标签:
1、background-clip 语法、取值
CSS3属性 backround-clip,主要用来确定背景的裁剪区域,(即如何控制元素背景显示区域)。
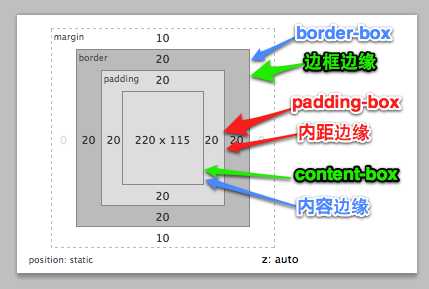
background-clip : border-box || padding-box || content-box
==》border-box:此值为默认值,背景从border区域向外裁剪,也就是超出部分将被裁剪掉;
==》padding-box:背景从padding区域向外裁剪,超过padding区域的背景将被裁剪掉;
==》context-box:背景从content区域向外裁剪,超过context区域的背景将被裁剪掉;

2、background-clip 兼容

注意:background-clip在Mozilla下分得特别的细;
Mozilla内核(如Firefox)在3.6版本以下不支持border-box;padding-box;content-box的语法规则。
==》Firefox3.6版本以下(包含3.6版本):
-moz-background-clip: border || padding /* Gecko 1.2-1.9.2 (Firefox 1.0-3.6) */
==》Firefox4.0版本以上:
支持border-box,padding-box,content-box;并无需前缀。
如果加上“-moz”,则在Firefox4.0+版本反而是一种错误的写法。
background-clip: border-box || padding-box || content-box /*Firefox 4.0+ (Gecko)*/
提示:详细的大家可以到Mozilla.org查看background-clip | -moz-background-clip。虽然网上介绍Opera在9.6+版本就支持-o-background-clip属性的使用,但其实是存在bug的,直到Opera11才正式支持。
3、background-clip 用法
兼容各浏览器的正确写法:
/*Firefox3.6-*/
-moz-background-clip: border || padding;
/*Webkit*/
-webkit-background-clip: border-box || padding-box || context-box;
-o-background-clip:border-box || padding-box || context-box;
/*W3C标准 IE9+ and Firefox4.0+*/
background-clip: border-box || padding-box || context-box;
4、background-clip 实例:请点击查看 http://www.w3cplus.com/content/css3-background-clip
整理自:(W3CPlus)CSS3 background-clip
标签:
原文地址:http://www.cnblogs.com/libinblog/p/4497240.html