标签:
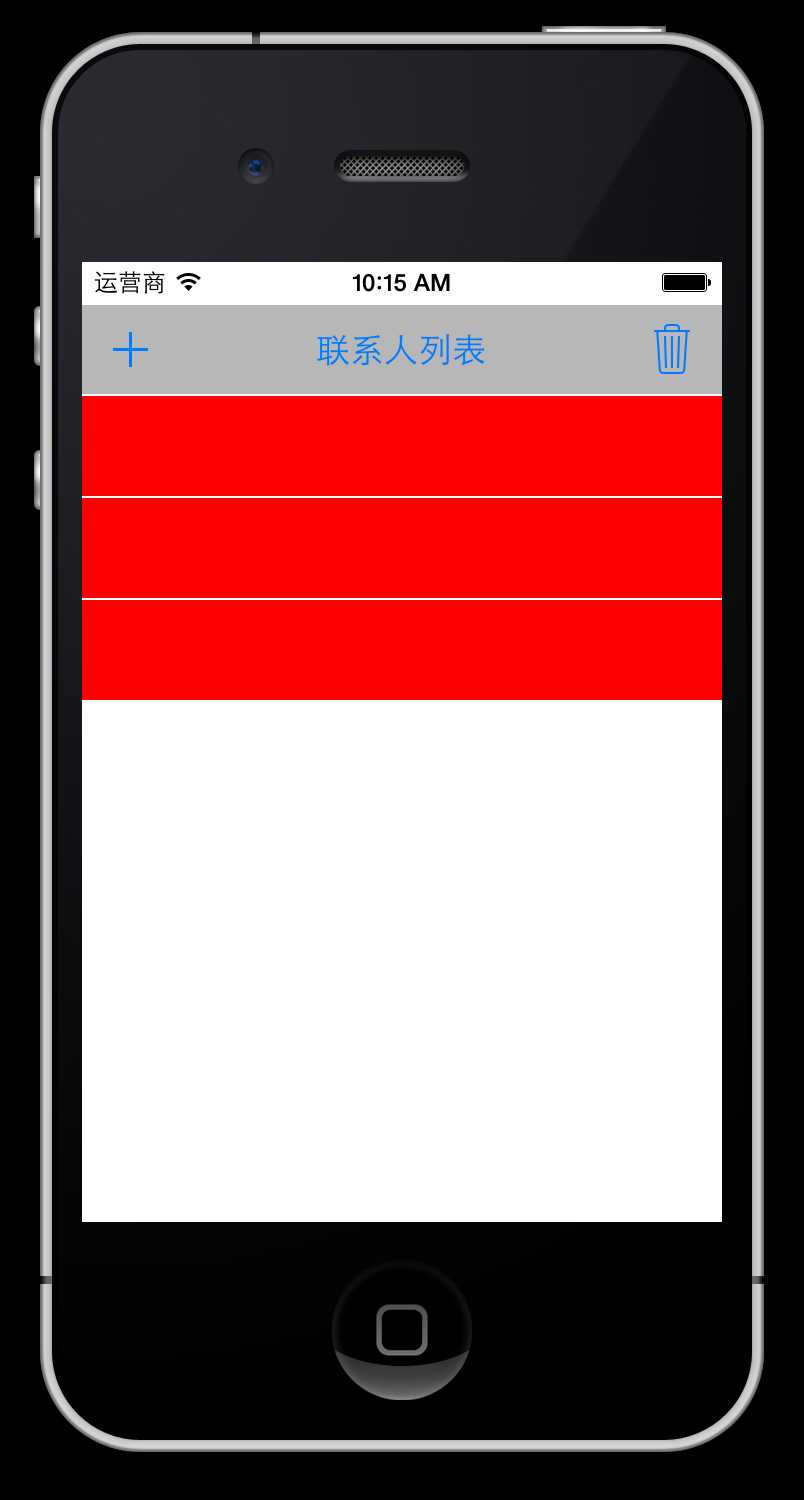
做一个简单的联系人列表,可以添加删除联系人,现在还没有添加头像和文字,接下来慢慢添加

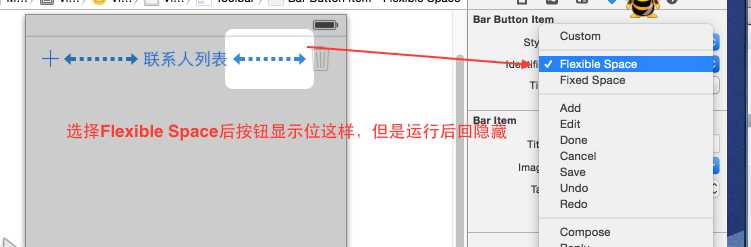
1、如何在UIToolBar两头出现两个按钮bar button item
可是在按钮中间添加一个bar button item,然后设置按钮的属性Identifier为Flexible Space

2、然后拖拽添加事件
1 - (IBAction)add:(UIBarButtonItem *) sender; // 添加 2 - (IBAction)remove:(UIBarButtonItem *) sender; // 删除
3、实现消息响应
点击添加按钮后向视窗中添加一条联系人信息,每次都添加到最后边。
点击删除按钮从视窗中删除一条联系人信息,每次都先删除最后一条。当只剩下工具条时使删除按钮失效。
添加按钮
1 - (IBAction)add:(UIBarButtonItem *) sender // 添加 2 { 3 NSLog(@"%@",@"add"); 4 // 0.获取最后一个控件 5 UIView *last = [self.view.subviews lastObject]; 6 //计算当前要插入的控件的位置 7 // y = 最后一个控件的y + 最后一个控件的高度 + 间距 8 CGFloat rowY = last.frame.origin.y + last.frame.size.height + 1; 9 10 // 1.创建 11 UIView *view = [[UIView alloc] init]; 12 //view.frame = CGRectMake(0,rowY,320,50); 13 view.backgroundColor = [UIColor redColor]; 14 15 // 2.添加 16 [self.view addSubview:view]; 17 18 // 3.删除按钮有效 19 _removeItem.enabled = YES; 20 21 view.frame = CGRectMake(320, rowY, 320, 50); 22 view.alpha = 0; 23 // 4.执行动画 24 // 动画实现方式1 25 // [UIView beginAnimations:nil context:nil]; 26 // [UIView setAnimationDuration:1.0]; 27 28 // 动画实现方式2 29 //使用UIView的方法实现动画block 30 // [UIView animateWithDuration:1.0 animations:^{ 31 // 32 // }]; 33 // 使用UIView的方法实现动画block 34 [UIView animateWithDuration:kDur animations:^{ 35 view.frame = CGRectMake(0, rowY, 320, 50); 36 view.alpha = 1; 37 // 在动画结束后添加其他操作 38 } completion:^(BOOL finished) { 39 NSLog(@"%@",@"add完毕"); 40 }]; 41 42 // [UIView commitAnimations]; 43 }
其中的动画实现方式有三种:
1、动画实现方式1
[UIView beginAnimations:nil context:nil];
[UIView setAnimationDuration:1.0];
// 出现动画
[UIView commitAnimations];
2、[UIView animateWithDuration:1.0 animations:^{
// 动画改变
}];
3、 [UIView animateWithDuration:kDur animations:^{
view.frame = CGRectMake(0, rowY, 320, 50);
view.alpha = 1;
}//这里在动画结束实现一些其他操作
completion:^(BOOL finished) {
NSLog(@"%@",@"add完毕");
}];
删除按钮
1 #pragma mark 删除一行 2 - (IBAction)remove:(UIBarButtonItem *) sender // 删除 3 { 4 NSLog(@"%@",@"remove"); 5 6 // 1.取出最后一个子控件 7 UIView *last = [self.view.subviews lastObject]; 8 // 判断是否是toolbar 9 //if([last isKindOfClass:[last class]]) return;// 10 [UIView animateWithDuration:kDur animations:^{ 11 CGRect temp = last.frame; 12 temp.origin.x = 320; 13 last.frame = temp; // 改变位置 14 last.alpha = 0; // 改变透明度 15 } completion:^(BOOL finished) { 16 // 2.删除子控件 17 [last removeFromSuperview]; 18 _removeItem.enabled = self.view.subviews.count != 1; 19 NSLog(@"%@",@"remove完毕"); 20 }]; 21 22 // 3.判断剩下的子控件的个数 23 // if(self.view.subviews.count == 1) 24 // { 25 // _removeItem.enabled = NO; 26 // } 27 28 }
标签:
原文地址:http://www.cnblogs.com/songliquan/p/4502669.html