标签:
SVG可以绘制图形的,如:
<rect/><circle/><ellipse/><line/><polyline/><polygon/><path/>
分别可以绘制矩形,圆形,椭圆,线,折线,多边形,路径
矩形包括变异的含有圆角的矩形:
<rect x="20"
y="20"
rx="20"
ry="20"
width="250" height="100"
style="fill:red;stroke:black;stroke-width:5;
opacity:0.5"/>
rx和ry就可以定义圆角。
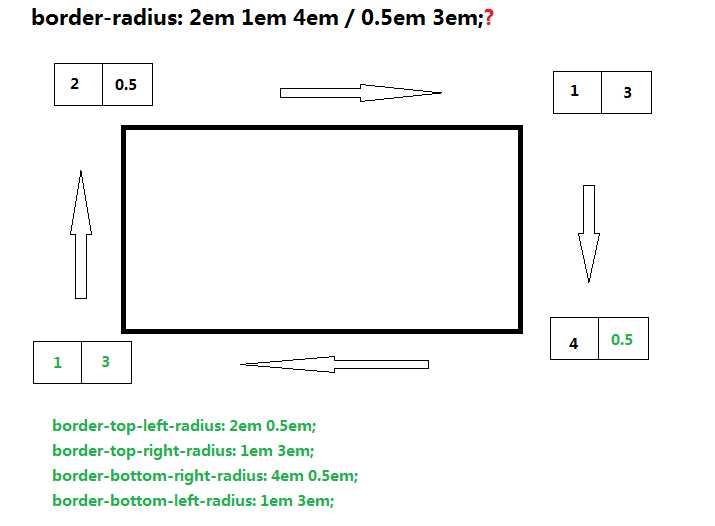
如今,css3中也包含对圆角的属性:

标签:
原文地址:http://www.cnblogs.com/sarah9008/p/4506606.html