标签:
本文遵守CC BY-SA3.0
前言:
最近仍然在看javascript,前两天刚看完闭包的部分,最近又看到了几个经典问题,回味起来意犹未尽,索性记下来,供以后多加揣摩。。
注:本文有不少处引用,这里贴出地址,不过貌似已经没有信息了。。引用地址
引子:
先看一段代码:
var scope = "global scope"; // 全局变量 function choeckscope(){ var scope = "local scope"; // 局部变量 function f(){return scope;} // 在作用域中返回这个值 return f; } checkscope()(); // 返回值是什么?
js的执行用到了作用域链,这个作用域链是函数定义的时候创建的。嵌套的函数f()定义在这个作用域链里,其中的变量scope一定是局部变量,不管在任何时候执行函数f(),这种绑定在执行f()时依然有效。
所以返回 "local scope"。
一、闭包初探(引用)
再看一段代码:
1 function a() { 2 var i = 0; 3 function b() { alert(++i); } 4 return b; 5 } 6 var c = a(); 7 c();
在执行完var c=a()后,变量c实际上是指向了函数b,再执行c()后就会弹出一个窗口显示i的值(第一次为1)。这段代码其实就创建了一个闭包,为什么?因为函数a外的变量c引用了函数a内的函数b,就是说:
当函数a的内部函数b被函数a外的一个变量引用的时候,就创建了一个闭包。
让我们说的更透彻一些。所谓“闭包”,就是在构造函数体内定义另外的函数作为目标对象的方法函数,而这个对象的方法函数反过来引用外层函数体中的临时变量。这使得只要目标 对象在生存期内始终能保持其方法,就能间接保持原构造函数体当时用到的临时变量值。尽管最开始的构造函数调用已经结束,临时变量的名称也都消失了,但在目 标对象的方法内却始终能引用到该变量的值,而且该值只能通这种方法来访问。即使再次调用相同的构造函数,但只会生成新对象和方法,新的临时变量只是对应新 的值,和上次那次调用的是各自独立的。
二、闭包中的微观世界
如果要更加深入的了解闭包以及函数a和嵌套函数b的关系,我们需要引入另外几个概念:函数的执行环境(excution context)、活动对象(call object)、作用域(scope)、作用域链(scope chain)。以函数a从定义到执行的过程为例阐述这几个概念。
到此,整个函数a从定义到执行的步骤就完成了。此时a返回函数b的引用给c,又函数b的作用域链包含了对函数a的活动对象的引用,也就是说b可以访问到a中定义的所有变量和函数。函数b被c引用,函数b又依赖函数a,因此函数a在返回后不会被GC回收。
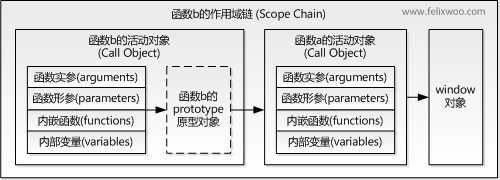
当函数b执行的时候亦会像以上步骤一样。因此,执行时b的作用域链包含了3个对象:b的活动对象、a的活动对象和window对象,如下图所示:

如图所示,当在函数b中访问一个变量的时候,搜索顺序是:
三、小结
其实明白了作用域链的创建过程,对于闭包的理解就能够向前一大步,并且可以结合上下文的问题一起考虑,感觉一下想明白了好多事情。。
标签:
原文地址:http://www.cnblogs.com/ShuolBDe/p/4501982.html