标签:
1.新建一个layout文件,如mycustomtitle.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="45dp" android:background="@color/blue" > <ImageButton android:id="@+id/share" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_alignParentRight="true" android:src="@drawable/share" android:background="@color/blue" android:contentDescription="@string/share" android:paddingRight="5dp"/> <ImageButton android:id="@+id/back" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_centerVertical="true" android:contentDescription="@string/back" android:src="@drawable/back" android:background="@color/blue" android:padding="5dp" /> <TextView android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:gravity="center" android:text="@string/title" android:textColor="#fff" android:textSize="20sp" android:textStyle="bold" /> </RelativeLayout>
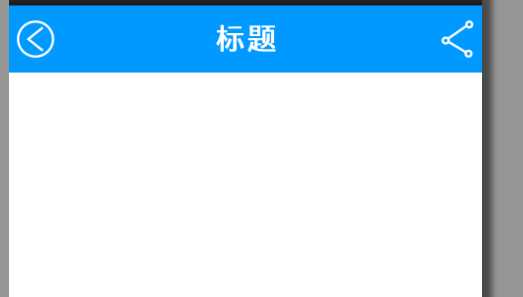
效果如图所示

2.在Java中调用该标题的方法,如下:注意代码的顺序,很重要
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_CUSTOM_TITLE); setContentView(R.layout.activity); getWindow().setFeatureInt(Window.FEATURE_CUSTOM_TITLE,R.layout.mycustomtitle); }
标签:
原文地址:http://www.cnblogs.com/Bubls/p/4503414.html