标签:
我是个初学者,网上找了看了好多,都是第三方实现的,考虑到安全问题,不敢用!
今天终于摸索出了实现方法。
官方api:http://mp.weixin.qq.com/wiki/13/43de8269be54a0a6f64413e4dfa94f39.html
步骤1:选到“开发者中心”。

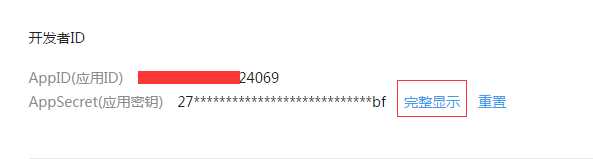
2.显示AppSecret,完整显示(要微信扫一下)。

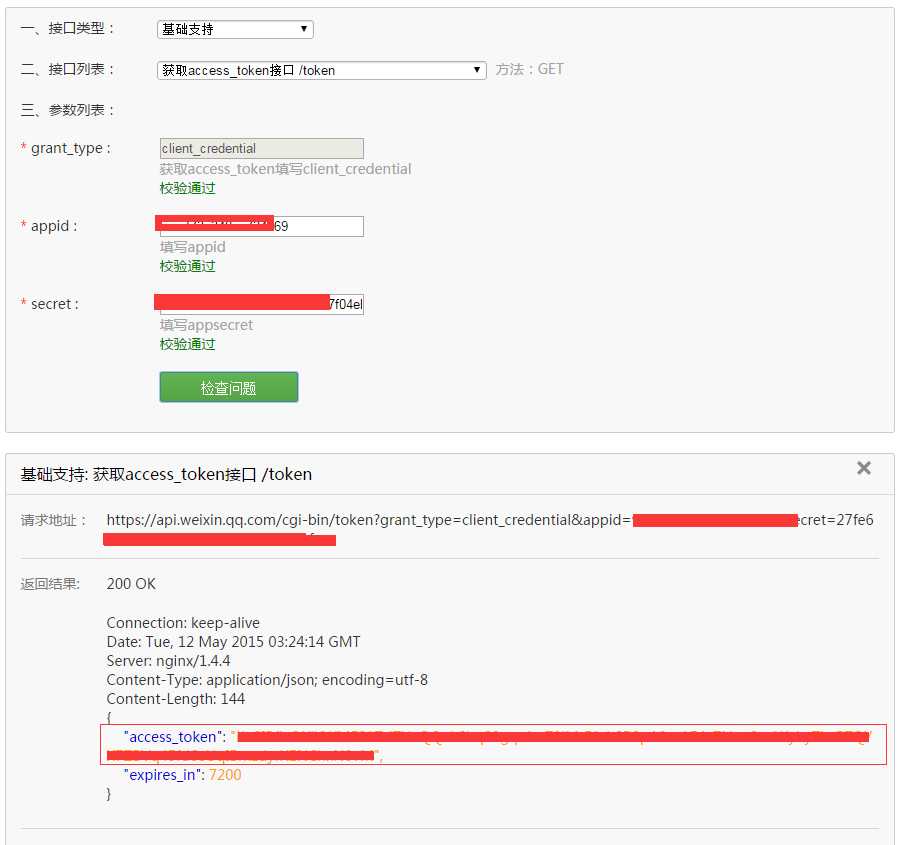
3. 去“微信公众平台接口调试工具”,
a、选到“基础支持”- “获取access_token接口/token”,
b、填写“appid”和“secret”(AppSecret),
c、点击“检查问题”,
d、如图红线框中显示“access_token”。
https://mp.weixin.qq.com/debug/cgi-bin/apiinfo?t=index

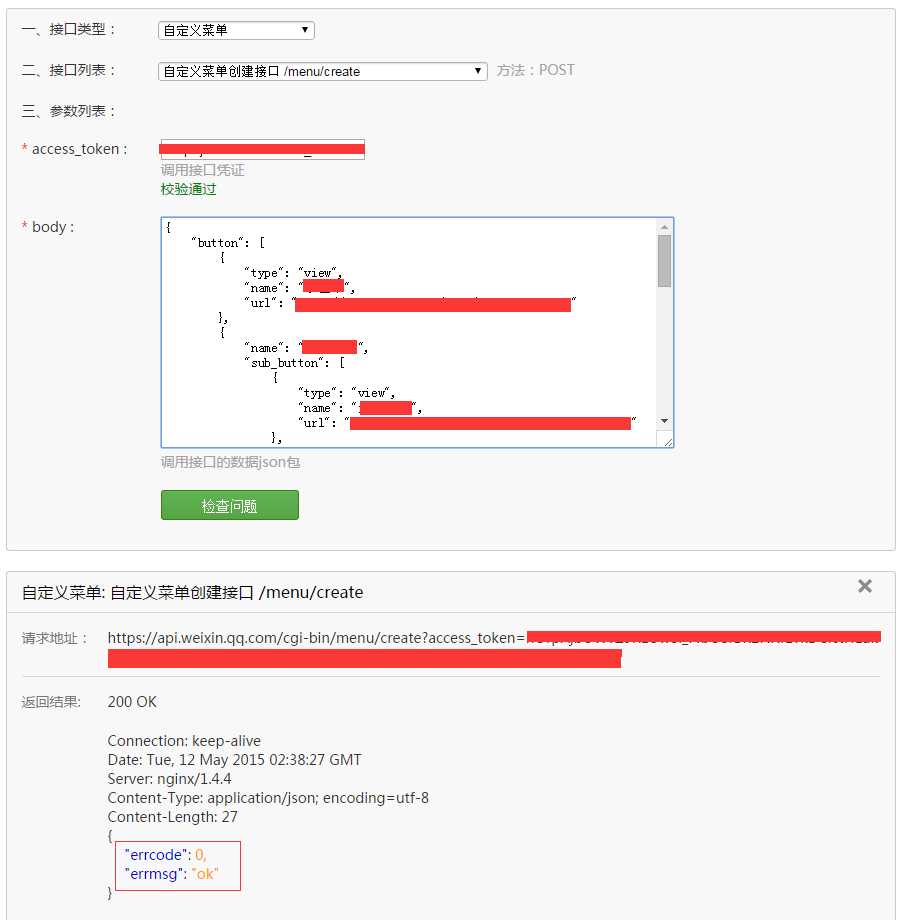
4.到“微信公众平台接口调试工具”
a、选到“自定义菜单” - “自定义菜单创建接口/menu/create”
b、填写“access_token”(刚才获取的)
c、“body”的内容格式如下:

{ "button":[ { "type":"click", "name":"今日歌曲", "key":"V1001_TODAY_MUSIC" }, { "name":"菜单", "sub_button":[ { "type":"view", "name":"搜索", "url":"http://www.soso.com/" }, { "type":"view", "name":"视频", "url":"http://v.qq.com/" }, { "type":"click", "name":"赞一下我们", "key":"V1001_GOOD" }] }] }
d、点击“检查问题”
e、返回errcode:0,表示成功。

到此结束,写的粗略,不吝指正。
PS:微信的“微信公众平台接口调试工具”在这里充当开发工具了。API左侧只能打开一个下拉菜单,而且刷新就收回去,体验不好。
标签:
原文地址:http://www.cnblogs.com/cssfirefly/p/4496911.html