标签:
本篇直接选择性地翻译官方开发指南
=============================
Drawable有十个类型,如下
- Bitmap file:这个简单,也可以用xml来更详细的定义,先按下不写。。。。
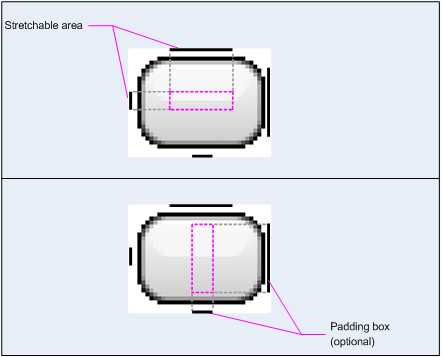
- Nine-Patch File: 这个是一个自定义绽放区域的Bitmap,一般以.9.png为后缀,可能用 SDK/tools/draw9patch.bat来生成,实际上这个工具在图片外边缘添加一个一像素的边框用来标记“缩放区域”,如下

调整一下后,会得到这样的效果:
![]()
- Layer List:一个多层级的Drawable,按顺序绘制到屏幕:
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <bitmap android:src="@drawable/android_red" android:gravity="center" /> </item> <item android:top="10dp" android:left="10dp"> <bitmap android:src="@drawable/android_green" android:gravity="center" /> </item> <item android:top="20dp" android:left="20dp"> <bitmap android:src="@drawable/android_blue" android:gravity="center" /> </item> </layer-list>
效果如下:

- State List: 就是根据该Drawable的状态来决定用哪个Drawable来显示,例如是一个Button有(pressed、focused、niether)各种状态。
例子如下:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true" android:drawable="@drawable/button_pressed" /> <!-- pressed --> <item android:state_focused="true" android:drawable="@drawable/button_focused" /> <!-- focused --> <item android:state_hovered="true" android:drawable="@drawable/button_focused" /> <!-- hovered --> <item android:drawable="@drawable/button_normal" /> <!-- default --> </selector>
Android - Resource 之 Drawable小结
标签:
原文地址:http://www.cnblogs.com/myjhaha/p/4495248.html