标签:
对于基于浏览器的应用而言,访问本地文件都是一件头疼的事情,通常我们能做的仅仅是使用<input type="file">标签来上传文件。实现过程是:选取文件的时候value 属性保存了用户指定的文件的名称,表单被提交的时候,浏览器会向服务器发送选中的文件的内容而不仅仅是发送文件名。再获取服务器返回的地址,然后做预览。
但是如果有一天我们要上传一个图片,传了图片后预览想换另一张图片,就又得先上传到服务器再预览。在网络比较慢的情况下,这样真的很折腾。
所以我们某些时候需要先预览再上传到服务器,特别是一些有剪切功能的需求,例如新浪微博的头像更换。但是目前能做的只能是借助插件开发或者使用flash,由于不同浏览器的技术实现不尽相同,为了让程序能够支持多浏览器,我们的程序就会变得十分复杂而难于维护。幸好现在有了File API。
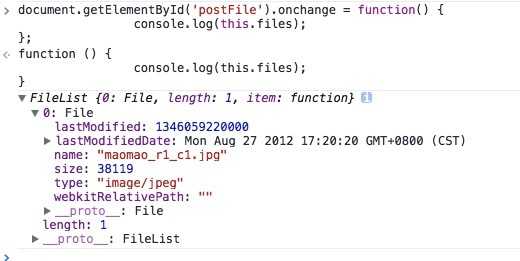
通过监听change事件我们可得知用户选择的文件,并且添加了一个files集合,集合中将包含file对象,每个file对象对应着一个文件。并且都有以下只读属性name,size,type,lastModifiedDate.
以<input type="file" name="file" id="postFile">为例,监控onchange事打印它的file对象:
?
由此我们可得知用户选取的文件格式,文件名以及文件大小等等的一些信息。因此我们很容易就能为所选取的文件作验证判断是否符合我们定的一些要求。
除此之外File API还提供了FileReader类型读取文件中的数据。
FileReader类型实现的事一种异步文件读取机制,类似于XMLHttpRequest,但是它读的是文件系统而不是远程服务器。并且提供了几种读取方法:
readAsText(file,encoding):以纯文本形式读取文件,将读取到的文本保存在result属性中,第二个参数用于指定编码类型,可选。
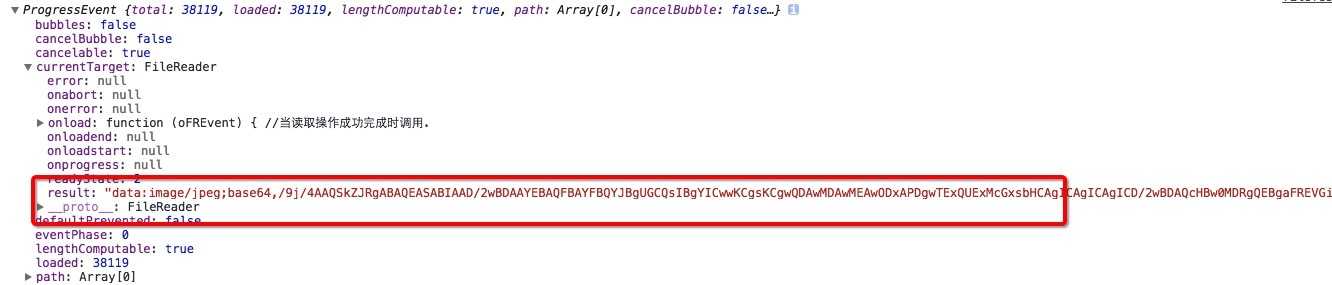
readAsDataURL(file):读取文件以数据URL的形式保存在result属性中。
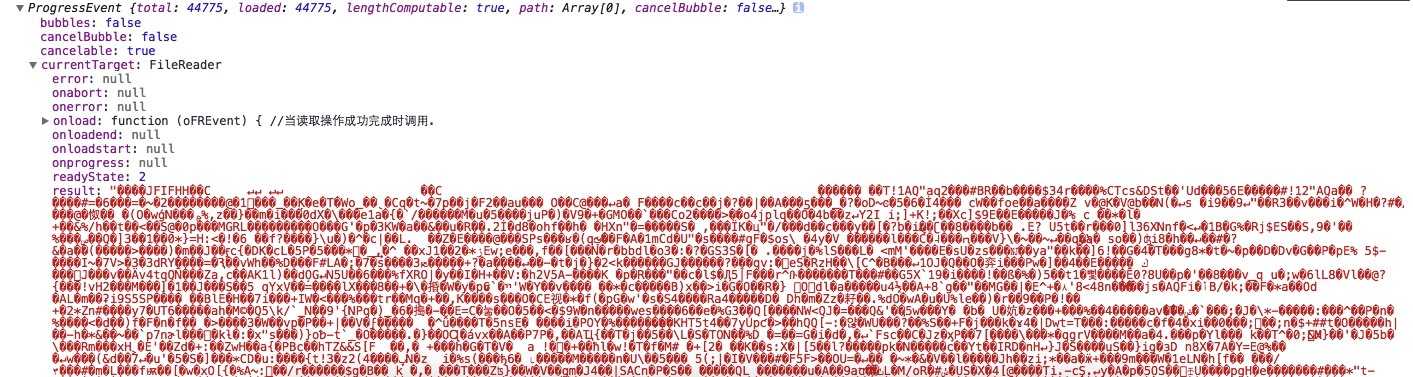
readAsBinaryString(file):读取文件并将一个字符串保存在result属性中。
readAsArrayBuffer(file):读取文件并将一个包含文件人容的ArrayBuffer保存在result属性中
通过以上方法分别读取同一张本地图片,并且把保存在result属性中的信息打印出来对比如下:
readAsText(file,encoding):

readAsDataURL(file):

通过以上对比我们发现这些读取文件的方法为灵活的处理文件数据提供了极大的方便。例如读取图像文件并且保存为数据url,可以做上传前的预览功能。
由于读取的过程是异步的,所以FileReader里面有几个事件分别处理不同的情况:progress(是否读取了新数据)、erro(是否发生了错误)、load(是否已经读完了整个文件)。
由于种种原因无法读取文件就会触发error事件,触发error事件的时会有一个属性code(错误码)保存在FileReader的error属性里面的一个对象中。
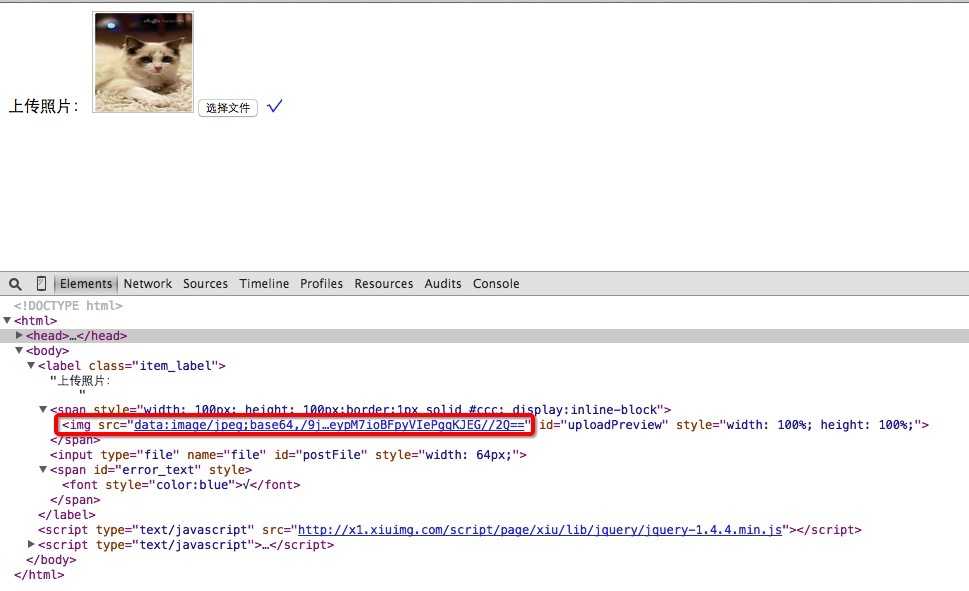
使用FileReader做上传预览的例子:
HTML:
<label class="item_label">上传照片: <span style="width: 100px; height: 100px;border:1px solid #ccc; display:inline-block"><img src="#" id="uploadPreview" style="width: 100%; height: 100%;"></span> <input type="file" name="file" id="postFile" style="width:74px;"> <span id="error_text" style="display: none;">提示</span> </label>
JavaScript:
document.getElementById(‘postFile‘).onchange = function() {
var val = this.value;
var upLoadType = ‘.jpg,.gif,.bmp,.png‘;//[‘.jpg‘,‘.gif‘,‘.bmp‘,‘.png‘]; //可上传的格式
var fileExt = val.substr(val.lastIndexOf(".")).toLowerCase(); //从字符串中抽出最后一次出现.之后的字符,并且转换成小写
var result = upLoadType.indexOf(fileExt); //查找后缀名是否符合条件,如果符合返回>=0,如果不符合则返回负数;
_alertMsg = $(‘#error_text‘);
var oFReader = new FileReader();
if (this.files.length === 0) { return; }
var oFile = this.files[0]; //如果只有一个文件则只需要访问这个FileList对象中的第一个元素.
if (oFile.size / 1024 < 100) {
_alertMsg.html("<font style=‘color:blue‘>√</font>").show()
};
if (result < 0) {
_alertMsg.html("请输入正确格式:" + upLoadType).show();
} else{
_alertMsg.html("<font style=‘color:blue‘>√</font>").show();
};
oFReader.readAsDataURL(oFile); // 开始在后台进行读取操作。当图像文件的所有内容加载后,他们转换成一个data:URL,传递到onload回调函数中
oFReader.onload = function (oFREvent) { //当读取操作成功完成时调用.
document.getElementById("uploadPreview").src = oFREvent.target.result;
};
};
效果以及返回的图片URL:

标签:
原文地址:http://www.cnblogs.com/Travel/p/4498293.html