标签:
//前台界面,一个下拉框,一根文本框 <select id="SEX"> <option>男</option> <option>女</option> <option>未知</option> </select> <input id ="DESC" type="text"/>
//页面引入js <script type="text/javascript" src="../../Scripts/MyAjax.js">
//MyAjax.js的所有内容
$(function () {
$("#SEX").change(
function () {
$.ajax({
type: "Post",
url: "/Knoledge/Find", //页面名(不带controller)/要调用的后台方法名
data: "{‘sex‘:‘" + $(‘#SEX‘).val() + "‘}", //json格式的字符串将参数传入后台,参数名必须一致
contentType: "application/json;charset=utf-8",
dataType: "json",
success: function (result) {
$("#DESC").attr("value", result.id); //将获取到的值赋值给前台的控件,这里的d,如果后台返回的不是json字符串,而仅仅是一个值,那么所返回的值就包括在名为d的属性中
},
error: function (err) {
alert("haha");
}
});
});
});
//KnoledgeController的find方法
public ActionResult Find(string sex)
{
var tempObj = new
{
id = "性别"+sex
};
return Json(tempObj, JsonRequestBehavior.AllowGet);
}

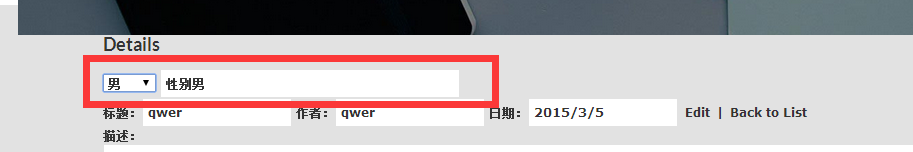
效果图就射这样子的
标签:
原文地址:http://my.oschina.net/u/2004005/blog/414214