标签:
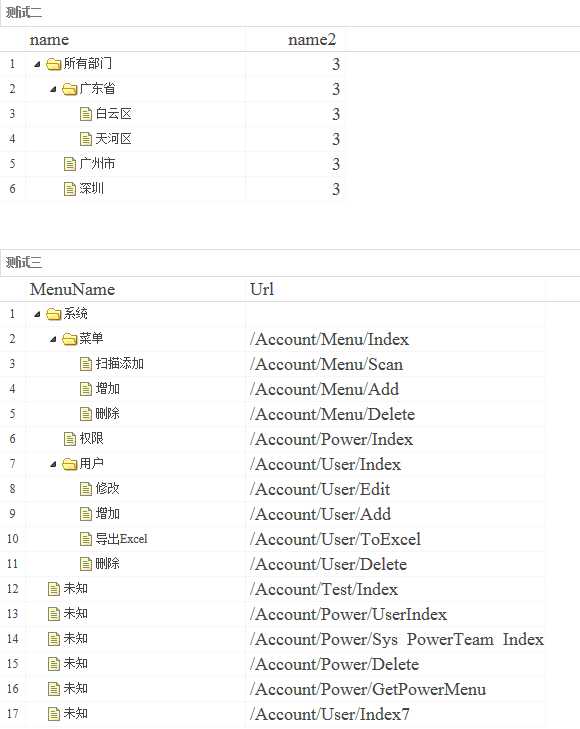
效果图

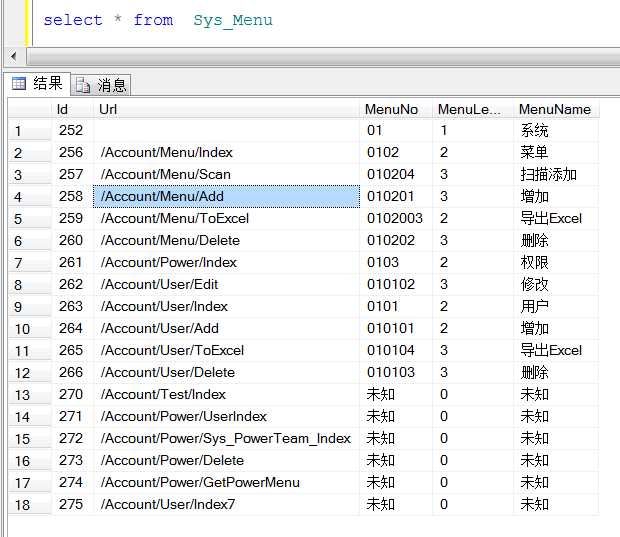
数据图 可以看到 这里是根据 MenuNo 来 分级别的,支持 无限极,第一级是 01 ,第二级就是 01XX ,第三级 就是 01XXOO。类似 id、pid ,Ztree 里面 也是这样的。

@{ ViewBag.Title = "Index"; Layout = "~/Views/Shared/_Layout.cshtml"; //模板 里面 有 easyui 需要的 js 、css } <table id="ttt" title="测试二" class="easyui-treegrid" style="width: 700px; height: 250px" data-options=" rownumbers: true,@*显示行号*@ idField: ‘id‘, treeField: ‘name‘ , "> <thead> <tr> <th data-options="field:‘name‘" width="220">name</th> <th data-options="field:‘name2‘" width="100" align="right">name2</th> </tr> </thead> </table> <table id="tttt" title="测试三" class="easyui-treegrid" style="width: 700px; height: 850px" data-options=" rownumbers: true, idField: ‘Id‘, treeField: ‘MenuName‘ , "> <thead> <tr> <th data-options="field:‘MenuName‘" width="220">MenuName</th> <th data-options="field:‘Url‘" width="300" align="left">Url</th> </tr> </thead> </table> <script> $(document).ready(function () { // 测试 本地 加载 var jsonstr = { "total": 6, "rows": [ { "id": 1, "name": "所有部门", name2: "3", "_parentId": 0 }, { "id": 2, "name": "广东省", name2: "3", "_parentId": 1 }, { "id": 3, "name": "广州市", name2: "3", "_parentId": 1 }, { "id": 4, "name": "深圳", name2: "3", "_parentId": 1 }, { "id": 5, "name": "白云区", name2: "3", "_parentId": 2 }, { "id": 6, "name": "天河区", name2: "3", "_parentId": 2 } ] }; $("#ttt").treegrid("loadData", jsonstr); //ajax 加载 $.ajax({ type: ‘POST‘, url: ‘@Url.Action("IndexTestData")‘, dataType: ‘JSON‘, async: false, success: function (data) { $("#ttt").treegrid("loadData", data); } }); $.ajax({ type: ‘POST‘, url: ‘@Url.Action("Index")‘, dataType: ‘JSON‘, async: false, success: function (data) { $("#tttt").treegrid("loadData", data); } }); }); </script>
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using KT_Product_Show_Market.Areas.Account.Models; using Newtonsoft.Json; namespace KT_Product_Show_Market.Areas.Account.Controllers { public class TestController : Controller { KT_Product_MarketEntities db = new KT_Product_MarketEntities(); protected override void Dispose(bool disposing) { db.Dispose(); base.Dispose(disposing); } public ActionResult Index() { return View(); } public class depts { public int id, _parentId; public string name, name2; } [HttpPost] [ActionName("IndexTestData")] public string IndexSrarchTest() { List<depts> arr = new List<depts>() { new depts() { id = 1, name = "所有部门", name2="3", _parentId = 0 }, new depts() { id = 2, name = "广东省", name2="3", _parentId = 1 }, new depts() { id = 3, name = "广州市", name2="3", _parentId = 1 }, new depts() { id = 4, name = "深圳", name2="3", _parentId = 1 }, new depts() { id = 5, name = "白云区", name2="3", _parentId = 2 }, new depts() { id = 6, name = "天河区", name2="3", _parentId =2 }, }; var obj = new KT_Product_Show_Market.Models.DataGridJson(); //创建EasyUI DataGrid 所需格式对象 var All = arr; obj.total = All.Count(); //总行数 obj.rows = All.ToList(); //获当前页数据集 return JsonConvert.SerializeObject(obj, Formatting.Indented, new JsonSerializerSettings() { DateFormatHandling = 0 }); } [HttpPost] [ActionName("Index")] public string IndexSrarch() { var obj = new KT_Product_Show_Market.Models.DataGridJson(); //创建EasyUI DataGrid 所需格式对象 var All = db.Database.SqlQuery<Sys_Menu_tree>("select MenuNo as ‘Id‘,substring(MenuNo,1,len(MenuNo)-2) as ‘_parentId‘,MenuName,Url from Sys_Menu "); obj.total = All.Count(); //总行数 obj.rows = All.ToList(); //获当前页数据集 return JsonConvert.SerializeObject(obj, Formatting.Indented, new JsonSerializerSettings() { DateFormatHandling = 0 }); } public class Sys_Menu_tree { public string Id { get; set; } public string _parentId { get; set; } public string MenuName { get; set; } public string Url { get; set; } } } }
public class DataGridJson { public int total { get; set; } //记录的总条数 public object rows { get; set; } //具体内容 }
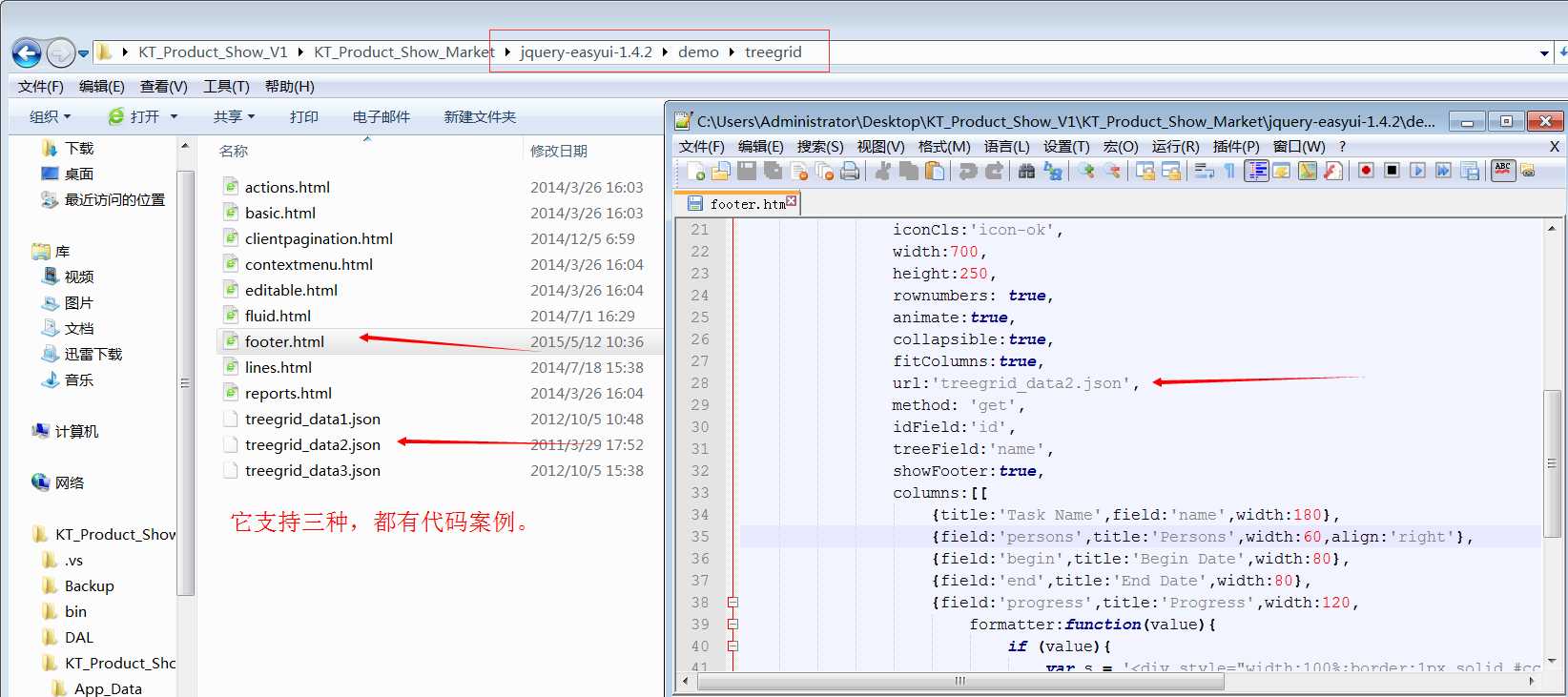
其实 easyui 没什么难度,因为官方的文档资料很全面。下载easyui 文档之后,比如说要看treegrid 支持的 json格式 可以找到:

虽然 例子 都是 php 的。但是 原理 都差不多。
.net mvc mssql easyui treegrid
标签:
原文地址:http://www.cnblogs.com/bingguang/p/4496951.html