标签:
使用UIImageView和UIButton实现Tom小案例.
功能分析:点击对应按钮后,tom实现相应的动作和声音
步骤分析:
tom的动作就是一张一张的图片连续显示在屏幕上,实现动画有几种方式:
1.首尾式:
//动画的开始 [UIView beginAnimations:nil context:nil]; //动画的内容 //提交动画(动画结束) [UIView commitAnimations];
2.block代码块实现:
//简单的动画效果 [UIView animateWithDuration:2.0 animations:^{ //动画体 } completion:^(BOOL finished) ];
3.序列帧动画:
1 //设置动画图片的资源 2 self.tom.animationImages = images; 3 //设置动画的持续时间 4 self.tom.animationDuration = images.count * 0.08; 5 //设置动画的执行次数 6 self.tom.animationRepeatCount = 1; 7 //开始动画 8 [self.tom startAnimating];
Tom实例截图:

1 @property(nonatomic,copy) NSArray *animationImages; 2 //需要播放的序列帧图片数组(里面都是UIImage对象,会按顺序显示里面的图片) 3 4 @property(nonatomic) NSTimeInterval animationDuration; 5 //帧动画的持续时间 6 7 @property(nonatomic) NSInteger animationRepeatCount; 8 //帧动画的执行次数(默认是无限循环) 9 10 - (void)startAnimating; 11 //开始执行帧动画 12 13 - (void)stopAnimating; 14 //停止执行帧动画 15 16 - (BOOL)isAnimating; 17 //是否正在执行帧动画
1 //方式一:有缓存(图片所占用的内存会一直停留在程序中) 2 + (UIImage *)imageNamed:(NSString *)name; 3 //name是图片的文件名 4 5 //方式二:无缓存(图片所占用的内存会在一些特定操作后被清除) 6 + (UIImage *)imageWithContentsOfFile:(NSString *)path; 7 - (id)initWithContentsOfFile:(NSString *)path; 8 //path是图片的全路径
注意: imageNamed:这个方法加载完图片后,图片会驻留内存,坏处:占用内处,好处:调用速度很快
imageWithContentsOfFile:这个方法当图片用完后回释放内粗,好处:不占用内存,性能比较好,坏处:速度慢.
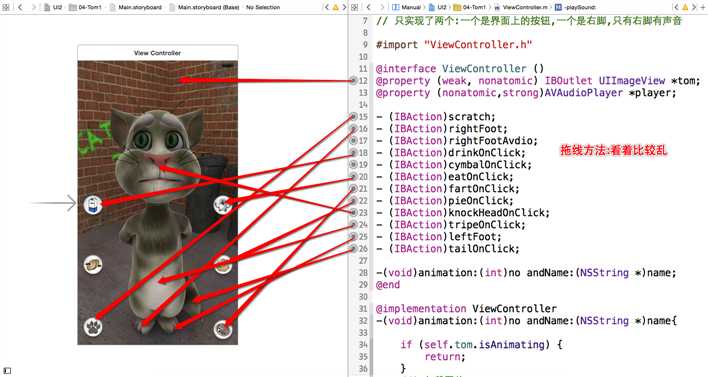
storyboard拖线方式

附上源代码:
ViewController.m
1 // 2 // ViewController.m 3 // 04-Tom1 4 // 5 // Created by hukezhu on 15/5/10. 6 // 7 // 8 9 #import "ViewController.h" 10 11 @interface ViewController () 12 @property (weak, nonatomic) IBOutlet UIImageView *tom; 13 @property (nonatomic,strong)AVAudioPlayer *player; 14 15 - (IBAction)scratch; 16 - (IBAction)rightFoot; 17 - (IBAction)rightFootAvdio; 18 - (IBAction)drinkOnClick; 19 - (IBAction)cymbalOnClick; 20 - (IBAction)eatOnClick; 21 - (IBAction)fartOnClick; 22 - (IBAction)pieOnClick; 23 - (IBAction)knockHeadOnClick; 24 - (IBAction)tripeOnClick; 25 - (IBAction)leftFoot; 26 - (IBAction)tailOnClick; 27 28 -(void)animation:(int)no andName:(NSString *)name; 29 @end 30 31 @implementation ViewController 32 -(void)animation:(int)no andName:(NSString *)name{ 33 34 if (self.tom.isAnimating) { 35 return; 36 } 37 //1.加载图片 38 NSMutableArray *images = [NSMutableArray array]; 39 for (int i = 0; i < no; i++) { 40 //计算文件名 41 NSString *filename = [NSString stringWithFormat:@"%@_%02d.jpg",name,i]; 42 //加载图片 43 //UIImage *image = [UIImage imageNamed:filename];//这种方式加载的图片不会释放 44 NSString *path = [[NSBundle mainBundle] pathForResource:filename ofType:nil]; 45 UIImage *image = [UIImage imageWithContentsOfFile:path]; 46 // NSString *path = [[NSBundle mainBundle]pathForResource:@"tom" ofType:@"plist"]; 47 // NSDictionary *dict = [NSDictionary dictionaryWithContentsOfFile:path]; 48 //添加图片到数组中 49 [images addObject:image]; 50 } 51 self.tom.animationImages = images; 52 self.tom.animationDuration = images.count * 0.08; 53 self.tom.animationRepeatCount = 1; 54 [self.tom startAnimating]; 55 56 } 57 -(IBAction)scratch{ 58 59 [self animation:56 andName:@"scratch"]; 60 } 61 -(IBAction)rightFoot{ 62 63 [self animation:30 andName:@"footRight"]; 64 [self playSound:@"p_foot3.wav"]; 65 } 66 -(IBAction)rightFootAvdio{ 67 68 // NSString *path = [[NSBundle mainBundle]pathForResource:@"p_foot3.wav" ofType:nil]; 69 // player = [[AVAudioPlayer alloc]initWithContentsOfURL:[NSURL URLWithString:path] error:nil]; 70 // [player play]; 71 // [self playSound:@"p_foot3.wav"]; 72 } 73 - (IBAction)drinkOnClick{ 74 75 [self animation:81 andName:@"drink"]; 76 // [self playSound:@"p_drink_milk.wav"]; 77 [self performSelector:@selector(playSound:) withObject:@"p_drink_milk.wav" afterDelay:2.5 ]; 78 } 79 - (IBAction)cymbalOnClick{ 80 81 [self animation:12 andName:@"cymbal"]; 82 [self playSound:@"cymbal.wav"]; 83 } 84 - (IBAction)eatOnClick{ 85 86 [self animation:40 andName:@"eat"]; 87 [self playSound:@"p_eat.wav"]; 88 } 89 - (IBAction)fartOnClick{ 90 91 [self animation:28 andName:@"fart"]; 92 [self playSound:@"fart003_11025.wav"]; 93 } 94 - (IBAction)pieOnClick{ 95 96 [self animation:24 andName:@"pie"]; 97 } 98 - (IBAction)knockHeadOnClick{ 99 100 [self animation:81 andName:@"knockout"]; 101 } 102 - (IBAction)tripeOnClick{ 103 104 [self animation:34 andName:@"stomach"]; 105 106 [self playSound:@"p_belly2.wav"]; 107 } 108 - (IBAction)leftFoot{ 109 110 [self animation:30 andName:@"footLeft"]; 111 [self playSound:@"p_foot4.wav"]; 112 } 113 - (IBAction)tailOnClick{ 114 115 [self animation:26 andName:@"angry"]; 116 117 //[self playSound:@"angry.wav"]; 118 [self performSelector:@selector(playSound:) withObject:@"angry.wav" afterDelay:0.3]; 119 } 120 - (void)playSound:(NSString *)name{ 121 122 NSString *path = [[NSBundle mainBundle]pathForResource:name ofType:nil]; 123 _player = [[AVAudioPlayer alloc]initWithContentsOfURL:[NSURL URLWithString:path] error:nil]; 124 [_player play]; 125 } 126 @end
注意:
当一个动画没有执行完毕的时候,不能执行下一个动画
所以进行判断:如果动画正在执行,停止本次代码执行
if (self.Tom.isAnimating) {
return;
}
抽取公共代码:
提供出一个方法出来,把抽取的代码放在这个方法中,把相同的部分放在一起,不同的地方作为参数
图片的内存优化:
imageNamed:这个方法加载完图片后,图片会驻留内存,坏处:占用内处,好处:调用速度很快
imageWithContentsOfFile:这个方法当图片用完后回释放内粗,好处:不占用内存,性能比较好,坏处:速度慢.
UIImageView和UIButton的区别:
UIImageView: 如果仅仅是显示图片,不需要监听图片的点击
UIButton: 既要显示图片,又要监听图片的点击
UIButton默认能处理点击事件, UIImageView默认不能处理点击事件
UIButton既能显示图片, 又能显示文字
UIButton能同时显示两张图片(能够显示背景图片和小图片)
UIButton继承自UIControl, 因此默认就能处理事件
继承关系:UIButton:UIControl:UIView;
因为UIControl有这个方法: (void)addTarget:(id)target action:(SEL)action forControlEvents:(UIControlEvents)controlEvents;
因为UIControl有添加监听事件的方法,而UIButton继承自UIControl,所以UIButton也有这个方法,但是UIView没有
这里使用到了音频处理,但是只是简单的添加了音频,处理不完善,跟动作效果不协调,之后深入学习之后再过来完善这个小应用.
如果需要图片或者音频资源,私信我或者邮箱595632239@163.com即可,共同学习交流.
标签:
原文地址:http://www.cnblogs.com/hukezhu/p/4501324.html