标签:
鉴于实在无法忍受那种写一句就换一行的css写法,有个项目中的一个css文件竟然高达6000多行,看着实在蛋疼,无实今天下定决心整理一下,在DW里可以用正则很好的进行替换,步骤如下:
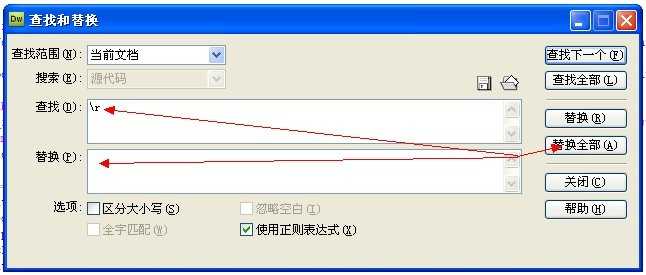
一:\r => ‘‘
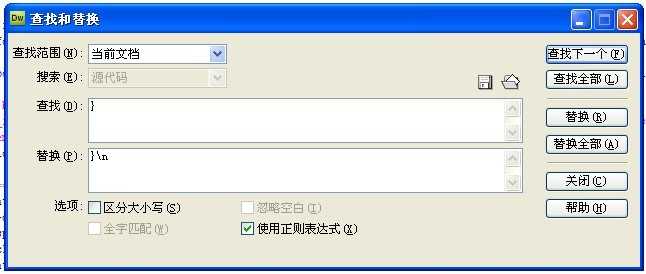
二:} => }\n
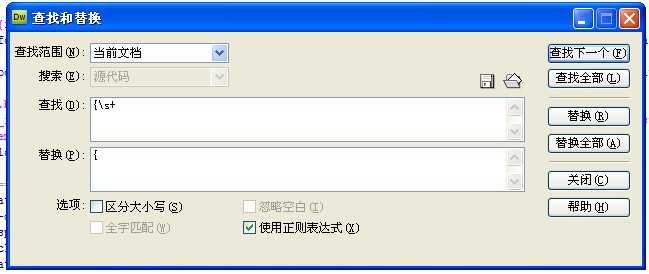
二:{\s+ => {
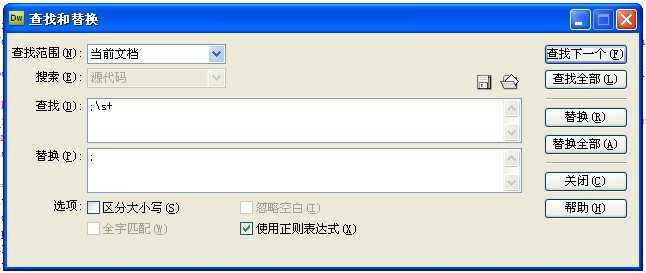
四:;\s+ => ;
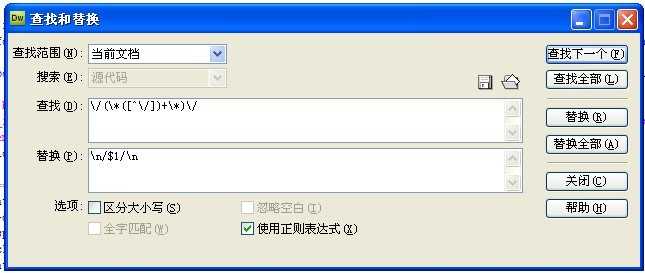
五:\/(\*([^\/])+\*)\/ => \n/$1/\n





说明:
第一步:替换掉css文件里所有的换行
第二步:在所有的“}”后加一个换行
第三步:将所有的“{”后面的所有空格去掉
第四步:将所有的“;”后面的所有空格去掉
第五步:将所有注释作为单独一行
文章摘自:天涯的blog
标签:
原文地址:http://www.cnblogs.com/xiaomifeng/p/4496878.html