标签:
文件上传一直是我不熟悉的地方,<a href=‘https://github.com/nervgh/angular-file-upload/wiki/Module-API‘>官网解释的例子也不是很多</a>,
我给大家带来今天我遇到的问题,希望有其他人能帮助我或者与我交流

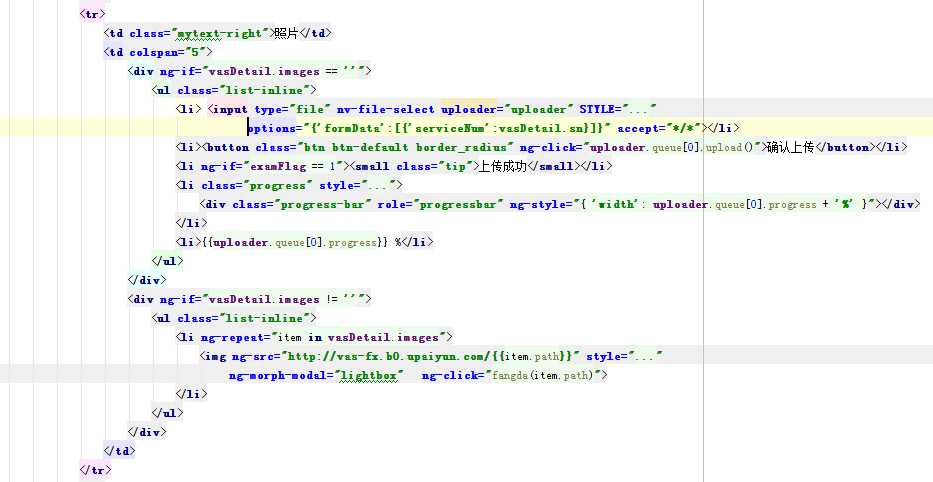
这个是我文件上传的一段代码,后台api需要的接口是:/ver/1.0/members/~/orgs/~/vas/{serviceNum}/photo;
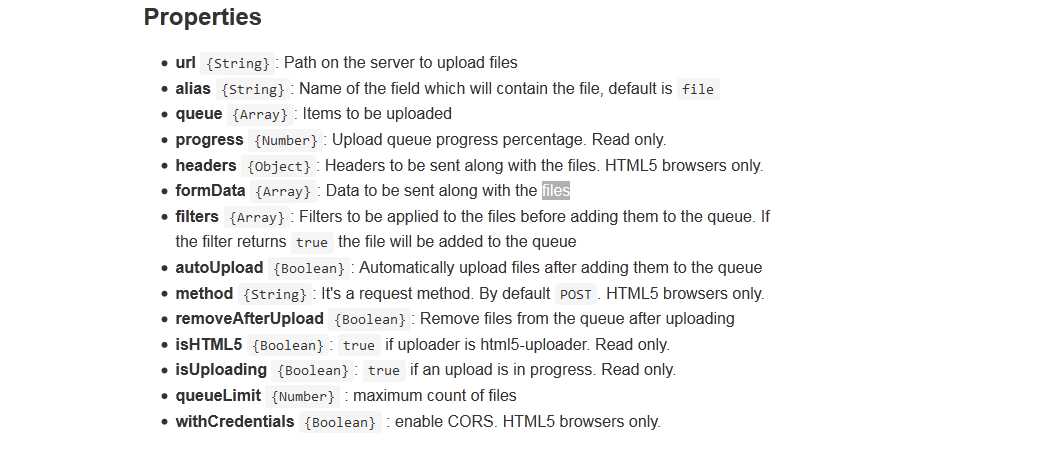
需要我将serviceNum传过去,现在我给大家看管网的2种解决方法:

方法一:在input 里的options="{‘url‘:‘后台需要的apiURL,以及所要的参数‘}"
方法二:加入formData[{‘serviceNum‘:需要传递的参数}];
更多文档请看官方文档,qq:1299657921 email:stephen.jiang@fengex.com,有问题欢迎大家交流
标签:
原文地址:http://www.cnblogs.com/StephenJiang/p/4496303.html