标签:
HTML & CSS
JavaScript
如果你想用JavaScript制作动态Web站点,使用AngularJS有以下优点:

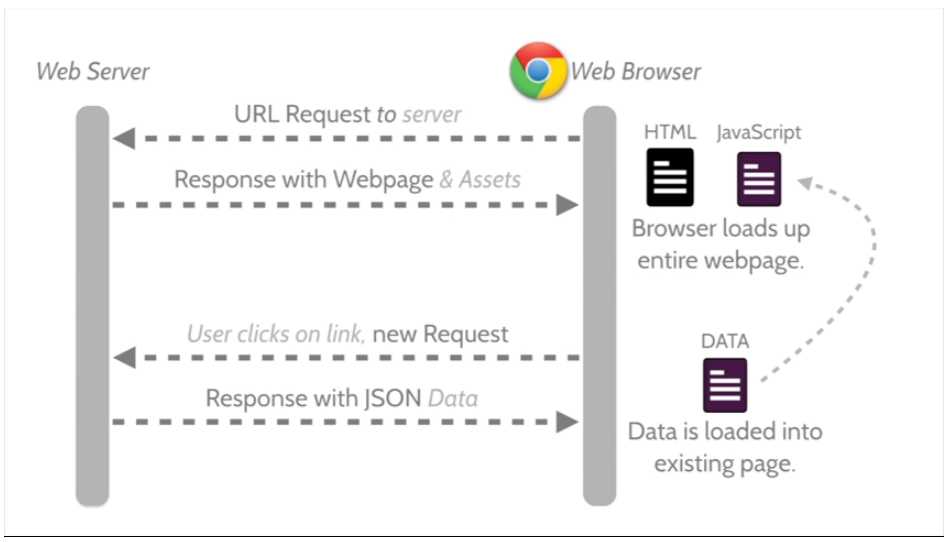
从图中可知,当浏览器首次加载页面之后,后续对于该页面的数据请求不再是刷新页面,而是从服务端获取数据之后由AngularJS修改DOM并呈现。这个原理从某种程度上和Ajax技术很像,AngularJS是通过内建的$http服务从服务端获取数据的,这个在以后的章节会提到。
Directive:从字面上较难理解,可以解释为是一些特殊的标记(AngularJS内建的Directives一般以"ng-"开头,也可以自定义Directive,今后的章节会提到),AngularJS可以解析这些标记,从而执行指定的行为。
Module:用来指定AngularJS的作用范围,属于Module范围内的Custom Directives、Controllers、Expressions等,在该Module范围以外无效。
Expression:AngularJS可解析表达式,进行运算、调用变量等操作。
Controller:方法、变量所在地,页面行为和逻辑所处之地。
1. 创建html并添加angular.js
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <script src="/Scripts/angular.js"></script> 5 </head> 6 <body> 7 </body> 8 </html>
2. 新建javascript脚本,在里面创建Module:student, 定义一个学生jack,在Module:student上创建Controller:myController
1 <script type="text/javascript"> 2 (function () { 3 var app = angular.module(‘student‘, []); 4 5 var jack = { 6 name: "Jack", 7 age: 18, 8 sex: ‘male‘, 9 displayComment: false 10 }; 11 12 // 在Module:student上创建Controller:myController 13 app.controller(‘myController‘, function () { 14 this.student = jack; 15 }); 16 })(); 17 </script>
3. 完整的body部分的代码
1 <!--指定body为Module:student的作用域,ng-app为AngularJS内建的Directive--> 2 <body ng-app="student"> 3 <!--指定该div为myController的作用域,为了便于使用,指定myController的别名为myCtrl--> 4 <!--ng-controller为AngularJS内建的Directive--> 5 <div ng-controller="myController as myCtrl"> 6 <!--显示myCtrl中对象student的name属性--> 7 <p>Name:{{myCtrl.student.name}}</p> 8 <!--显示myCtrl中对象student的age属性,使用Expression计算15年以后该学生的年龄--> 9 <p>Age:{{myCtrl.student.age}} will be {{myCtrl.student.age+15}} after 15 years.</p> 10 <p>Sex:{{myCtrl.student.sex}}</p> 11 <!--ng-show为AngularJS内建的Directive,用来控制作用标签是否显示在页面上,由于jack的displayComment=false,因此Comments的内容将不会显示在页面上--> 12 <p ng-show="myCtrol.student.displayComment">Comments:This will not display on page.</p> 13 </div> 14 <!-- 这里已经不再myController的作用范围内,Expression不会被AngularJS解析 --> 15 Name:{{myCtrl.student.name}} 16 </body>
AngularJS默认只加载第一个Module,如需加载多个Module,需使用angular.bootstrap手动加载,特别注意的是,Module之间是不允许嵌套使用的。由于AngularJS是基于SPA(Single Page Application)原则设计的,因此我想应该遵循此原则,用别的方式避免一个页面使用多个Modules的情况。
4. 以下是单页面使用多个Module的完整代码
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <script src="/Scripts/angular.js"></script> 5 <script type="text/javascript"> 6 (function () { 7 var app1 = angular.module(‘student1‘, []); 8 9 var jack1 = { 10 name: "Jack1", 11 age: 18, 12 sex: ‘male‘, 13 displayComment: false 14 }; 15 16 app1.controller(‘myController1‘, function () { 17 this.student = jack1; 18 }); 19 20 var app2 = angular.module(‘student2‘, []); 21 22 var jack2 = { 23 name: "Jack2", 24 age: 28, 25 sex: ‘female‘, 26 displayComment: true 27 }; 28 29 app2.controller(‘myController2‘, function () { 30 this.student = jack2; 31 }); 32 33 angular.element(document).ready(function () { 34 var myDiv1 = document.getElementById("myDiv1"); 35 angular.bootstrap(myDiv1, ["student1", "student2"]); 36 37 var myDiv2 = document.getElementById("myDiv2"); 38 angular.bootstrap(myDiv2, ["student2"]); 39 }); 40 })(); 41 </script> 42 </head> 43 <body> 44 <div id="myDiv1"> 45 <div ng-controller="myController1 as myCtrl"> 46 <p>Student1:</p> 47 <p>Name:{{myCtrl.student.name}}</p> 48 <p>Age:{{myCtrl.student.age}} will be {{myCtrl.student.age+15}} after 15 years.</p> 49 <p>Sex:{{myCtrl.student.sex}}</p> 50 <p ng-show="myCtrol.student.displayComment">Comments:This will not display on page.</p> 51 </div> 52 <br /> 53 <br /> 54 <div ng-controller="myController2 as myCtrl2"> 55 <p>Student2:</p> 56 <p>Name:{{myCtrl2.student.name}}</p> 57 <p>Age:{{myCtrl2.student.age}} will be {{myCtrl2.student.age+15}} after 15 years.</p> 58 <p>Sex:{{myCtrl2.student.sex}}</p> 59 <p ng-show="myCtrl2.student.displayComment">Comments:This will not display on page.</p> 60 </div> 61 </div> 62 <br /> 63 <br /> 64 <div id="myDiv2"> 65 <div ng-controller="myController2 as myCtrl2"> 66 <p>Student2:</p> 67 <p>Name:{{myCtrl2.student.name}}</p> 68 <p>Age:{{myCtrl2.student.age}} will be {{myCtrl2.student.age+15}} after 15 years.</p> 69 <p>Sex:{{myCtrl2.student.sex}}</p> 70 <p ng-show="myCtrl2.student.displayComment">Comments:This will not display on page.</p> 71 </div> 72 </div> 73 </body> 74 </html>
好了,至此为止,我们已经成功创建了第一个AngularJS的应用,你也应该感受到了AngularJS的强大之处。
CodeSchool快速入门视频(英文版):http://campus.codeschool.com/courses/shaping-up-with-angular-js/intro
ngApp:https://docs.angularjs.org/api/ng/directive/ngApp
Solution of multi modules on one page: http://www.simplygoodcode.com/2014/04/angularjs-getting-around-ngapp-limitations-with-ngmodule/
标签:
原文地址:http://www.cnblogs.com/wushangjue/p/4496090.html