/word-count.js"></script>
<script>
$(function() {
$(".click").click(function(){
if(!$(‘.txt‘).data(‘overflow‘) ){
alert(‘ok‘)
}
});
$(‘.txt‘).WordCount({
max:200,
isOverflowCut: false,
overClass:"over-number",
num:$(" .counter em"),
withButton:".click",
minHeight:100,
overflowCallback: function() {
//this.textBox.addClass(‘over-number‘);
//$(".counter em").addClass(‘over-number‘);
},
changeCallback: function(num) {
//var n = this.max - num;
//$(" .counter em").html(n);
},
passClallback: function() {
//this.textBox.removeClass(‘over-number‘);
//$(".counter em").removeClass(‘over-number‘);
},
isByte: true//字节
});
});
</script>
var wc = new WordCount();
wc .init({
trigger:$(‘.txt‘),
max:200,
isOverflowCut: false,
overClass:"over-number",
num:$(" .counter em"),
withButton:".click",
minHeight:100,
overflowCallback: function() {
//this.textBox.addClass(‘over-number‘);
//$(".counter em").addClass(‘over-number‘);
},
changeCallback: function(num) {
//var n = this.max - num;
//$(" .counter em").html(n);
},
passClallback: function() {
//this.textBox.removeClass(‘over-number‘);
//$(".counter em").removeClass(‘over-number‘);
},
isByte: true//字节
});
触发的文本框
最大长度,如果不传会去取文本框的maxlength
是否自动截取文本
超出文本时的样式,会同时在num上和textbox上添加
显示计数的结点
文本框的最小高度,因为这里做自适应高度的控制。如不写,就不自适应。
关联按钮
是否按字节数来计算,true时:一个汉字作2个单位长度,false时汉字英文不作区分
超出时的回调,this指向当前对象,n为长度,textbox是文本框结点对象,max为最大长度
长度改变时的回调,n为长度,textbox是文本框结点对象,max为最大长度
长度通过时的回调,n为长度,textbox是文本框结点对象,max为最大长度
标签:
原文地址:http://www.cnblogs.com/tianxiangbing/p/word-count.html