| <ul> | 定义无序列表 |
| <li> | 定义列表项 |
| <dl> | 定义定义列表 |
| <dt> | 自定义列表项目 |
| <dd> | 定义自定列表义的描述 |
标签:
一、图像
排列图片:
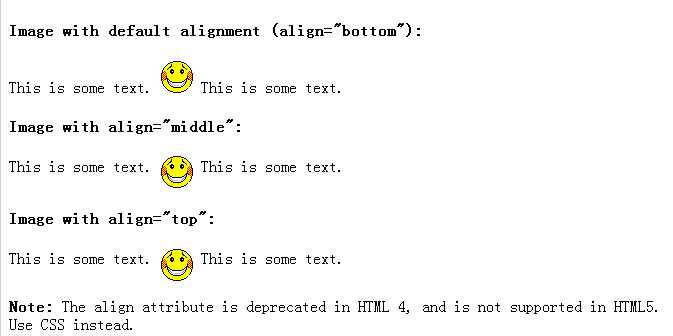
<!DOCTYPE html> <html> <body> <h4>Image with default alignment (align="bottom"):</h4> <p>This is some text. <img src="smiley.gif" alt="Smiley face" width="32" height="32"> This is some text.</p> <h4>Image with align="middle":</h4> <p>This is some text. <img src="smiley.gif" alt="Smiley face" align="middle" width="32" height="32"> This is some text.</p> <h4>Image with align="top":</h4> <p>This is some text. <img src="smiley.gif" alt="Smiley face" align="top" width="32" height="32"> This is some text.</p> <p><b>Note:</b> The align attribute is deprecated in HTML 4, and is not supported in HTML5. Use CSS instead.</p> </body> </html>
效果:

浮动图像(本例演示如何使图片浮动至段落的左边或右边):
<!DOCTYPE html> <html> <body> <p> <img src="smiley.gif" alt="Smiley face" style="float:left" width="32" height="32"> </p> <p> <img src="smiley.gif" alt="Smiley face" style="float:right" width="32" height="32"> </p> <p><b>Note:</b> Here we have used the CSS "float" property to align the image; as the align attribute is deprecated in HTML 4, and is not supported in HTML5.</p> </body> </html>
效果:

图片链接:
<!DOCTYPE html> <html> <body> <p>创建图片链接: <a href="http://www.w3cschool.cc/html/html-tutorial.html"> <img src="smiley.gif" alt="HTML 教程" width="32" height="32"></a></p> <p>无边框的图片链接: <a href="http://www.w3cschool.cc/html/html-tutorial.html"> <img border="0" src="smiley.gif" alt="HTML 教程" width="32" height="32"></a></p> </body> </html>
效果(点击图片能跳到另一个页面):

<map> 标签用于客户端图像映射。图像映射指带有可点击区域的一幅图像。<img>中的 usemap 属性可引用 <map> 中的 id 或 name 属性(取决于浏览器),所以我们应同时向 <map> 添加 id 和 name 属性。area 元素永远嵌套在 map 元素内部。area 元素可定义图像映射中的区域。
图像映射(显示如何创建带有可供点击区域的图像地图。其中的每个区域都是一个超级链接):
<!DOCTYPE html> <html> <body> <p>点击太阳或其他行星,注意变化:</p> <img src="planets.gif" width="145" height="126" alt="Planets" usemap="#planetmap"> <map name="planetmap"> <area shape="rect" coords="0,0,82,126" alt="Sun" href="sun.htm"> <area shape="circle" coords="90,58,3" alt="Mercury" href="mercur.htm"> <area shape="circle" coords="124,58,8" alt="Venus" href="venus.htm"> </map> </body> </html>
效果(点击太阳或其他行星,能变化出不同图像):

二、列表
有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。列表项项使用数字来标记。
<!DOCTYPE html> <html> <body> <ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> <ol start="50"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> </body> </html>
效果:

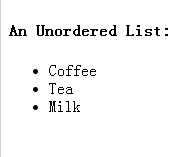
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记,使用 <li> 标签!
<!DOCTYPE html> <html> <body> <h4>An Unordered List:</h4> <ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> </body> </html>
效果:

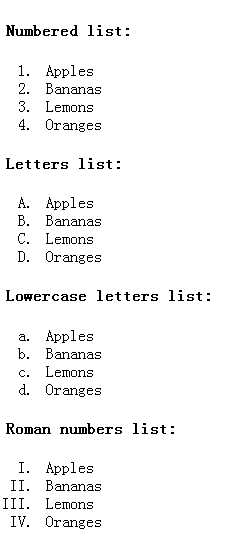
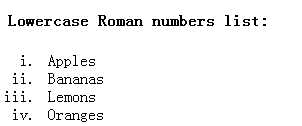
不同有序列表排列:
<!DOCTYPE html> <html> <body> <h4>Numbered list:</h4> <ol> <li>Apples</li> <li>Bananas</li> <li>Lemons</li> <li>Oranges</li> </ol> <h4>Letters list:</h4> <ol type="A"> <li>Apples</li> <li>Bananas</li> <li>Lemons</li> <li>Oranges</li> </ol> <h4>Lowercase letters list:</h4> <ol type="a"> <li>Apples</li> <li>Bananas</li> <li>Lemons</li> <li>Oranges</li> </ol> <h4>Roman numbers list:</h4> <ol type="I"> <li>Apples</li> <li>Bananas</li> <li>Lemons</li> <li>Oranges</li> </ol> <h4>Lowercase Roman numbers list:</h4> <ol type="i"> <li>Apples</li> <li>Bananas</li> <li>Lemons</li> <li>Oranges</li> </ol> </body> </html>
效果:


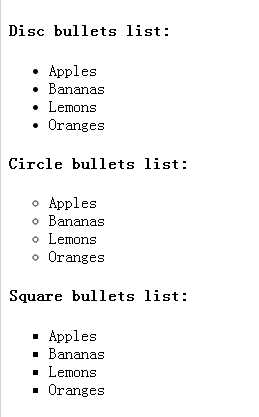
不同类型无序列表:
<!DOCTYPE html> <html> <body> <h4>Disc bullets list:</h4> <ul style="list-style-type:disc"> <li>Apples</li> <li>Bananas</li> <li>Lemons</li> <li>Oranges</li> </ul> <h4>Circle bullets list:</h4> <ul style="list-style-type:circle"> <li>Apples</li> <li>Bananas</li> <li>Lemons</li> <li>Oranges</li> </ul> <h4>Square bullets list:</h4> <ul style="list-style-type:square"> <li>Apples</li> <li>Bananas</li> <li>Lemons</li> <li>Oranges</li> </ul> </body> </html>
效果:

嵌套列表1:
<!DOCTYPE html> <html> <body> <h4>A list inside a list:</h4> <ul> <li>Coffee</li> <li>Tea <ul> <li>Black tea</li> <li>Green tea</li> </ul> </li> <li>Milk</li> </ul> </body> </html>
效果:

嵌套列表2:
<!DOCTYPE html> <html> <body> <h4>Lists inside a list:</h4> <ul> <li>Coffee</li> <li>Tea <ul> <li>Black tea</li> <li>Green tea <ul> <li>China</li> <li>Africa</li> </ul> </li> </ul> </li> <li>Milk</li> </ul> </body> </html>
效果:

自定义列表:
<!DOCTYPE html> <html> <body> <h4>A Definition List:</h4> <dl> <dt>Coffee</dt> <dd>- black hot drink</dd> <dt>Milk</dt> <dd>- white cold drink</dd> </dl> </body> </html>
效果:

标签:
原文地址:http://www.cnblogs.com/yxmm/p/4496909.html