标签:
Html的表单元素,主要用途:用户输入数据,并提交给服务器
基本语法是:
<form action=”url”(是指把表单提交给谁) method=”提交的方法(get/post),默认是get”>
各种输入元素【输入框,下拉列表,文本域,密码框】
</form>
案例:登陆界面
login.html
<html> <head> <title>登陆界面</title> </head> <body> <form action="ok.html" method="get"> 用户名:<input type="text" name="username" /><br/> <!--空格实体,或者全角空格--> 密 码:<input type="password" name="pwd"/><br/> <input type="submit" value="登陆"/> <input type="reset" value="重新填写"> </form> </body> </html>
ok.html
<html> <body> 登陆成功 </body> </html>
运行效果图:

...
...
<input type=submit> <input type=reset>
</form>
表单中提供给用户的输入形式
<input type=* name=**>
*=text, password, checkbox, radio, image, hidden, submit, reset
**=Symbolic Name for CGI script
*=GET, POST
(1)表单元素的格式
<input type=* name=**/>
type=text[文本框] 、password[密码框] 、hidden[隐藏域] 、checkbox[复选框] 、radio[单选框]
submit[提交按钮] 、reset[重置按钮] 、image[图片按钮]
name 是你给该表单元素取名
(2)action指定把这些请求交给哪些页面
Action一般提交的是servlet,jsp文件
Post不会把提交内容在地址栏显示
Get会把提交的用户名和密码显示但地址栏的

图片也可以做成提交按钮
<input type="image" src="girl.jpg"/>
value 是在按钮上显示的字
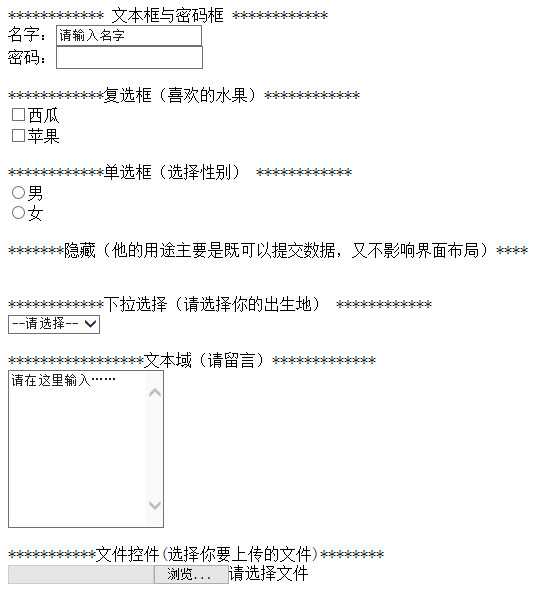
Input元素举例
<html> <body> ************ 文本框与密码框 ************<br/> 名字:<input type="text" value="请输入名字" name="username"/><br/> 密码:<input type="password" name="pwd"/><br/><br/> ************复选框(喜欢的水果)************<br/> <!--name要保持一致--> <input type ="checkbox" name ="v1">西瓜<br/> <input type ="checkbox" name ="v1">苹果<br/><br/> ************单选框(选择性别) ************<br/> <!--name要保持一致--> <input type="radio" name="sex">男<br/> <input type="radio" name="sex">女<br/><br/> *******隐藏(他的用途主要是既可以提交数据,又不影响界面布局)****<br/> <input type="hidden" value="123" name="sal"/><br><br/> ************下拉选择(请选择你的出生地) ************<br/> <select name="biradd"> <option value="">--请选择--</option> <option value="beijing">北京</option> <option value="shanghai">上海</option> <option value="chongqing">重庆</option> </select><br/><br/> *****************文本域(请留言)*************<br/> <textarea cols="20" rows="10">请在这里输入……</textarea> <br><br/> ***********文件控件(选择你要上传的文件)********<br/> <input type="file" name="myfile"/>请选择文件 <br><br/> </body> </html>
显示效果:

07 html 表单form元素 各种input元素 常用元素综合案例
标签:
原文地址:http://www.cnblogs.com/super90/p/4507079.html