标签:
一 简介
web程序工作原理图:
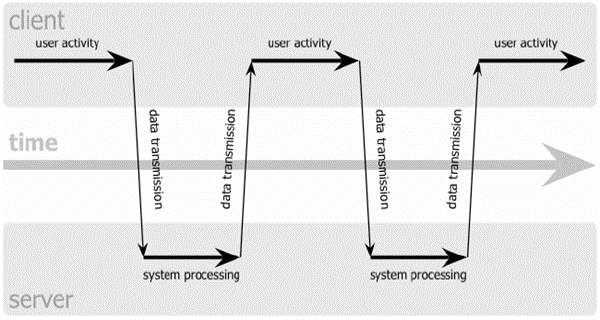
传统的web程序工作原理图:

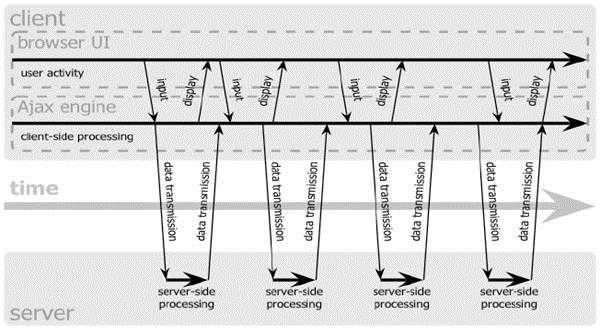
Ajax工作原理图:

1、 关于Ajax
l Asynchronous 异步
l JavaScript
l And
l XML
Ajax就是利用javascript与xml和服务器交互数据的一种技术
Xml:
Json:
2、 发展历程
l 1998年 诞生
l 2005年 流行
3、 运行平台
l Google Chrome
l Mozilla
l Firefox
l Internet Explorer
l Opera
l Konqueror
l Safari
二、 核心对象
XMLHttpRequest
一、创建对象
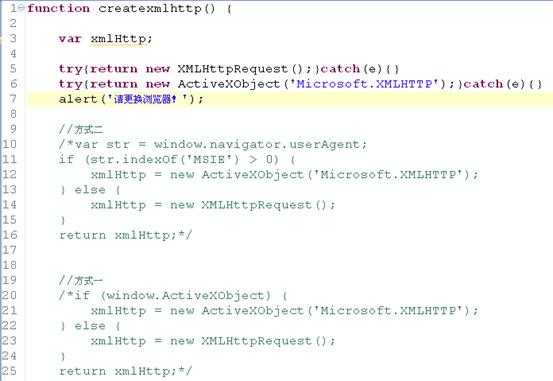
在不同的浏览器下,创建ajax对象的方式略有不同。
IE下:
new ActiveXObject("Microsoft.XMLHTTP")

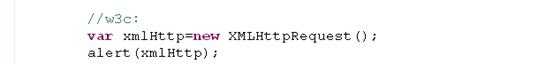
w3c模型浏览器:
new XMLHttpRequest()

5、封装ajax

调用代码:

三、Ajax对象相关属性和方法:
1、 相关方法:
l open(method,url)
初始化ajax对象
method:请求方式 post、get
url:请求资源地址
l setRequestHeader(header,value)
设置请求头信息
Header:头信息
Value:值
l send(content)
发送请求
Content:所传递的参数 只有在post请求时才需要将参数放在这里
2、 相关属性:
l readyState
Ajax对象的状态码 ,这个状态码会随时改变
0:表示对象已建立,但未初始化
1:表示对象已初始化,但未发送
2:已调用send方法进行请求
3:正在接收数据(接收到一部分)
4:接收完成
l onreadystatechange
当ajax对象的状态码发生改变时,所触发的回调函数
l status
http响应状态码
l statusText
http响应的文本
l responseText
http响应内容的文本
l responseXML
http响应内容的xml数据
Ajax对象数据的传递主要有三种方式:
Text:responseText
Xml:reponseXML
Json:responseText
标签:
原文地址:http://www.cnblogs.com/zhenghongxin/p/4495126.html