标签:
from:http://www.lamp99.com/responsive-web-design-css3-media-queries.html
复制过来代码有点儿乱,就是一些样式,懒得弄了。
开始研究响应式web设计,CSS3 Media Queries是入门。
Media Queries,其作用就是允许添加表达式用以确定媒体的环境情况,以此来应用不同的样式表。换句话说,其允许我们在不改变内容的情况下,改变页面的布局以精确适应不同的设备。
那么,Media Queries是如何工作的?
两种方式,一种是直接在link中判断设备的尺寸,然后引用不同的css文件:
1 |
<link rel="stylesheet" type="text/css" href="styleA.css" media="screen and (min-width: 400px)"> |
意思是当屏幕的宽度大于等于400px的时候,应用styleA.css
在media属性里:
- screen 是媒体类型里的一种,CSS2.1定义了10种媒体类型
- and 被称为关键字,其他关键字还包括 not(排除某种设备),only(限定某种设备)
- (min-width: 400px) 就是媒体特性,其被放置在一对圆括号中。完整的特性参看 相关的Media features部分
1 |
<link rel="stylesheet" type="text/css" href="styleB.css" media="screen and (min-width: 600px) and (max-width: 800px)"> |
意思是当屏幕的宽度大于600小于800时,应用styleB.css
其它属性可看这里:http://www.swordair.com/blog/2010/08/431/
另一种方式,即是直接写在<style>标签里:
1 |
@media screenand (max-width: 600px) { |
写法是前面加@media,其它跟link里的media属性相同
其实基本上就是样式覆盖~,判断设备,然后引用不同的样式文件覆盖。
要注意的是由于网页会根据屏幕宽度调整布局,所以不能使用绝对宽度的布局,也不能使用具有绝对宽度的元素。这一条非常重要,否则会出现横向滚动条。
———————华丽的分割线———————————–
以下是demo
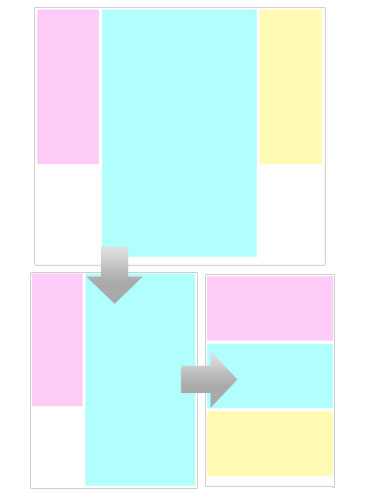
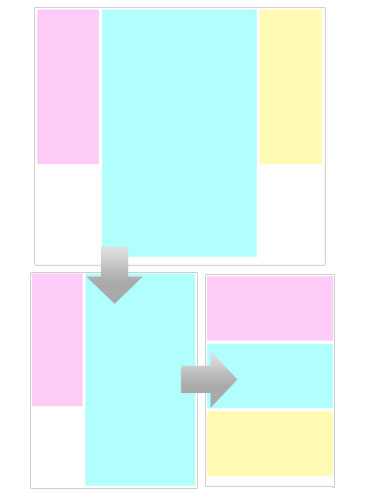
一个三栏布局的,在不同的尺寸下,变为两栏,再变为一栏~

代码:
01 |
<meta charset="utf-8"> |
02 |
<meta name="viewport" content="width=device-width, initial-scale=1"> |
05 |
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, form, fieldset, input, textarea, p, blockquote, th, td { |
26 |
-webkit-transition: width 1s ease; |
27 |
-moz-transition: width 1s ease; |
28 |
-o-transition: width 1s ease; |
29 |
-ms-transition: width 2s ease; |
30 |
transition: width 1s ease; |
39 |
-webkit-transition: width 1s ease; |
40 |
-moz-transition: width 1s ease; |
41 |
-o-transition: width 1s ease; |
42 |
-ms-transition: width 1s ease; |
43 |
transition: width 1s ease; |
48 |
@media only screenand (min-width: 1024px){ |
54 |
@media only screenand (min-width: 400px)and (max-width: 1024px){ |
59 |
.middleBox{ width: 65%} |
61 |
@media only screenand (max-width: 400px){ |
62 |
.leftBox, .rightBox, .middleBox{ |
72 |
<divclass="leftBox"></div> |
73 |
<divclass="middleBox"></div> |
74 |
<divclass="rightBox"></div> |
响应式web设计之CSS3 Media Queries
标签:
原文地址:http://www.cnblogs.com/qianshui/p/4502798.html