标签:
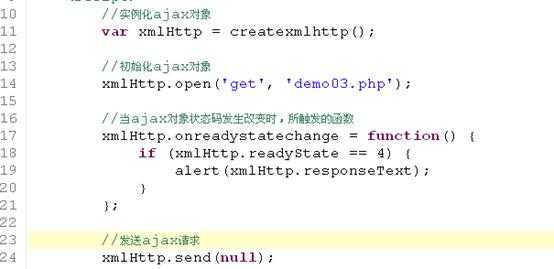
ajax代码:

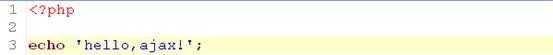
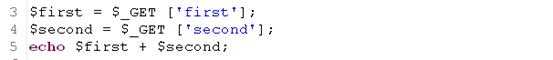
Php程序:

六、发送数据
Ajax的get请求时,要发送的数据需要附加到url的后面
Ajax的post请求时,要发送的数据需要放到send方法的参数中
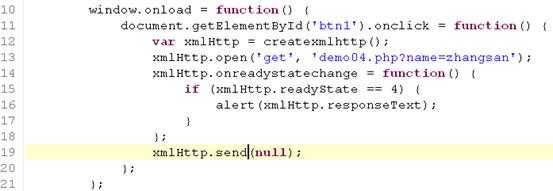
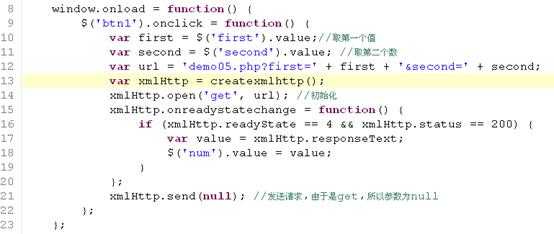
Ajax代码:

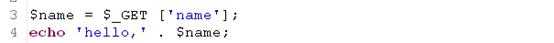
Php代码:

故意将请求的url写错,我们发现,即使用请求了一个不存在的url,那么ajax对象的状态码最终也会等于4,并且执行相应的语句,而我们希望如果请求的是一个错误页面,那么就不应该执行相应的语句
做一些相应的修改

利用ajax计算两个数的和


七、解决缓存问题
以上的问题:
将php中的加法改成减法
如果用之前的请求参数,发现仍然是加法,如果是新的请求参数就是减法运算。
解决方法1: 随机数
Math.random();

在url后面产生一个js随机数,让这次请求的url是唯一的,所以每次请求回来就是最新的数据
但是,我们知道,这种方法没有根本上解决缓存问题,它只是产生大量的缓存文件
还有一点:随机数并不能保证这个url是绝对唯一的
解决方法2:
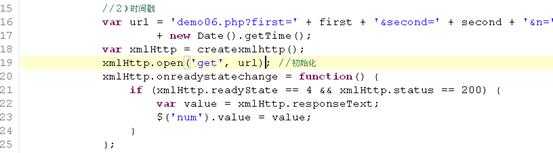
时间
new Date().getTime(); //取得毫秒时间戳

以上这种方法直接将时间戳附加url后面,使当前url唯一,这种方法从执行上来讲,它永远是唯一的
但是,它仍然会在临时文件下,产生大量缓存文件。
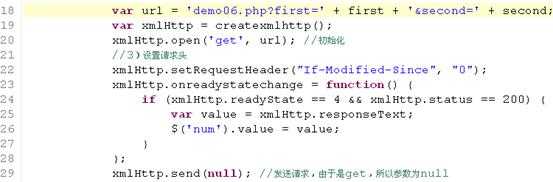
解决方法3、 设置请求头
setRequestHeader("If-Modified-Since","0");

原理:利用ajax对象在发送http请求之前,设置了http请求头信息,表明当前要请求的资源最后修改时间是“0”,服务器拿到这个时间之后,会与服务器上的这个文件的最后修改时间进行比较,如果不同,那么返回最新执行结果。
这种方式,最后始终只有一个缓存文件。
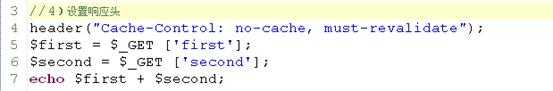
解决方法4、 设置响应头
header("Cache-Control: no-cache, must-revalidate");

利用php的header函数向响应头中写数据,写的是告诉客户端:不要对本次的结果进行缓存。
这种做法,可以从根本上解决缓存问题,不产生任何缓存文件。
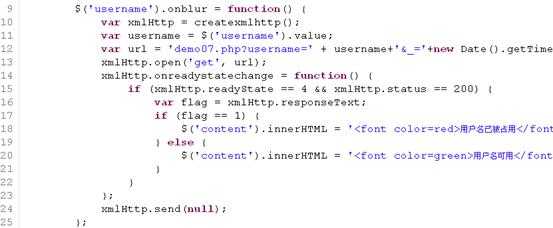
例题:
校验用户名是否可以使用

标签:
原文地址:http://www.cnblogs.com/zhenghongxin/p/4499775.html