标签:
Html是解释执行的语言,本身不需要编译,直接对源代码进行执行。
浏览器是以源代码根据标记执行相应的功能。
W3c制定html规范的标准机构
Html常用标记 无序列表ul--li
<ul>的属性设定(常用):例如<ul type=”square”>
设定符号的款式:其值有三种,默认为type = ‘disc’
type="disc" 列项符号为实心圆点
type="circle" 列项符号为空心圆点
type="square" 列项符号为空心正方形
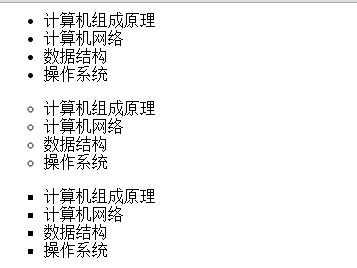
<html> <head></head> <body> <ul> <li>计算机组成原理</li> <li>计算机网络</li> <li>数据结构</li> <li>操作系统</li> </ul> <ul type="circle"> <li>计算机组成原理</li> <li>计算机网络</li> <li>数据结构</li> <li>操作系统</li> </ul> <ul type="square"> <li>计算机组成原理</li> <li>计算机网络</li> <li>数据结构</li> <li>操作系统</li> </ul> </body> </html>
效果图:

有序列表:
<ol>成为顺序列表标记
<li>用以标示列表项目。所谓顺序列表就是每一项有顺序,又称编号列表。
<ol>的属性设定
例如<ol type=”i” start =’4’ ></ol>
type=”i”设定数目款式,其值有五种,
type=”1”
start = “4” 从第几个元素开始
设定开始数目,不论设定了哪一数目款式,其值只能是1,2,3.……等整数,默认为start=’1’
i可以取以下值中的任意一个
1阿拉伯数字1,2,3……
a小写字母a,b,c,……
A大写字母A,B,C,……
ⅰ小写罗马数字ⅰⅱⅲⅳ……
Ⅰ大写罗马数字ⅠⅡⅢⅣ……
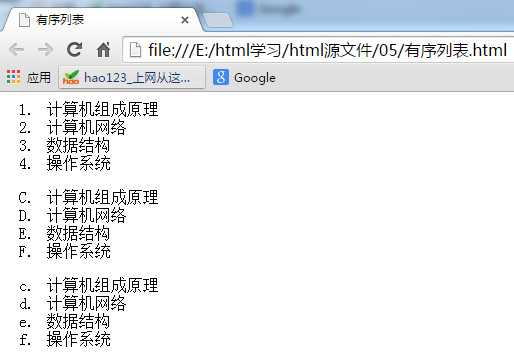
<html> <head> <title>有序列表</title> </head> <body> <ol type="1" > <li>计算机组成原理</li> <li>计算机网络</li> <li>数据结构</li> <li>操作系统</li> </ol> <ol type="A" start="3"> <li>计算机组成原理</li> <li>计算机网络</li> <li>数据结构</li> <li>操作系统</li> </ol> <ol type="a" start="3"> <li>计算机组成原理</li> <li>计算机网络</li> <li>数据结构</li> <li>操作系统</li> </ol> </body> </html>
运行效果图:

Html列表--框架标记
将多个html文件展现在同一个窗口中。
基本语法
<frameset cols=”按照列的百分比分割” rows=”按照行的百分比分割”>
<frame 属性 />
</frameset>
框架.html
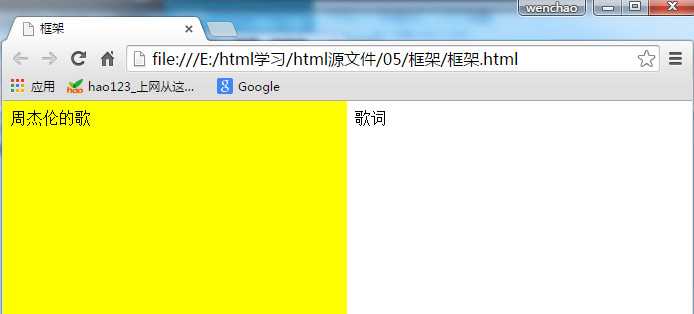
<html> <head> <title>框架</title> <!--不能使用body,默认情况下是可以拖拽的, 将frame属性加noresize属性,窗口不可调整--> <frameset cols="50%, *" frameborder=0 > <frame src="left.html" noresize/> <frame src="right.html"> </frameset> </head> </html>
left.html
<html> <head> <title></title> <body bgcolor="yellow"> 周杰伦的歌 </body> </head> </html>
right.html
<html> <head> <title></title> <body> 歌词 </body> </head> </html>
效果图:

Frameset/fram框架小练习
用户点击左侧的超链接,就可以看到相应的歌词。
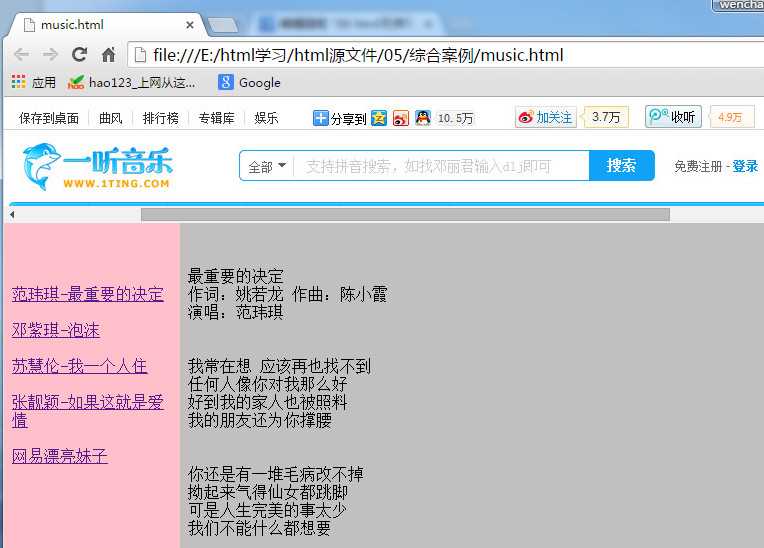
music.html
<html> <frameset rows="25%,*" frameborder="0" framespacing="2" > <frame src="top.html" noresize scrolling="yes"/> <frameset cols="20%,*"> <frame src="left.html" noresize/> <!--frame元素中有一个name属性,相当于给该frame取名--> <frame src="right1.html" name="right"/> </frameset > </frameset > </html>
top.html
<body> <img src="title.jpg"> </body>
left.html
<body bgcolor=pink> </br></br></br><!--target指的是要替换的目标--> <a href="right1.html" target="right">范玮琪-最重要的决定</a><br/></br> <a href="right2.html" target="right" >邓紫琪-泡沫</a><br/></br> <a href="right3.html" target="right">苏慧伦-我一个人住</a><br/></br> <a href="right4.html" target="right">张靓颖-如果这就是爱情</a><br/></br> <a href="right5.html" target="right">网易漂亮妹子</a><br/></br> </body>
right1.html
<body bgcolor=silver> <!--bgsound IE浏览器支持--> <bgsound src="范玮琪 - 最重要的决定.wav" loop=3> </br></br> 最重要的决定</br> 作词:姚若龙 作曲:陈小霞</br> 演唱:范玮琪</br> </br></br> 我常在想 应该再也找不到</br> 任何人像你对我那么好</br> 好到我的家人也被照料</br> 我的朋友还为你撑腰</br> </br></br> 你还是有一堆毛病改不掉</br> 拗起来气得仙女都跳脚</br> 可是人生完美的事太少</br> 我们不能什么都想要</br> </br></br> 你是我最重要的决定</br> 我愿意 每天在你身边苏醒</br> 就连吵架也很过瘾 不会冷冰</br> 因为真爱没有输赢 只有亲密</br> </br></br> 你是我最重要的决定</br> 我愿意 打破对未知的恐惧</br> 就算流泪也能放晴 将心比心</br> 因为幸福没有捷径 只有经营</br> </br></br> 你是我最重要的决定</br> 我愿意 每天在你身边苏醒</br> 就连吵架也很过瘾 不会冷冰</br> 因为真爱没有输赢 只有亲密</br> </br></br> 你是我最重要的决定</br> 我愿意 打破对未知的恐惧</br> 就算流泪也能放晴 将心比心</br> 因为幸福没有捷径 只有经营</br> </body>
效果图:

标签:
原文地址:http://www.cnblogs.com/super90/p/4506833.html