标签:
UISegmentedControl控件是分段显示控件,用户可以选择它上展示的任一段部分,每一个部分都像是一个按钮,如果被按下也会像UIButton一样执行相应的方法。在这篇文章中我们将创建一个UISegmentedControl控件并让它显示三个部分,每一个部分都会显示不同的文本内容。
需要的条件:Xcode6、iOS8以上系统(含iOS8)
具体步骤:
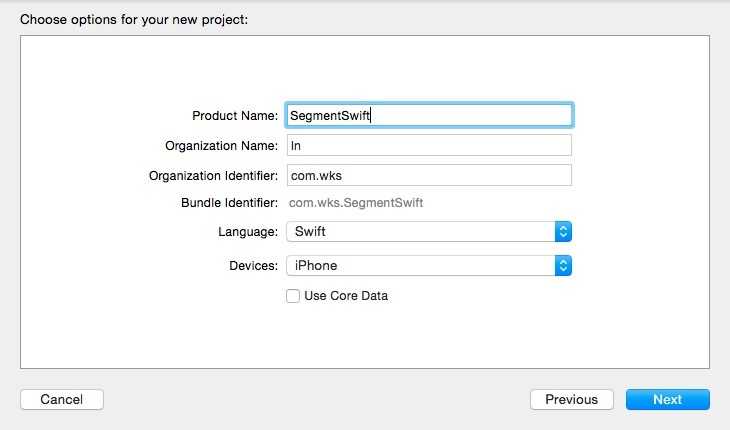
1.打开Xcode并创建一个新的Single View Application,填写工程名称,比如SegmentSwift,之后填写相应的Organization Name和Organization Identifier。选择Swift语言作为开发语言,选择iPhone设备。

2.在项目工程中打开Storyboard,在Xcode6中默认是方形的,以便使用interface创建各种设备,在iOS8中可以使用constraints和size classes在storyboard中。因为选择了iPhone,所以可以去掉size classes选项。
单击Disable Size Classes:

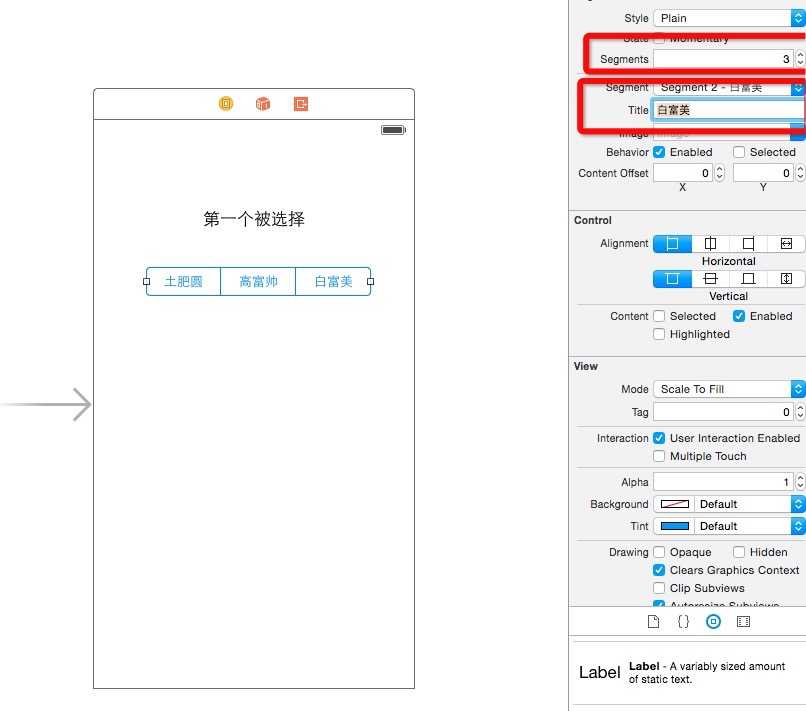
3.往主界面拖拽Segmented Control,在拖拽一个Label,并设置Label的默认为本是:第一个被选择,设置居中显示,如图所示:

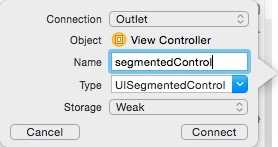
4.选择Assistant Editor打开ViewController.swift,按住ctrl键拖拉Segmented Control控件到ViewController.swift,并创建:

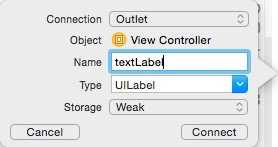
用相同的方法拖拽Label到ViewController.swift中:

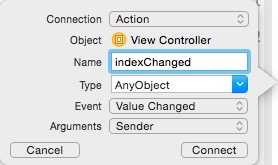
再次选择Segmented Control到ViewController.swift中选择Action:

5.在indexChanged方法中,当用户改变UISegmentedControl的状态时,方法则响应。
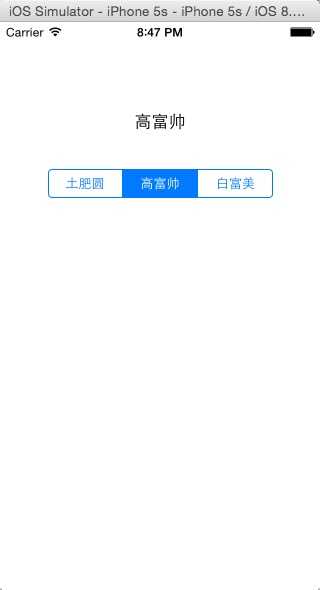
6.程序运行的效果:

标签:
原文地址:http://www.cnblogs.com/li--nan/p/4506826.html