标签:
原文网址:http://www.cnblogs.com/xiaoluo501395377/p/3421727.html
您可以通过点击 右下角 的按钮 来对文章内容作出评价, 也可以通过左下方的 关注按钮 来关注我的博客的最新动态。 如果文章内容对您有帮助, 不要忘记点击右下角的 推荐按钮 来支持一下哦 如果您对文章内容有任何疑问, 可以通过评论或发邮件的方式联系我: 501395377@qq.com / lzp501395377@gmail.com 如果需要转载,请注明出处,谢谢!!
本篇随笔将继续学习Android UI系列中的Dialog,包括DatePickerDialog、TimePickerDialog、Toasts以及ProgressDialog。下面让我们来看看这几种不同的Dialog对话框的使用.
一、DatePickerDialog和TimePickerDialog
DatePickerDialog和TimePickerDialog是Android提供的可以弹出一个日期、时间选择的对话框,我们可以在程序中通过实例化DatePickerDialog和TimePickerDialog来得到一个日期、时间对话框。这两个类都是AlertDialog的子类:
java.lang.Object
? android.app.Dialog
? android.app.AlertDialog
? android.app.DatePickerDialog
java.lang.Object
? android.app.Dialog
? android.app.AlertDialog
? android.app.TimePickerDialog
这两个控件的使用非常的简单,下面我们直接通过例子来看看DatePickerDialog和TimePickerDialog的使用:

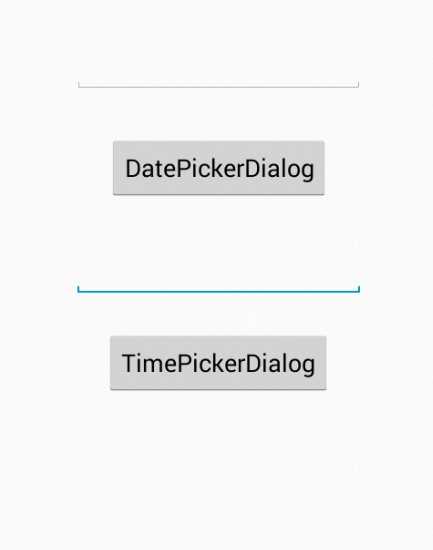
我们在布局上定义两个Button和两个EditText,当点击第一个按钮,弹出一个DatePickerDialog,并得到选择的日期显示在第一个EditText上,点击第二个按钮,弹出一个TimePickerDialog,得到选择的时间显示在第二个EditText上。
activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="99dp"
android:text="DatePickerDialog" />
<EditText
android:id="@+id/editText1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="29dp"
android:ems="10" >
</EditText>
<EditText
android:id="@+id/editText2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/button1"
android:layout_centerHorizontal="true"
android:layout_marginTop="31dp"
android:ems="10" >
<requestFocus />
</EditText>
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/editText2"
android:layout_centerHorizontal="true"
android:layout_marginTop="24dp"
android:text="TimePickerDialog" />
</RelativeLayout>
MainActivity类:
public class MainActivity extends Activity
{
private Button button;
private Button button2;
private EditText editText;
private EditText editText2;
private int year, monthOfYear, dayOfMonth, hourOfDay, minute;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button = (Button)findViewById(R.id.button1);
button2 = (Button)findViewById(R.id.button2);
editText = (EditText)findViewById(R.id.editText1);
editText2 = (EditText)findViewById(R.id.editText2);
Calendar calendar = Calendar.getInstance();
year = calendar.get(Calendar.YEAR);
monthOfYear = calendar.get(Calendar.MONTH);
dayOfMonth = calendar.get(Calendar.DAY_OF_MONTH);
hourOfDay = calendar.get(Calendar.HOUR_OF_DAY);
minute = calendar.get(Calendar.MINUTE);
button.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View view)
{
/**
* 实例化一个DatePickerDialog的对象
* 第二个参数是一个DatePickerDialog.OnDateSetListener匿名内部类,当用户选择好日期点击done会调用里面的onDateSet方法
*/
DatePickerDialog datePickerDialog = new DatePickerDialog(MainActivity.this, new DatePickerDialog.OnDateSetListener()
{
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear,
int dayOfMonth)
{
editText.setText("日期:" + year + "-" + (monthOfYear + 1) + "-" + dayOfMonth);
}
}, year, monthOfYear, dayOfMonth);
datePickerDialog.show();
}
});
button2.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
/**
* 实例化一个TimePickerDialog的对象
* 第二个参数是一个TimePickerDialog.OnTimeSetListener匿名内部类,当用户选择好时间后点击done会调用里面的onTimeset方法
*/
TimePickerDialog timePickerDialog = new TimePickerDialog(MainActivity.this, new TimePickerDialog.OnTimeSetListener()
{
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute)
{
editText2.setText("Time: " + hourOfDay + ":" + minute);
}
}, hourOfDay, minute, true);
timePickerDialog.show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu)
{
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
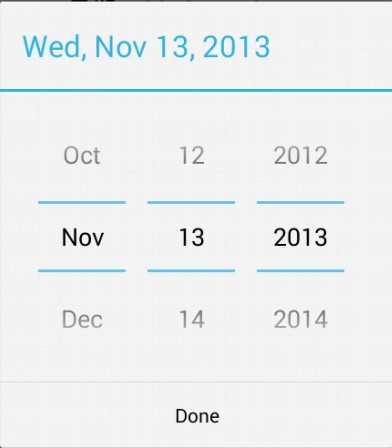
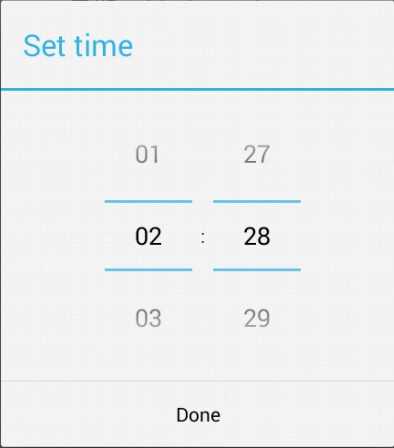
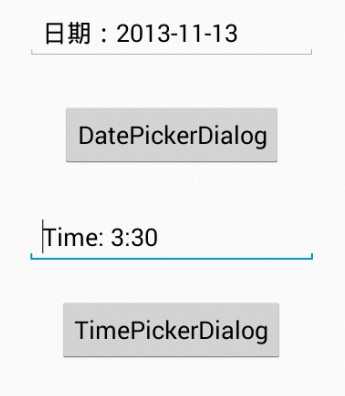
我们看到,我们如果要得到一个日期或者时间弹出框,只需要实例化一个 DatePickerDialog 和 TimePickerDialog 对象即可,我们来看看日期和时间弹出框的样子是什么:


当点击Done后,就会分别调用绑定到得监听器,得到我们设置的时间

二、Toasts
Toasts对话框也是非常的简单,其实在之前的一些随笔里面我们已经大量的看到使用了Toast这种对话框来弹出一个信息给我们用户,要注意的是,Toast框是不能够与用户进行交互的,当超过我们设定的时间后,Toast对话框会自动的消失,我们可以直接使用Toast的makeText这个静态方法来实例化一个默认的Toast对象
public static Toast makeText (Context context, CharSequence text, int duration) Parameters context The context to use. Usually your Application or Activity object. text The text to show. Can be formatted text. duration How long to display the message. Either LENGTH_SHORT or LENGTH_LONG
第一个参数指定了在哪个窗口下弹出这个Toast框,第二个参数指定了弹出框显示的文本内容,第三个参数指定了弹出框显示的时间。
默认的Toast弹出框是弹出一个黑色的框,弹出的位置位于屏幕的下方,我们还可以设置我们自定义的Toast弹出框,并可以通过 setGravity() 的方法来设置弹出框的位置。
下面我们也通过一个实例来看看Toast框的使用方法:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="32dp"
android:text="弹出一个普通Toast框" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/button1"
android:layout_centerHorizontal="true"
android:layout_marginTop="29dp"
android:text="弹出一个自定义的Toast框" />
</RelativeLayout>
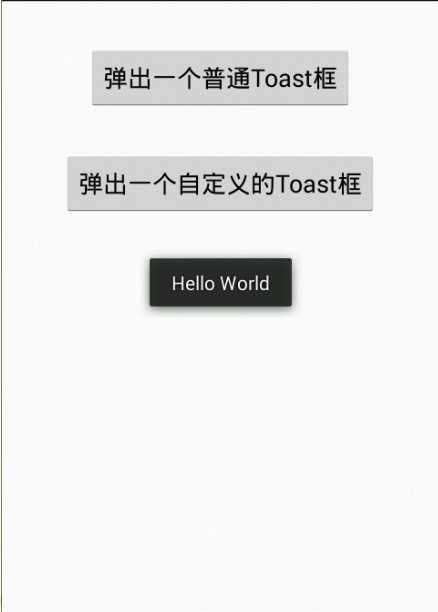
同样定义两个Button,当点击Button,弹出一个Toast框
button.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
// 实例化一个Toast的对话框
Toast toast = Toast.makeText(MainActivity.this, "Hello World", Toast.LENGTH_SHORT);
/*
* setGravity方法来设定Toast框的弹出位置,第一个参数指定弹出的方位,第二个参数指定X轴的偏移量
* 第三个参数指定Y轴的偏移量
*/
toast.setGravity(Gravity.CENTER, 0, 0);
}
});

我们看到当我们设置了 setGravity()方法后,Toast的弹出框位置就会根据我们的设置发生变化
button2.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
// 通过LayoutInflater方法来加载我们自定义的xml布局文件
View view = LayoutInflater.from(MainActivity.this).inflate(R.layout.toast, null);
// 直接通过new的方式得到一个Toast对象
Toast toast = new Toast(MainActivity.this);
// 设置我们Toast框的弹出内容为我们自定义的Toast
toast.setView(view);
toast.show();
}
});

我们也可以通过自定义一个xml布局文件,然后通过Toast的setView方法来弹出一个我们自定义的Toast框。
三、ProgressDialog
最后我们来看一看ProgressDialog,这是一个进度条的弹出框,其也是AlertDialog的一个子类
java.lang.Object
? android.app.Dialog
? android.app.AlertDialog
? android.app.ProgressDialog
ProgressDialog可以显示一个包含一个文本message或者是一个自定义的View的带进度条的弹出框。注意:文本message和自定义的View只能存在一个。
如果要创建一个ProgressDialog,我们可以直接通过new的方式来创建,因为进度条有两种样式,一种是水平的进度条,一种是圆圈进度条,所以我们还可以设置进度条弹出框的显示样式。下面我们通过一个实例来分别看看这两种样式的进度条弹出框:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="42dp"
android:text="弹出一个圆形的进度条框" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignRight="@+id/button1"
android:layout_below="@+id/button1"
android:layout_marginTop="44dp"
android:text="弹出一个水平的进度条框" />
</RelativeLayout>
圆形的进度条框:
button.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
// 实例化一个ProgressDialog
ProgressDialog progressDialog = new ProgressDialog(MainActivity.this);
progressDialog.setTitle("提示信息");
progressDialog.setMessage("正在下载中,请稍后......");
// 设置ProgressDialog的显示样式,ProgressDialog.STYLE_SPINNER代表的是圆形进度条
progressDialog.setProgressStyle(ProgressDialog.STYLE_SPINNER);
progressDialog.show();
}
});

我们可以点击屏幕其他部分,然后这个进度条弹出框就会消失,如果希望其不消失可以调用
progressDialog.setCancelable(false); // 设置弹出框不能被取消
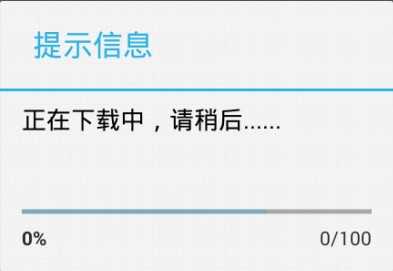
再来看看水平的进度条框:
button2.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
// 实例化一个ProgressDialog
ProgressDialog progressDialog = new ProgressDialog(MainActivity.this);
progressDialog.setTitle("提示信息");
progressDialog.setMessage("正在下载中,请稍后......");
// 设置最大进度,ProgressDialog的进度范围是从1-10000
progressDialog.setMax(100);
// 设置主进度
progressDialog.setProgress(50);
// 设置第二进度
progressDialog.setSecondaryProgress(70);
// 设置ProgressDialog的显示样式,ProgressDialog.STYLE_HORIZONTAL代表的是水平进度条
progressDialog.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
progressDialog.show();
}
});

以上就是两种进度条的使用方法
总结:本篇随便主要讲解了DatePickerDialog、TimePickerDialog、Toasts和ProgressDialog这四种弹出框的使用方法,在后续的随笔当中,将会继续记录学习Android的点点滴滴。
【转】Android UI系列-----时间、日期、Toasts和进度条Dialog
标签:
原文地址:http://www.cnblogs.com/wi100sh/p/4495870.html